¿Alguna vez has construido un sitio web que parecía increíble en tu cabeza, pero de alguna manera terminó pareciéndose al monstruo de Frankenstein cuando lo pusiste todo junto? Sí, a todos nos ha pasado. Y también les pasa a las empresas maduras. Con el tiempo, el sitio web o la aplicación evolucionan, pero con cada actualización aparecen incoherencias.
Colores que chocan, fuentes que no encajan y elementos que no combinan bien confunden a tus usuarios y diluyen tu imagen de marca. Un diseño incoherente convierte las actualizaciones en la peor pesadilla de un desarrollador, añadiendo horas y quizá algunas lágrimas al proceso. Pero no tema: ¡tenemos una solución para usted!
En Redwerk, hemos visto de primera mano cómo una guía de estilo sólida puede transformar un proyecto. Compartimos nuestra experiencia en diseño UI/UX y desarrollo web para ayudarte a comprender el qué, el por qué y el cómo de las guías de estilo front-end. En este artículo, vamos a cubrir:
Entender las guías de estilo front-end
Una guía de estilo front-end es un documento que describe los elementos visuales y técnicos de un sitio web o una aplicación. Es una única fuente de información para desarrolladores y diseñadores, que ayuda a los equipos a evitar experiencias de usuario inconexas.
Recuerda que una guía de estilo front-end no es una guía de estilo de marca. Mientras que una guía de estilo de marca se centra en la identidad de marca, una guía de estilo front-end detalla los aspectos visuales y de codificación que dan vida a esa identidad de marca.
Las guías de estilo front-end suelen tener dos formatos:
- Guía de estilo estática. Es un archivo PDF o Word que requiere actualizaciones manuales y distribución; adecuada para proyectos pequeños.
- Guía de estilo viva. Es un documento basado en web o un sitio web que muestra la interfaz de usuario en un formato interactivo y ofrece funciones de colaboración. Es el formato preferido, ya que las actualizaciones de un componente del front-end pueden aplicarse automáticamente a todo el proyecto.
Ventajas de las guías de estilo front-end
Un diseño frontal elegante mejora la experiencia del usuario e impulsa la eficiencia operativa. He aquí cómo.
- Mayor identidad de marca. Un diseño coherente en todas las plataformas refuerza la identidad de su marca.
- Mayor eficacia en el desarrollo. Unas especificaciones claras del front-end ahorran tiempo a los desarrolladores en decisiones de diseño y eliminan las conjeturas.
- Mayor compromiso y satisfacción del usuario. Un sitio web bien diseñado y coherente crea una primera impresión positiva y facilita la navegación del usuario.
- Incorporación más fácil. Al tener a mano la documentación de front-end, los desarrolladores o diseñadores recién contratados pueden ponerse al día rápidamente.
- Código base más limpio. Al describir los patrones de diseño front-end, una guía de estilo promueve la escritura de código más limpio, reutilizable y fácil de mantener.
Incorporar una guía de estilo front-end a su proceso de desarrollo es un movimiento empresarial estratégico que puede conducir a una imagen de marca más cohesionada, un ahorro de costes y una mayor conexión con su público.
Principios básicos de un diseño frontal eficaz
Cuando elabore una guía de estilo front-end, comience con estos principios de diseño web que garantizan que su producto no sólo tenga un buen aspecto, sino que también funcione bien para todos los usuarios.
- Capacidad de respuesta: esencial para garantizar que su sitio web se adapte con fluidez a distintos tamaños y orientaciones de pantalla. Piense en diseños de cuadrícula flexibles, manejo de imágenes con capacidad de respuesta y uso de media queries en CSS.
- Experiencia de usuario: influye en cómo los usuarios interactúan con un producto digital y lo perciben. Una buena experiencia de usuario facilita un viaje intuitivo, atractivo y eficiente.
