Cakemail




Cakemail ofrece soluciones de marketing por correo electrónico para que las empresas envíen el mensaje adecuado a las personas adecuadas en el momento oportuno. La empresa ofrece una gran variedad de funciones, desde correos electrónicos personalizados y con capacidad de respuesta hasta segmentación avanzada, higiene automatizada de listas y entregabilidad garantizada.
Todos los clientesDesarrollo web
Implementamos la funcionalidad frontend para los formularios de suscripción de Cakemail desde cero de acuerdo con las especificaciones y maquetas dadas. Redwerk ofrece servicios de desarrollo web personalizados para dotar a las empresas de soluciones modernas basadas en web.
Más informaciónStartups e innovación
Redwerk ayudó a Cakemail a rediseñar los formularios de suscripción para adaptarlos a la nueva sección de contactos de la aplicación. Hemos ayudado a muchas startups a mejorar sus productos y aumentar su competitividad.
Más informaciónDesafío
Una de las numerosas soluciones de marketing de las que disfrutan los clientes de Cakemail es la cómoda gestión de los formularios de suscripción a sus listas de contactos que aparecen en sus sitios web o en sus aplicaciones. Los clientes de Cakemail utilizan formularios de suscripción para capturar las direcciones de correo electrónico de sus usuarios a través de un formulario en línea. Pueden añadir un fragmento de código a su sitio web o redirigir a sus usuarios a una página dedicada al formulario alojada en Cakemail.
Cakemail nos pidió que rehiciéramos la parte frontend de Formularios para alinear esta sección con el resto de actualizaciones aplicadas a la app Cakemail v5. Cakemail había cambiado por completo su módulo de Contactos, lo que afectó a la forma en que los usuarios capturaban sus contactos a través de formularios de suscripción online. Como resultado, la sección original de Formularios ya no funcionaba con los nuevos Contactos; por lo tanto, requería un código completamente nuevo. Aunque Cakemail encontró una solución temporal para solucionar este problema, necesitaban ampliar la funcionalidad existente y permitir la personalización de la interfaz de usuario de los formularios.
Además de trabajar con un plazo muy ajustado, también tuvimos que preparar el frontend sin el backend, ya que no estaba listo cuando empezamos. Utilizando los datos estáticos simulados para falsificar el backend, conseguimos realizar la parte del frontend de Forms con todas sus nuevas funciones.
Solución
Nuestra tarea principal fue reemplazar la antigua sección de Formularios que tenía una funcionalidad limitada y estaba escrita en un lenguaje diferente por una nueva escrita en React para que todas las características de la aplicación Cakemail v5 funcionaran en sincronía. Lo primero es lo primero, realizamos una planificación precisa del sprint, lo que nos permitió minimizar cualquier riesgo de plazo. Utilizamos objetos simulados acordados con el equipo de backend del cliente para garantizar una mayor compatibilidad entre backend y frontend. Otro paso crucial que dimos al principio del proyecto fue racionalizar los canales de comunicación entre los equipos de Cakemail y Redwerk para garantizar una cooperación eficaz.
