¿Tiene curiosidad por React y quiere aprender sus trucos? ¿Quizá ha probado tutoriales en el pasado, pero le ha costado entender los conceptos básicos de State? ¿Tal vez usted está buscando un marco de trabajo para su proyecto?
React.js es una de las bibliotecas de JavaScript más populares del mundo, creada por Facebook en 2013. Es utilizada por sitios como Facebook, Instagram, Netflix y el New York Times. Usando React, obtenemos alta velocidad, facilidad de escalado y desarrollo. En este artículo analizaremos State – uno de los aspectos importantes de React.js.
Contenido:
- ¿Qué es el estado?
- Inicialización delestado
- Trabajar con el Estado
- Uso de prevState
¿Qué es el estado en React.js?
El Estado en React.js es un objeto estándar de Javascript cuyo propósito principal es la interactividad necesaria para la fijación y transmisión de datos, que pueden ser cambiados después de un tiempo. El cambio de Estado depende de la funcionalidad de la aplicación. Los cambios pueden basarse en la respuesta de los usuarios, los nuevos mensajes en el lado del servidor, la respuesta de la red, etc. La única exigencia al Estado que requiere React es el tipo de datos: tiene que ser un objeto. Una aplicación define lo que se almacena en su interior.
Inicializacióndel Estado
La inicializacióndel Estado se ejecuta sólo dentro de los componentes basados en clases que son componentes con estado (con el Estado interno).
Hay dos opciones para inicializar el Estado en React.js:
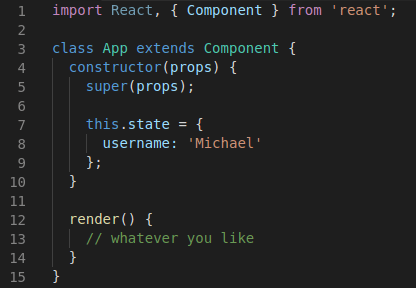
1) Dentro del constructor
this.state = { ... }Tenga en cuenta que el estado es una propiedad de los componentes de la clase, y después de la creación de la clase de un componente, el primer método solicitado es un constructor, que es un lugar perfecto para la inicialización del Estado y todo lo demás.
También se creará una muestra de la clase en la memoria, y podrá utilizar su `this` para instalar las propiedades `this.state` = (línea 7). El constructor es el único lugar donde se puede escribir a través del signo de igualdad.
También es importante solicitar `super(props)` ( 5 línea) – el constructor de la clase base. Este constructor solicita por defecto super con todos los argumentos de paso.
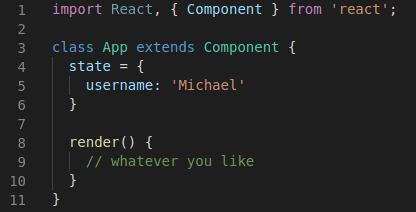
2) Directamente dentro de la clase
state = { ... }En el momento de escribir este artículo, la segunda opción para inicializar State no forma parte de la especificación oficial de JS. Por lo tanto, necesitamos un Babel – Stage 3 para ejecutarlo.
En este caso, no hay constructor. La referencia sobre el Estado se ejecuta directamente. El área visual está dentro de la clase pero no dentro del método y se puede solicitar `this.props`, React.js `this.state.`
¿Cuál elegir?
Depende de usted. Nosotros preferimos la segunda opción.
Trabajar con el Estado
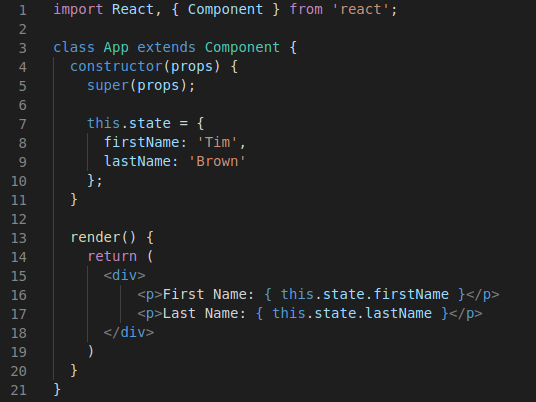
Nuestro Estado contiene un objeto con dos campos: firstName y lastName. Sea cual sea la opción que utilicemos para inicializarlo, nos referiremos a él a través de `this.state.nameState`. Podemos hacerlo dentro de los métodos del ciclo de vida del componente o dentro de los métodos que escribiremos en nuestra clase.
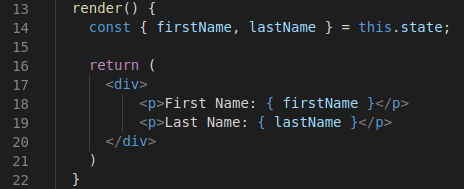
En el ejemplo siguiente, con el método render(), vamos a importar los datos del estado:
Los desarrolladores suelen escribir un código más preciso utilizando (ES6) para el Estado:
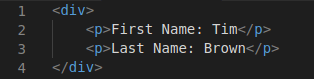
Dicho código dará el siguiente resultado:
Gestión del estado con la ayuda de setState()
Para gestionar el Estado, React proporciona un método especial `setState()`. Debemos prestar atención a su funcionamiento. Ofrecemos un objeto que contiene parte de la información que queremos actualizar. Al principio, los valores del objeto emisor serán iguales a los valores del componente State, y luego, `setState()` actualizará o añadirá nuevos valores al State.