- Coherencia: garantiza que la aplicación mantenga un aspecto uniforme en todas sus páginas y funciones. Esta uniformidad ayuda a los usuarios a aprender la interfaz más rápido y a navegar de forma más intuitiva, ya que los patrones de diseño repetidos son más fáciles de reconocer y entender.
- Accesibilidad: hace que los sitios web y las aplicaciones sean accesibles para todo el mundo, incluidas las personas con discapacidad. Esto significa garantizar la compatibilidad del contenido con lectores de pantalla, diseñar para usuarios que solo utilizan el teclado, aplicar esquemas de color de alto contraste y seguir otras normas de accesibilidad web.
¿Cómo debe ser una guía de estilo completa?
¿Qué normas de interfaz de usuario y componentes de front-end deben incluirse en una guía de estilo? La lista exacta variará ligeramente de un proyecto a otro. Aquí hemos enumerado los elementos imprescindibles.
Tipografía
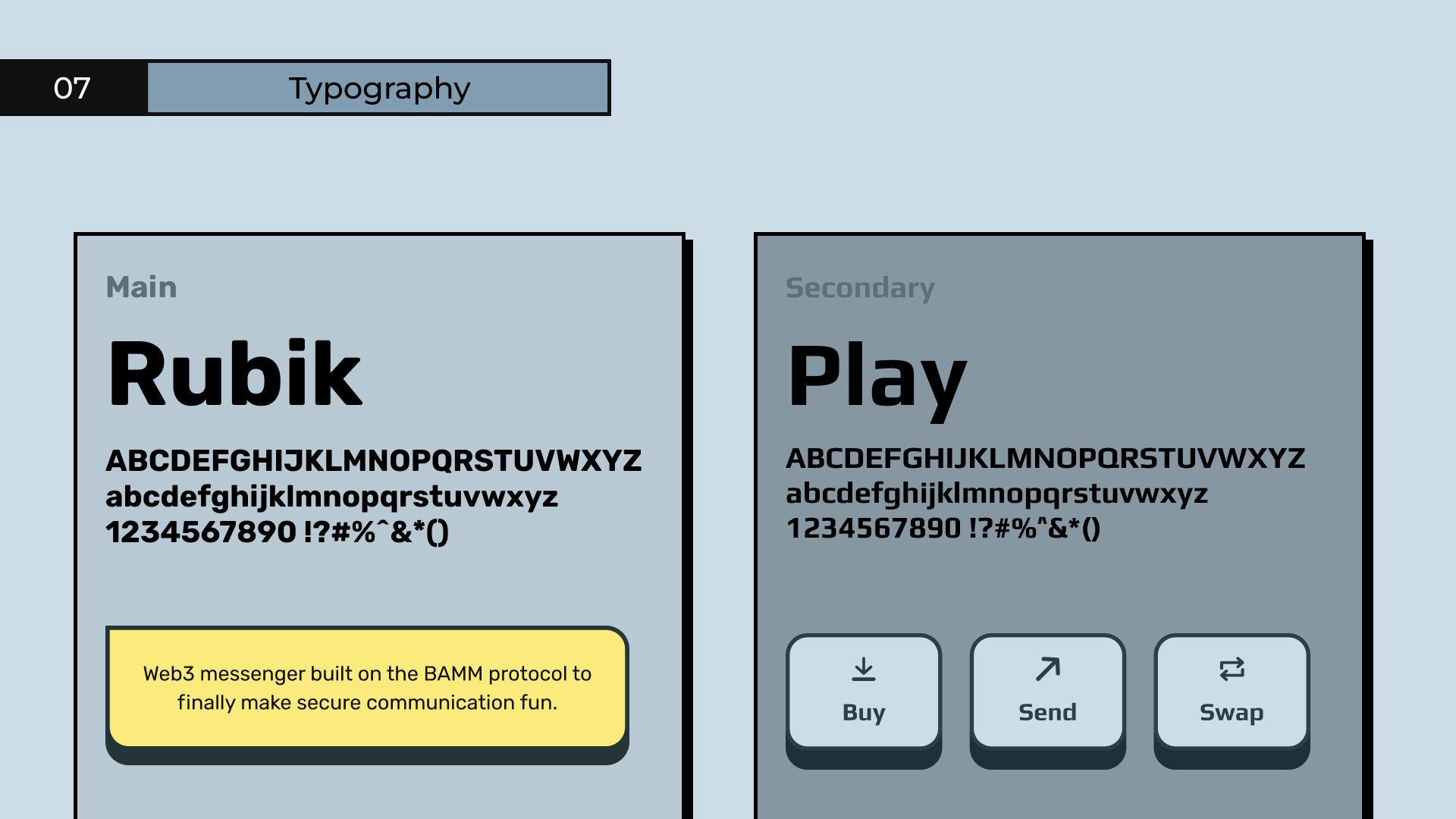
La tipografía en el diseño web es una poderosa herramienta que va más allá de elegir fuentes atractivas. Ayuda a crear una jerarquía visual, guiando la atención del usuario hacia donde más importa y garantizando la legibilidad en todos los dispositivos.
