School Observation App
 The Education Partners
Nueva York, NY, Estados Unidos
The Education Partners
Nueva York, NY, Estados Unidos




The Education Partners refuerza las capacidades e impulsa un cambio rápido, sostenible y sistémico para ofrecer una educación de calidad para todos. Forma parte de la familia de empresas GEMS.
Todos los clientesDesarrollo del ciclo completo del producto
Redwerk implementó toda la aplicación de observación escolar desde cero. Pasamos por las siguientes fases: descubrimiento de requisitos con el personal de GEMS, creación de prototipos, arquitectura, diseño UI/UX, desarrollo, pruebas, despliegue, mantenimiento y soporte.
Más informaciónEducación
Nos complace aportar innovación a cualquier campo, incluidos la educación y el aprendizaje electrónico. Estamos encantados de apoyar y desarrollar su idea innovadora y nuestro equipo está deseando participar en su proyecto aprovechando nuestra experiencia.
Más informaciónDesafío
La organización Education Partners establece criterios de referencia para una educación de calidad y necesitaba una forma eficaz de recopilar datos e introducirlos directamente en un dispositivo portátil, como un iPhone.
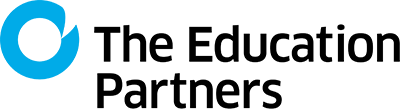
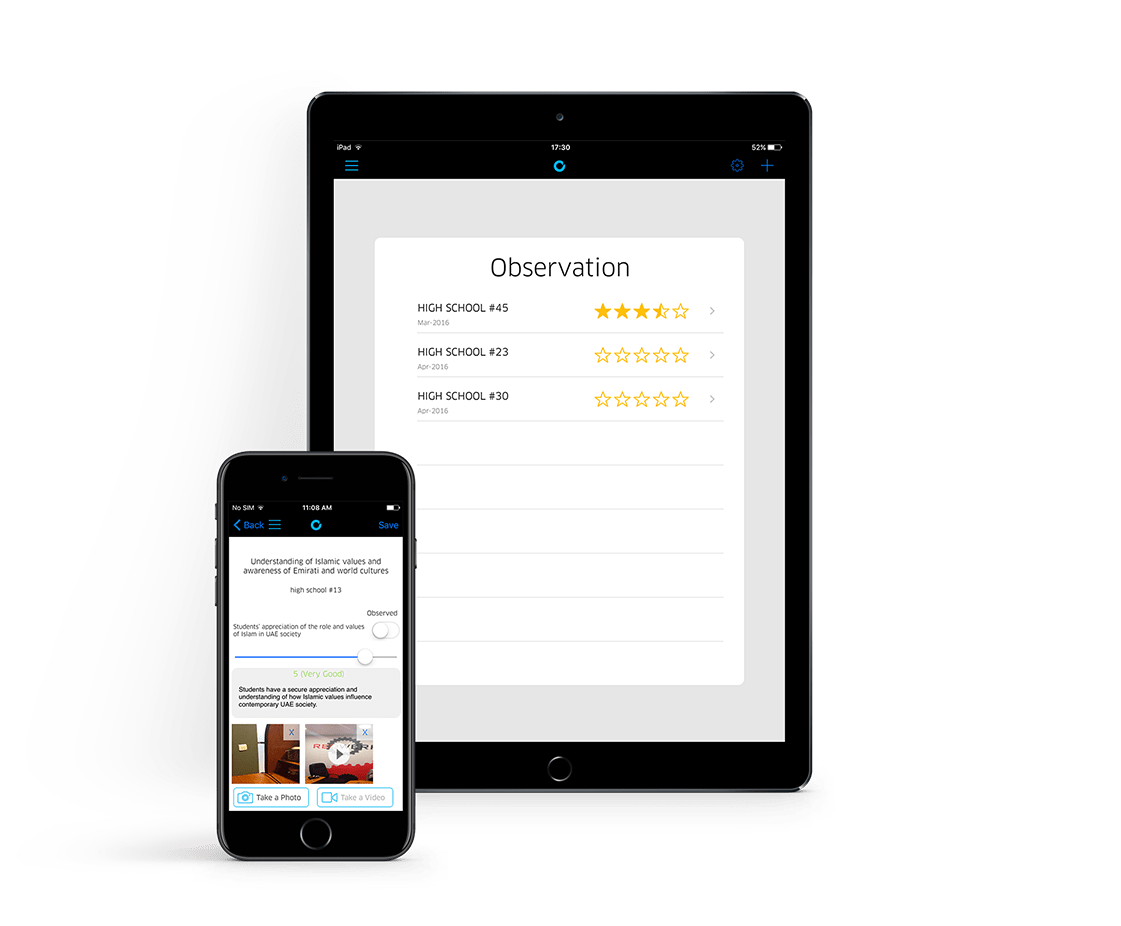
Se pidió a Redwerk que desarrollara una aplicación para observadores escolares que les permitiera tomar notas sobre los profesores, los alumnos, las clases, el edificio escolar, etc. de una forma sencilla y fácil de usar, rápida y más eficaz que con un lápiz y un papel. Todos los datos introducidos se cargarían en el backend a través de una conexión Wi-Fi o móvil al servidor, donde se podría acceder libremente desde cualquier lugar. También tuvimos que tener en cuenta que los observadores no siempre tendrían acceso a Internet mientras realizaban sus revisiones.
Solución
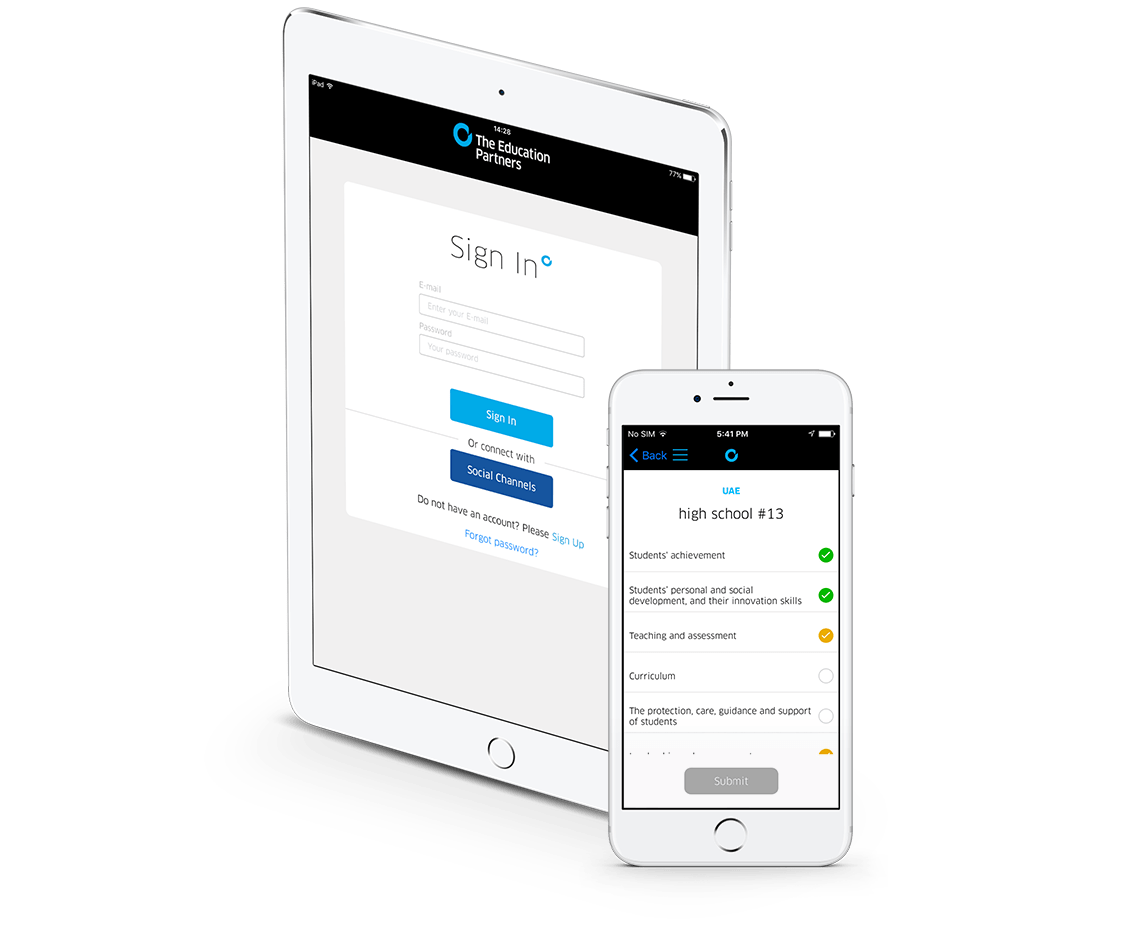
Creamos una UI/UX rápida y sencilla para facilitar la toma de notas en tiempo real. Las escalas de evaluación se implementan como controles deslizantes, lo que ayuda a minimizar el tiempo necesario para establecer los valores. El menú de navegación se diseñó para ayudar a los observadores a pasar de un formulario a otro de forma rápida y sencilla. Originalmente diseñada como una aplicación de cuatro pantallas, acabamos con hasta 20 pantallas de diseño ligero y fácil de usar.
Elegimos una pila Django en el backend para facilitar un desarrollo rápido. Django también presenta una interfaz de usuario de administración lista para usar, facilita la creación de una API REST, simplifica la arquitectura de la aplicación y proporciona medios elegantes para trabajar con bases de datos ORM.