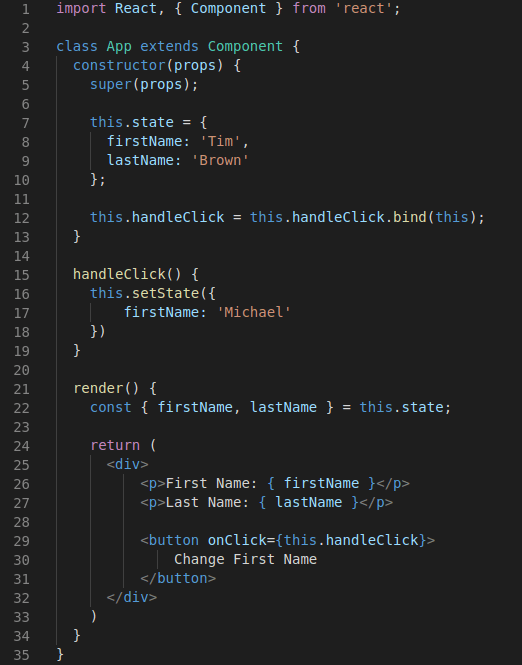
Como ejemplo, añadiremos un botón, y al pulsarlo con la ayuda del método handleClick cambiará el estado:
Después de solicitar el método handleClick, dentro de él se solicita un método `this.setState({ firstName: ‘Michael’ })`, donde los valores firstName los cambiamos a ‘Michael’. Después de eso React une el estado ya existente con un objeto que se pasa a `setState()`.
setState aplica sólo la parte del Estado que debe ser cambiada. Este nuevo objeto se colocará sobre el Estado existente. Es una característica muy conveniente de React que actúa como protección contra errores y permite escribir un código más limpio.
A continuación, setState pone en marcha el proceso de sincronización con el DOM, crea un nuevo árbol de elementos del ReactDOM virtual, lo compara con el árbol de elementos anterior y, finalmente, define qué ha pasado y cómo ejecutarlo de la mejor manera. Después, el DOM final se actualiza en el navegador, y obtenemos First Name: Miguel.
Uso de prevState
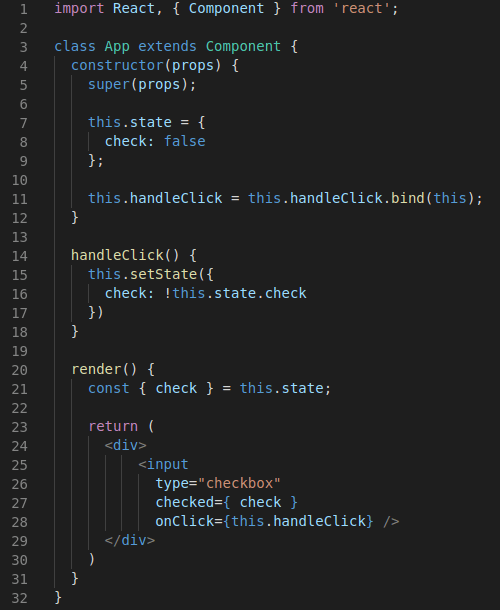
Para entender qué es prevState, vamos a crear un componente con una casilla de verificación. Cuando hagamos clic en ella, su atributo cambiará en elegido/unchosen.
A primera vista, parece lógico cambiar en `setState` falso en verdadero con un signo de exclamación y viceversa, como en el ejemplo siguiente:
Pero es un error. Es muy importante entender que en algunos casos, el método `setState()` funciona de forma asíncrona. No siempre, pero sí en ciertos casos. Por lo tanto, está bien considerar que el Estado se instala no instantáneamente, y puede instalarse después de un tiempo. Así, cuando un usuario hace clic en la casilla y llamamos a handleClick, el valor de `this.state` puede no actualizarse. React lo hace para optimizar el rendimiento. React puede ejecutar sólo una actualización de estado de una aplicación en varias llamadas de `setState()` durante la optimización del rendimiento. En otras palabras, no podemos esperar que nuestro estado represente su última versión.
Para solucionarlo, tenemos que llamar a `setState` de otra manera, de lo contrario, en lugar de pasar un nuevo estado que queremos actualizar, transmitiremos una función más a setState que está recibiendo nuestro Estado actual, `this.setState(( prevState ) => {})`. Esto será una señal para React de que este `setState` necesita ser ejecutado sólo cuando nuestro Estado actual esté en el estado final y listo para computar el nuevo estado.
Cuando compute un nuevo Estado, utilice siempre una opción con una función que dependa del Estado actual.
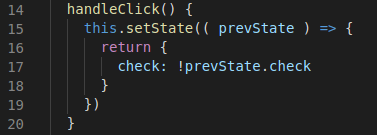
Cambiemos nuestro método handleClick como se muestra en el siguiente ejemplo, y todo funcionará correctamente:
Conclusiones:
- El estado del componente contiene en el campo State;
- `this.state` se inicializa en el constructor o cuerpo de la clase;
- Después de la inicialización, el Estado no puede ser modificado (sólo lectura);
- Para actualizar el Estado, utilice el método `setState()`;
- En setState() es necesario transmitir sólo lo cambiado en State;
- La actualizacióndel Estado que depende del anterior debe ejecutarse a través de la función `setState`.
Esperamos que este artículo le haya ayudado a entender qué es el estado y cómo utilizarlo.
Acerca de Redwerk
Somos una empresa de desarrollo de software offshore que se ha destacado en la creación de aplicaciones web, móviles y de escritorio a través de múltiples lenguajes de programación, incluyendo React. Nuestra especialización principal abarca el comercio electrónico, la automatización de negocios, la salud electrónica, los medios de comunicación y el entretenimiento, el gobierno electrónico, el desarrollo de juegos, las empresas emergentes y la innovación. Redwerk cuenta con cientos de proyectos omnicanal entregados con éxito a clientes de todo el mundo. Con una pasión por la perfección, seguimos constantemente las innovaciones de la industria de las TI y las aplicamos en nuestro trabajo