Por ejemplo, combinamos Rubik y Play al elegir fuentes para Tingl, un servicio de mensajería web3 con una identidad de marca lúdica. La naturaleza informal de la fuente Rubik crea una sensación de ligereza y accesibilidad. Play, en cambio, tiene un estilo más atrevido y expresivo, lo que la convierte en la opción ideal para resaltar la información más importante. Esta pareja de fuentes permite un equilibrio óptimo entre ligereza y expresividad, garantizando una percepción visual clara y atractiva del proyecto.

Las directrices tipográficas suelen incluir información sobre familias de fuentes, tamaños, pesos, alturas de línea y paletas de colores.
Paleta de colores
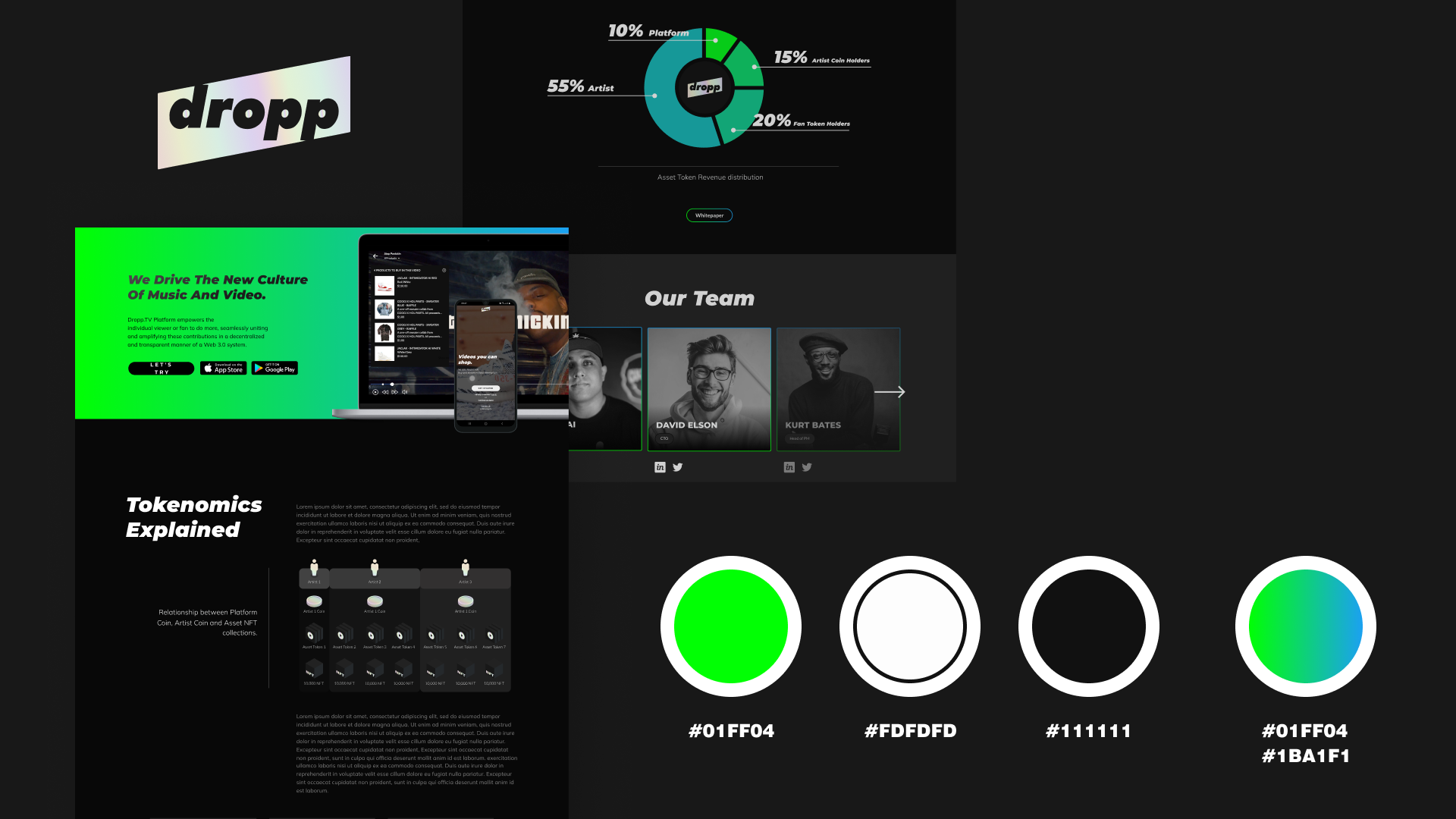
La paleta de colores de un producto hace algo más que agradar a la vista: establece el tono emocional y refuerza la identidad de la marca. Unas elecciones de color bien pensadas pueden influir en la percepción del usuario y mejorar la accesibilidad.
Por ejemplo, al crear una página de aterrizaje para Dropp.TV, una plataforma de streaming web3 shoppable, optamos por un tema oscuro acentuado con colores neón de moda. Estos colores reflejan el espíritu progresista y el atractivo futurista de la plataforma y resuenan entre su público objetivo de artistas y creadores.

La sección de paleta de colores debe definir el esquema de colores central del sitio web, dividido en colores primarios, secundarios y de acento. También debe especificar cómo se utiliza cada color para fondos, texto, enlaces y otros elementos.
La guía de estilo debe hacer hincapié en la importancia de garantizar un contraste cromático suficiente entre el texto y el fondo. Así se atiende a los usuarios con deficiencias visuales, que dependen de un contraste claro para distinguir la información.
Componentes frontales
Los componentes de front-end son bloques de construcción reutilizables que conforman los elementos interactivos de un sitio o aplicación web. Encapsulan una funcionalidad y un aspecto visual específicos, lo que permite a los desarrolladores construir fácilmente interfaces de usuario complejas combinando estos componentes.