La aplicación permite a los observadores tomar fotos y vídeos durante sus observaciones; afortunadamente, podemos manejar fácilmente la enorme cantidad de datos que esta función conlleva. También utilizamos la biblioteca de Boto AWS para eliminar archivos multimedia, ya que requiere menos peticiones que la biblioteca nativa de Django.
En el lado móvil, nuestro equipo utilizó el SDK nativo de iOS en lugar de un marco de desarrollo multiplataforma como PhoneGap o Ionic para garantizar un rendimiento óptimo y acceder a toda la funcionalidad del dispositivo. Optamos por utilizar Realm en lugar de una de las soluciones de base de datos típicas de iOS, en parte por cuestiones de rendimiento, pero también por seguridad de los hilos. Debido a la enorme cantidad de medios que la aplicación tendría que manejar, el rendimiento fue una prioridad para nosotros durante todo el proceso de desarrollo. En este proyecto, nuestra amplia experiencia en el desarrollo de aplicaciones personalizadas para iPhone resultó muy útil.
Probar esta aplicación hizo que nuestro equipo de control de calidad volviera a la escuela de una forma que, sin duda, no esperaban. Prestamos mucha atención para asegurarnos de que la aplicación cumplía los requisitos funcionales y de rendimiento, pero también fue divertido imaginar que estábamos inspeccionando a nuestros propios profesores y administradores.
Proceso
Para este proyecto utilizamos Basecamp como herramienta de comunicación. En primer lugar, el cliente describió el concepto básico de la aplicación, su caso de uso previsto y proyectos similares. Nuestro equipo esbozó las características y proporcionó wireframes.
Una vez aprobado el prototipo, creamos el diseño y empezamos a implementar la primera versión de la aplicación. Una vez terminada, colaboramos estrechamente con el equipo de GEMS para definir las siguientes funciones. Este planteamiento nos permitió mostrar al cliente un producto funcional con relativa rapidez y desarrollar las funciones de la aplicación de forma lógica.
Resultado
Los avances tecnológicos transforman todos los aspectos de la vida, incluida la educación. Gracias a esta aplicación, los observadores de The Education Partners ahora pueden tomar notas de forma más eficaz y guardar esa información para revisarla en el futuro. Esperamos que esta aplicación les ayude tanto a ahorrar tiempo como a mantener su alto nivel educativo.
¿Tienes una aplicación educativa para desarrollar?
ContrátenosComentarios del equipo Redwerk

