Taskade es uno de los gestores de tareas más modernos y bonitos. Es funcional, tiene un aspecto impresionante, se carga rápidamente y, además, cuenta con plantillas por defecto. Sin embargo, como demuestra la práctica, se pueden encontrar pequeños errores de interfaz de usuario incluso detrás de las interfaces más bonitas.
#1. No hay estados hover en algunos botones
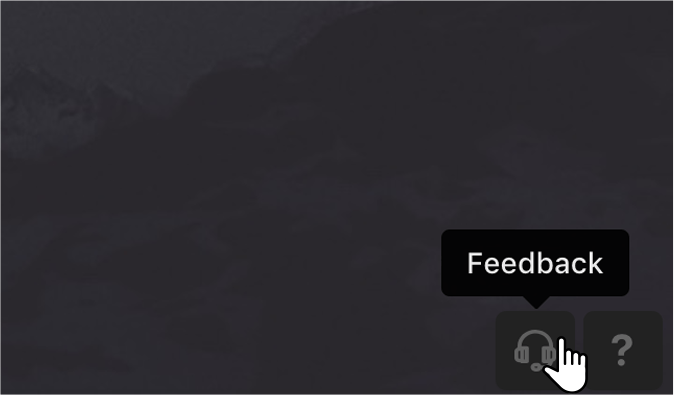
Error de interfaz de usuario
Cualquier elemento activo de la interfaz web debería cambiar su apariencia cuando se pasa el ratón por encima de él. En el pie de página de Taskade hay 5 botones de estilo idéntico: 3 a la izquierda y 2 a la derecha. El estado hover funciona perfectamente con los botones del lado izquierdo, pero los del lado derecho no cambian su color al pasar el ratón por encima.


ProoflinkGravedadmenor
https://www.invisionapp.com/inside-design/comprehensive-guide-designing-ux-buttons
#2. Alineación incorrecta de los iconos dentro de los botones
Error de interfaz de usuario
Los iconos dentro de los botones deberían estar alineados no sólo horizontalmente sino también verticalmente. El icono de ajustes es uno de los que no aplica perfectamente esa regla. Esto se nota especialmente cuando se pasa por encima del icono del engranaje. Comienza a moverse dentro del botón.
Aspecto actual
ProoflinkSeveridadmenor
https://m2.material.io/design/iconography/product-icons.html#design-principles
#3. Los desplegables no están resaltados
Error de interfaz de usuario
Los desplegables y las ventanas de diálogo deberían diferir en color del fondo, o tener una sombra perceptible que permita llamar la atención del usuario sobre el objeto aparecido. Al hacer clic en el botón de Configuración, a diferencia de otros botones similares en el tema negro, podemos ver una evidente fusión del desplegable con el fondo que debería arreglarse. Sería conveniente cambiar el color del desplegable, por ejemplo a #272727, entonces tendría este aspecto:


ProoflinkGravedadmenor
https://slickplan.com/blog/dropdown-menus-best-use-cases
#4. Comportamiento heterogéneo de los elementos en la barra lateral
Error de UX
Los enlaces del panel lateral izquierdo en la página de descargas https://www.taskade.com/downloads son incoherentes. Por ejemplo, al hacer clic en la sección Plantillas, todo el panel izquierdo cambia, pero no se debe a ninguna razón práctica. En este caso, podríamos dejar el panel lateral sin cambios. Y si se cambia a una plantilla concreta, el enlace Plantillas seguiría llevando a Todas las plantillas
Aspecto actual
ProoflinkGravedadmenor
#5. Diferencias de estilo de color
Error de interfaz de usuario
Algunos encabezados no coinciden con el estilo general del tema oscuro. Veamos estos pocos ejemplos:


ProoflinkGravedadmenor
#6. Falta de disponibilidad de ciertas funciones
Error de UX
En el modo de edición de la cabecera de la lista de tareas, las funciones anteriores, como Cambiar formato, Cambiar color, etc., no están disponibles pero no se refleja en la interfaz. En este caso, las funciones deben silenciarse al pasar al foco de edición del título, para que el usuario no tenga ganas de pulsarlas, o bien deben estar completamente ocultas, ya que en este momento no se pueden utilizar estos botones.


ProoflinkGravedadmenor
Taskade es uno de los servicios más cómodos para gestionar tareas. La facilidad de uso, tanto para fines personales como para el trabajo multiusuario, y una interfaz atractiva con dos temas básicos: claro y oscuro, hacen de este servicio SaaS uno de los más convenientes para el empleo diario. Los pequeños fallos de la interfaz de usuario que he encontrado durante el análisis de este servicio no afectan al rendimiento ni a la funcionalidad, sino que sólo muestran pequeños defectos en el frontend que pueden remediarse fácilmente.

Alexander, diseñador
Acerca de Redwerk
Somos una empresa de desarrollo de productos de software en el extranjero que ofrece toda la gama de soluciones para los sectores del comercio electrónico, la automatización de empresas, la sanidad electrónica, los medios de comunicación y el entretenimiento, la administración electrónica, el desarrollo de juegos, las empresas emergentes y la innovación. Redwerk también proporciona servicios de diseño y desarrollo de UI/UX al más alto nivel a un coste asequible. En Redwerk, sabemos que una buena idea lanzada con un backend de alto rendimiento debe mostrarse también en un fino frontend.



Comentarios del equipo de Redwerk