He aquí algunos ejemplos de componentes frontales que suelen incluirse en una guía de estilo:
- Formularios
- Botones
- Deslizadores
- Acordeones
- Carruseles
- Menús de navegación
- Desplegables
- Diálogos
- Migas de pan
- Barras de progreso
- Información sobre herramientas
- Iconos
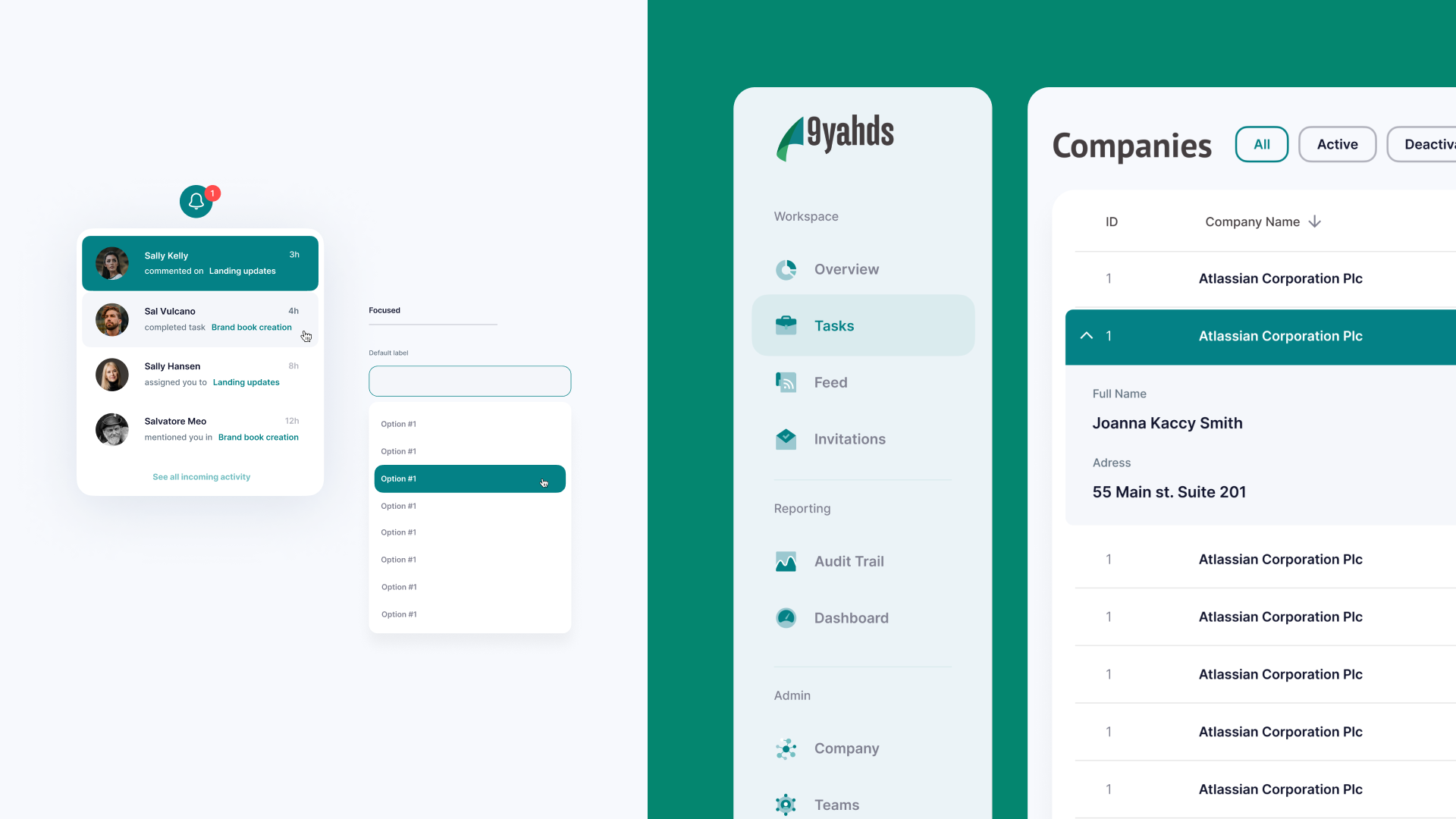
Supongamos que estamos estudiando las especificaciones frontales de un botón. En este caso, una biblioteca de componentes de interfaz debería detallar diferentes tipos de botones junto con sus estilos visuales, estados hover y comportamiento de interacción.
Si buscas ejemplos de guías de estilo web, aquí tienes un vistazo a una guía que desarrollamos para 9yahds, una plataforma de respuesta a incidentes. A la hora de diseñar los componentes frontales, priorizamos la comodidad y la capacidad de actualización.

Diseño
Un sistema de diseño sólido crea una interfaz de usuario estructurada y visualmente equilibrada. Garantiza una experiencia fácil de usar en distintos tamaños de pantalla, desde monitores de sobremesa hasta dispositivos móviles.