En cuanto a los detalles técnicos, trabajamos en lo siguiente:
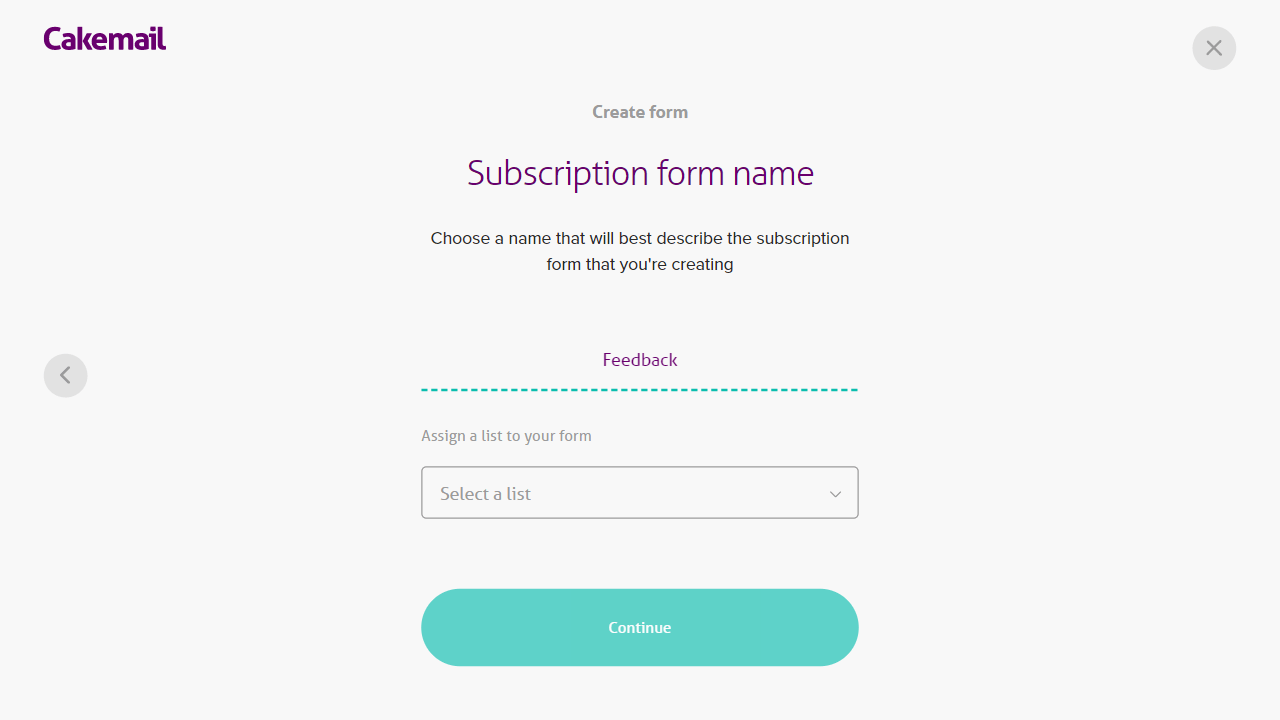
- Listado de formularios: opciones para crear un formulario, editarlo y eliminarlo.
- Overview – proporciona análisis sobre el rendimiento de los formularios e información vital sobre los suscriptores mostrada con la ayuda de gráficos y mapas visualmente atractivos
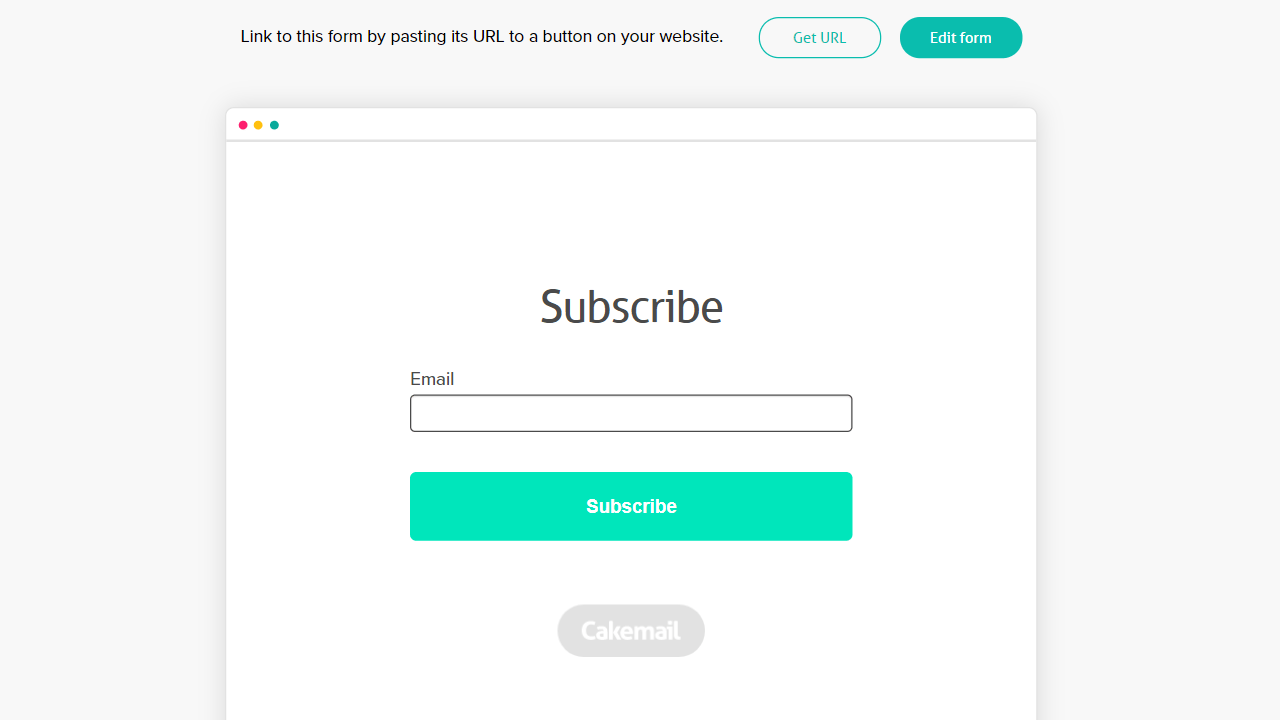
- Formulario enlazado: permite a los clientes de Cakemail añadir el formulario necesario pegando la URL generada en los botones de sus sitios web.