Alexander
Ingeniero de control de calidad
Sin duda, una aplicación divertida tanto de usar como de probar. Hay montones de formularios y criterios de evaluación, pero gracias a la fluidez de la experiencia de usuario, es fácil navegar entre ellos. Debido a su funcionalidad integrada para subir fotos y vídeos, que puede ralentizar el sistema si son lo suficientemente grandes, la sometimos a pruebas de carga para asegurarnos de que todos los informes creados se cargaran en el servidor.

Nikita
Desarrollador iOS
Me sentí muy bien formando parte de este proyecto. No solo estábamos resolviendo problemas técnicos, sino también contribuyendo a crear una aplicación muy útil para evaluar instituciones educativas. La aplicación se escribió desde cero utilizando únicamente las últimas tecnologías y bibliotecas. Hicimos todo lo posible para que fuera lo más estable y robusta posible. ¿Utilizaría este producto para evaluar un centro educativo? Por supuesto que sí.



Relacionado en Blog

¿Cuánto tiempo se tarda en crear una aplicación?
Las aplicaciones móviles ya han superado a las aplicaciones web y de escritorio, por lo que hoy en día las empresas están más interesadas en crear sus propias aplicaciones móviles como forma principal de interactuar con los clientes. Teniendo una aplicación móvil además de una pr...
Leer más¿Impresionado?
ContrátenosOtros casos prácticos

Penthouse
Creación de la presencia web de una marca de entretenimiento de renombre mundial que opera desde hace más de 40 años

Mobile Apps for Local Media
Ayudó a WorldNow a añadir nuevas funciones, eliminar errores y solucionar problemas en las aplicaciones de noticias locales utilizadas por miles de familias estadounidenses