El sistema de cuadrícula es uno de los elementos más importantes para establecer un diseño sólido. Garantiza que los elementos estén alineados y espaciados uniformemente en las distintas páginas. Esto crea una sensación de orden y armonía visual que facilita a los usuarios la navegación y la búsqueda de la información que necesitan.
Más allá del sistema de cuadrícula, la guía de estilo debe definir el espaciado, los márgenes y los rellenos. Un espaciado coherente entre elementos como texto, imágenes y botones evita que el contenido parezca apretado o desordenado. A su vez, los márgenes y rellenos mejoran la legibilidad y la jerarquía visual.
Además, la sección de diseño debe abordar los puntos de interrupción en los que el diseño del sitio web se adapta a diferentes pantallas, redimensionando los elementos y reorganizando el contenido para optimizar la experiencia de visualización del usuario.
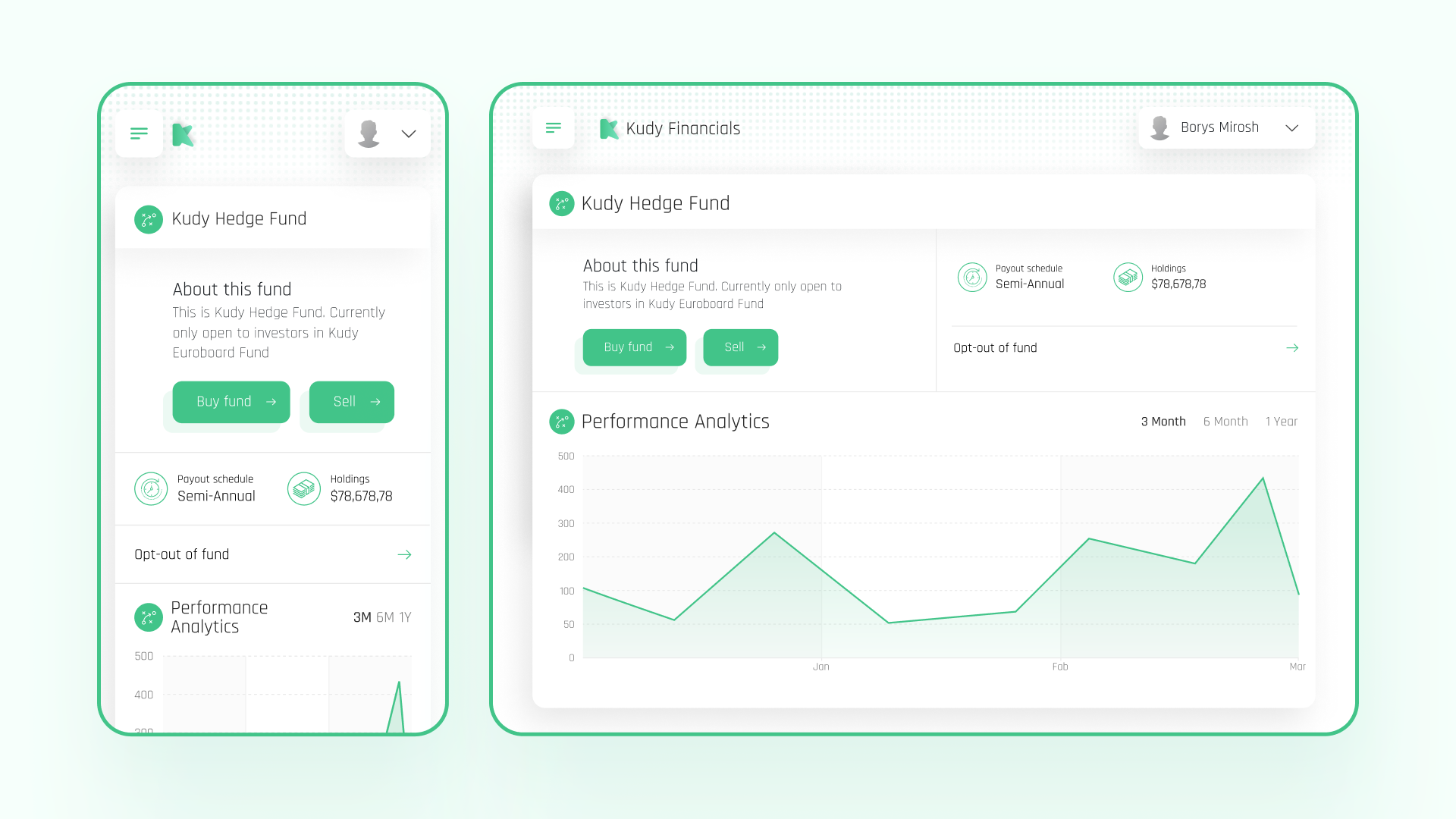
Este es un diseño que desarrollamos para Kudy Financials, una plataforma de inversión. Los objetivos eran aumentar la legibilidad del panel de la cartera, simplificar la navegación y crear un diseño adaptable que satisficiera las necesidades de los usuarios móviles.