- Formulario incrustado: permite a los clientes de Cakemail añadir el formulario necesario pegando el fragmento de código HTML generado en sus sitios web; esta opción presupone la personalización completa de la interfaz de usuario de los formularios incrustados.
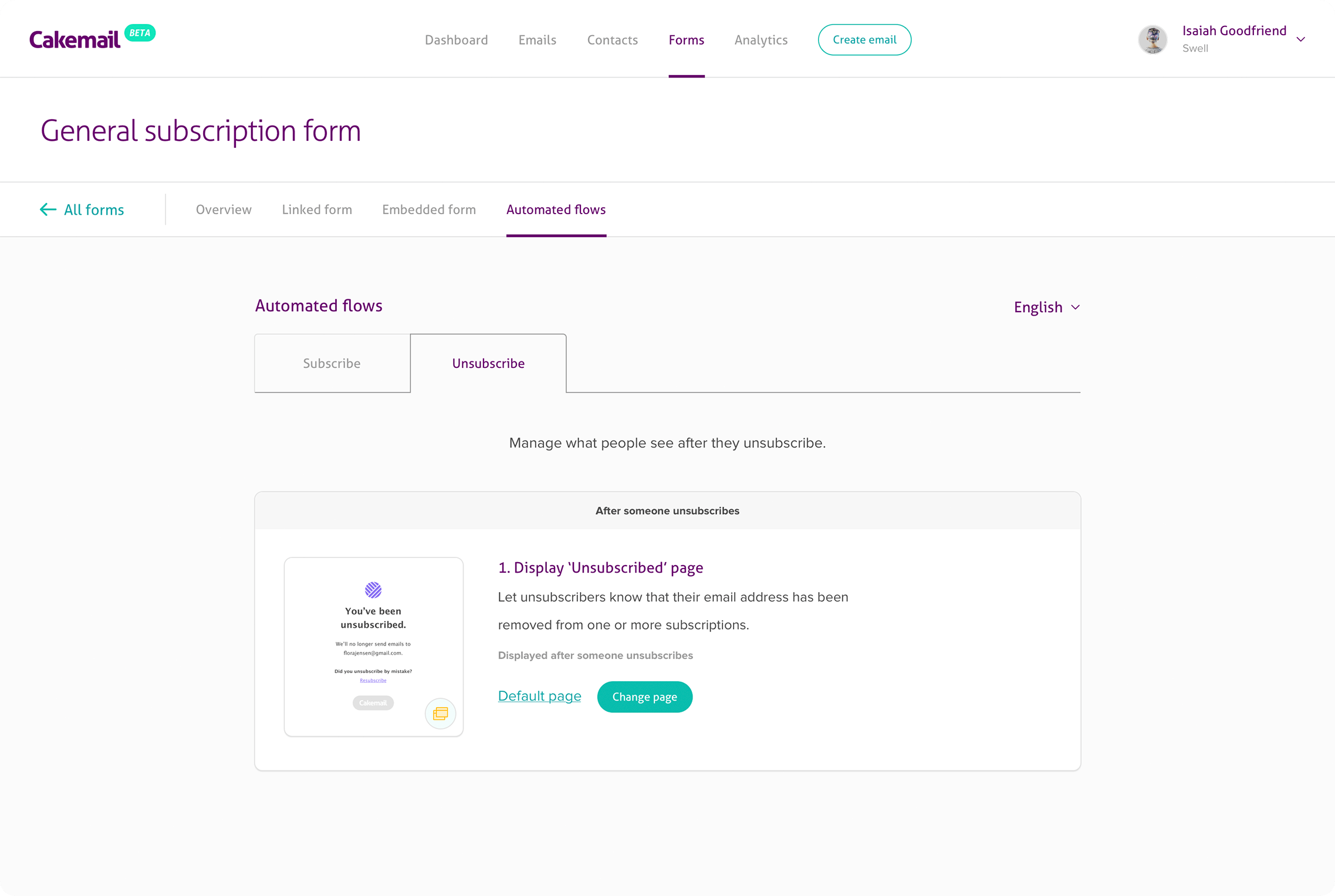
- Flujos automatizados: permite gestionar el flujo de suscripción: qué páginas y correos electrónicos ven los nuevos suscriptores después de utilizar este formulario.
- Plantillas de correo electrónico estáticas: plantillas HTML preparadas para diferentes casos de uso.
- Garantía de calidad: cubrimos la nueva funcionalidad con pruebas unitarias (Jest, Enzyme), realizamos pruebas funcionales manuales y corregimos errores.
Resultado
Gracias a la gran experiencia de nuestros desarrolladores y a la profesionalidad de Cakemail a la hora de hacer negocios, conseguimos entregar el proyecto a tiempo. Preparamos completamente la parte frontend de la sección Formularios para su posterior integración en la nueva versión de la aplicación Cakemail. Todas las funciones que implementamos cumplen con la especificación de requisitos. Con nuestra ayuda, Cakemail puede completar la transición de Cakemail v4 a Cakemail v5 sin comprometer la funcionalidad de la aplicación.
¿Necesita servicios de desarrollo web de calidad?