Iconos e imágenes
En el diseño de front-end, los iconos y las imágenes no son meros elementos decorativos. Actúan como narradores en miniatura, añaden interés visual, transmiten información de forma eficaz y refuerzan el mensaje de la marca de un modo que a veces no es posible con sólo texto.
Para Tingl, un servicio de mensajería web3 de vanguardia, nos propusimos crear imágenes que realmente destacaran. Nuestro enfoque consistió en mezclar los distintos estilos del neobrutalismo y el cómic. Este lenguaje visual artístico y lúdico encarna a la perfección el ambiente divertido y vanguardista de Tingl. Un buen ejemplo es la mascota de Tingl, un personaje inspirado en los arquetipos de Rebelde, Bufón y Explorador, que añade profundidad y memorabilidad al icono de nuestra marca.
Una guía de estilo del front-end establece normas claras para la estética general y las características de estos elementos. ¿Son los iconos principalmente monocromáticos o incorporan un esquema de color específico de la marca? ¿Son los estilos de línea finos y minimalistas, o tienen un contorno más grueso y atrevido? Estas son solo algunas de las preguntas a las que debe responder una guía de estilo UX.
Normas y especificaciones de codificación
Esta sección de la guía de estilo se centra en los aspectos técnicos del desarrollo web. También puede describir las mejores prácticas de desarrollo front-end. Esto ayuda a reducir errores y a garantizar que el código base sea limpio, coherente y fácil de mantener, lo que se traduce en una aplicación web más sólida y exitosa.
Especificaciones del código
Cada elemento de interfaz de usuario descrito en la guía de estilo debe tener sus respectivas especificaciones de código. Este paso no sólo simplifica la vida del desarrollador, sino que también garantiza que cada componente se implemente de forma coherente.
Para la tipografía, por ejemplo, puede incluir reglas CSS para la familia de fuentes, el tamaño, el peso, la altura de línea y el color del texto. Cuando describa un esquema de color, proporcione valores hexadecimales, RGB o HSL para su paleta de colores, de modo que los colores coincidan con precisión.
Los componentes del front-end, como botones, campos de entrada o menús de navegación, deben incluir fragmentos de código HTML y CSS que detallen el relleno, los márgenes, el radio del borde, los colores de fondo, los estados hover y los efectos de animación, si los hay.
Convenciones de denominación
Las convenciones de nomenclatura son reglas establecidas para nombrar elementos HTML, clases e identificadores CSS, variables JavaScript y funciones. Reducen la confusión durante las revisiones del código o cuando otra persona tiene que retomar el trabajo de desarrollo. Esto, a su vez, mejora la legibilidad del código.
Las convenciones de nomenclatura específicas que elijas no son tan importantes como garantizar la coherencia en todo el proyecto. Afortunadamente, las herramientas automáticas, como los linters, pueden ayudar a hacer cumplir estas convenciones.