Contacte con nosotrosTecnologías
Comentario del equipo Redwerk

Roman
Desarrollador
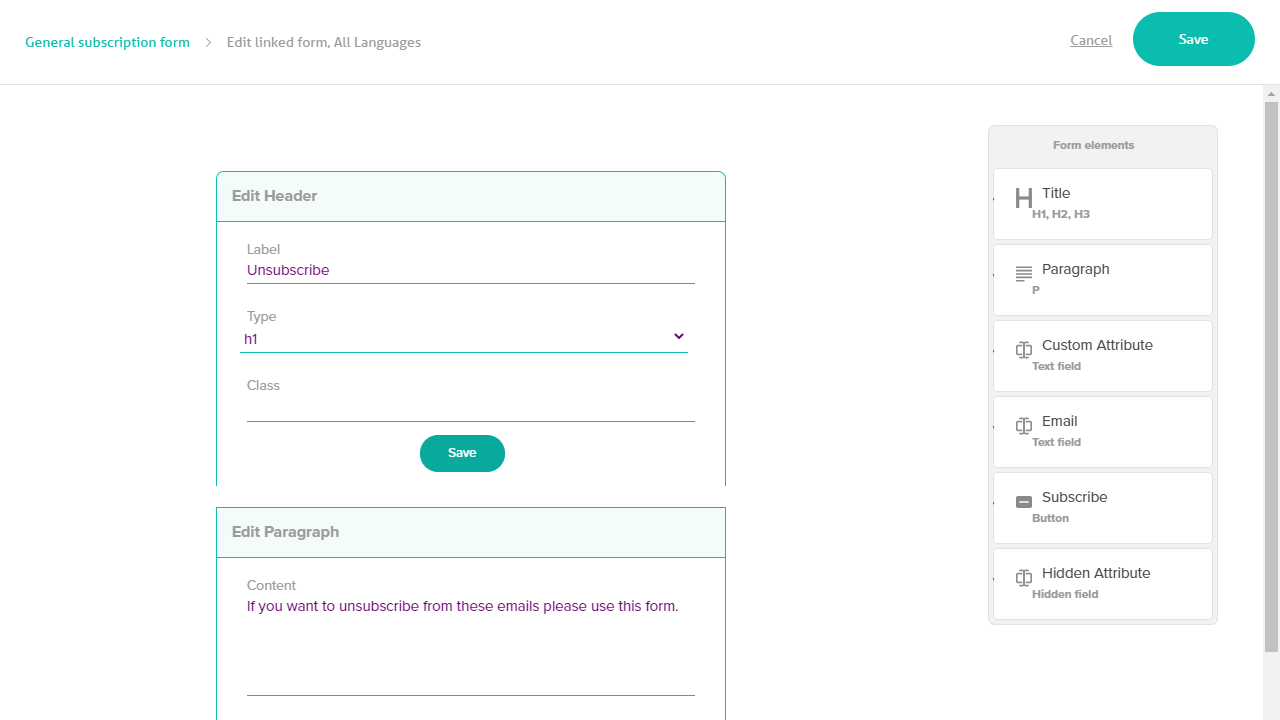
Nuestro equipo contribuyó al desarrollo de formularios diseñados para capturar las direcciones de correo electrónico de los usuarios y gestionar sus suscripciones. La tarea más emocionante y desafiante consistió en implementar un constructor de formularios interactivo para crear y gestionar distintos tipos de formularios de suscripción. También adquirí experiencia en la creación de varias plantillas de correo electrónico y en la visualización de análisis de datos mediante gráficos y mapas.



Relacionado en Blog

Estado en React.js y por qué utilizarlo
¿Tiene curiosidad por React y quiere aprender sus trucos? ¿Quizá ha probado tutoriales en el pasado, pero le ha costado entender los conceptos básicos de State? ¿Tal vez usted está buscando un marco de trabajo para su proyecto? React.js es una de las bibliotecas de JavaScript...
Leer más¿Impresionado?