Organización del código
A medida que los sitios web crecen en complejidad, el código desorganizado puede convertirse rápidamente en un enredo. Una organización clara ayuda a dividir el código en partes manejables, lo que facilita la comprensión del funcionamiento conjunto.
Una organización eficaz del código implica a menudo dividirlo en módulos más pequeños y reutilizables que representen componentes, funcionalidades o estilos específicos de la interfaz de usuario. Este enfoque modular fomenta la reutilización del código, lo que permite a los desarrolladores integrar fácilmente los componentes existentes en nuevas funciones sin tener que reescribir todo desde cero.
Elección de herramientas para su guía de estilo
Ahora que conoces los componentes clave de una guía de estilo, es hora de considerar las herramientas que mejor se adaptan a tu proyecto.
Herramientas de diseño UI/UX:
- Figma – herramienta de diseño colaborativo diseñada para la creación conjunta de diseños en tiempo real, la concepción de sistemas de diseño y la conversión de diseños en código
- Penpot – plataforma de diseño y creación de prototipos de código abierto que agiliza la colaboración entre diseñadores y desarrolladores
- Sketch – una potente herramienta de diseño para crear interfaces de usuario centrada en soluciones basadas en vectores
- Adobe XD – herramienta de diseño y creación de prototipos para crear y compartir experiencias de usuario interactivas
Herramientas de desarrollo web:
- Stylelint – un linter CSS que escanea su código en busca de errores e inconsistencias estilísticas
- ESLint – analizador de código estático para identificar patrones problemáticos en JavaScript
- Prettier – formateador de código que garantiza la coherencia de la sangría, el espaciado y el formato
- WAVE – herramienta de evaluación de la accesibilidad web que ayuda a los desarrolladores a hacer accesibles los contenidos web a los usuarios con discapacidad
Documentación y herramientas de colaboración:
- Zeplin – convierte los archivos de diseño en un documento de especificaciones donde los desarrolladores pueden ver fácilmente tamaños, colores y fuentes
- InVision – ofrece una plataforma para la creación de prototipos y la colaboración, ayudando a los equipos a visualizar e iterar los diseños
- Notion – permite compilar directrices en un formato estructurado y accesible gracias a su flexibilidad en el manejo de texto, tablas y medios
Resumen
Una guía de estilo front-end detallada te ayudará a crear aplicaciones web bonitas, funcionales, mantenibles y escalables a largo plazo. Recuerda que no se trata de un documento estático, sino de una entidad viva que evoluciona con tu marca, la tecnología y las necesidades de los usuarios. Mantenga su guía de estilo actualizada y relevante para la coherencia y el éxito continuado de sus productos digitales.
¿Necesita ayuda para crear una guía de estilo UX profesional o un sistema de diseño completo? No dude en ponerse en contacto con nosotros para hablar de su proyecto y obtener un presupuesto.
FAQ
¿Qué es una guía de estilo front-end?
Una guía de estilo front-end es un documento vivo que define el lenguaje visual de su producto digital. Describe las normas específicas y las mejores prácticas para elementos como la tipografía, los colores, el diseño, los iconos y las ilustraciones, los botones y los formularios.
¿Quién debe participar en la creación de una guía de estilo front-end?
Normalmente, se trata de un esfuerzo de colaboración en el que participan diseñadores, desarrolladores y partes interesadas del proyecto para cubrir todos los aspectos del diseño.
¿Una guía de estilo front-end sirve para todos los proyectos?
No siempre. Aunque algunos elementos son universales, a menudo es necesario adaptarlos a las necesidades específicas de cada proyecto.
¿Cuáles son los componentes clave de una guía de estilo front-end?
Los componentes esenciales son la tipografía, la paleta de colores, los elementos de interfaz de usuario, los principios de diseño y las normas de codificación.
¿Cómo puedo asegurarme de que mi equipo respeta la guía de estilo front-end?
La formación periódica, una documentación clara y revisiones periódicas ayudan a mantener el cumplimiento de la guía.