ContrátenosOtros casos prácticos

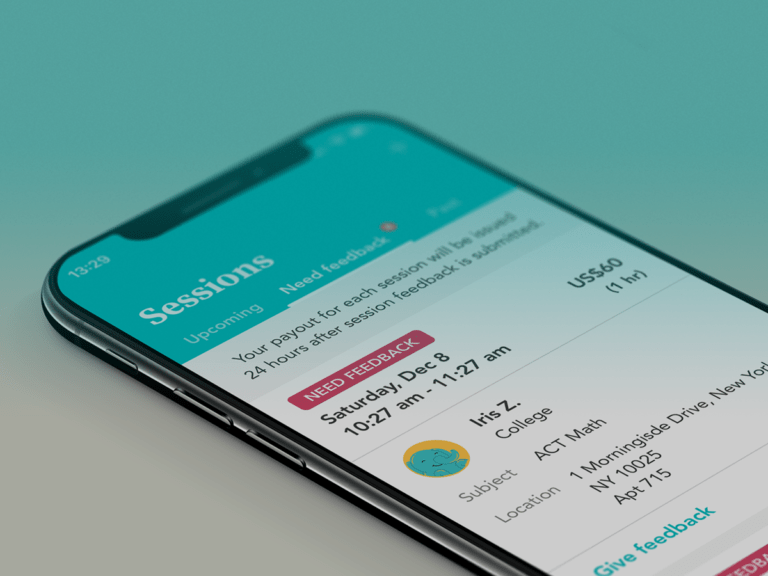
Gooroo
Desarrollo de una aplicación de tutoría electrónica para iOS con una clasificación de 5 estrellas en la App Store y el puesto nº 3 en Product Hunt

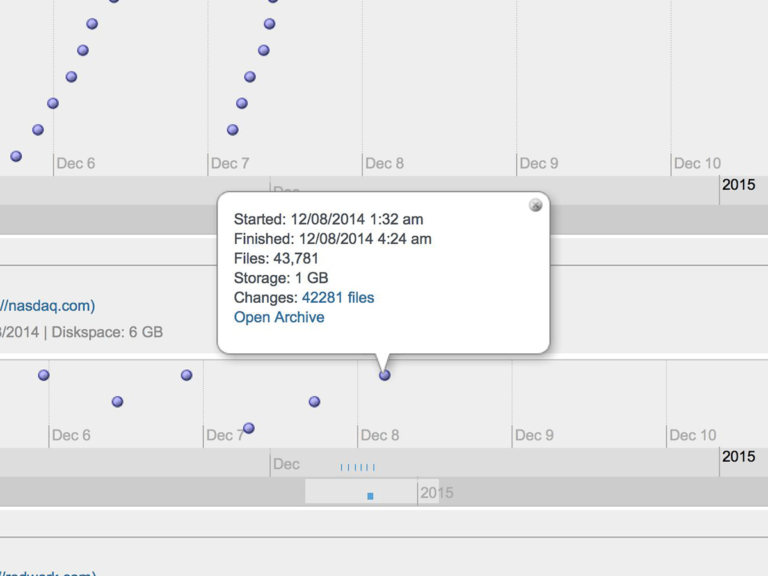
PageFreezer
Desarrolló un sitio web y un SaaS de marketing en redes sociales que fue preseleccionado como finalista mundial de Red Herring Top 100

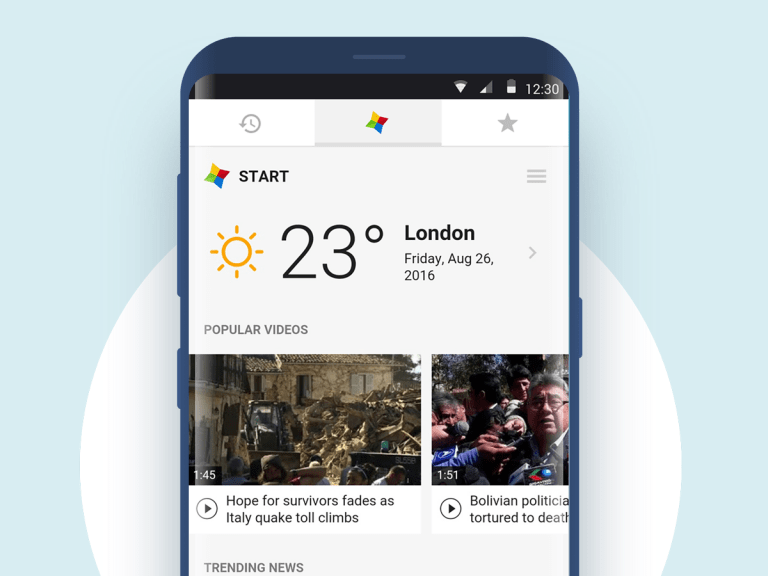
Searchturbo
Desarrollo de un navegador móvil seguro basado en Chromium, compatible con 18 idiomas y con más de 100.000 instalaciones