Animatron
 Animatron
Boston, MA, Estados Unidos
Animatron
Boston, MA, Estados Unidos




Animatron es una sencilla y potente herramienta en línea que le permite crear impresionantes animaciones HTML5 y contenido interactivo.
Todos los clientesBasado en proyectos
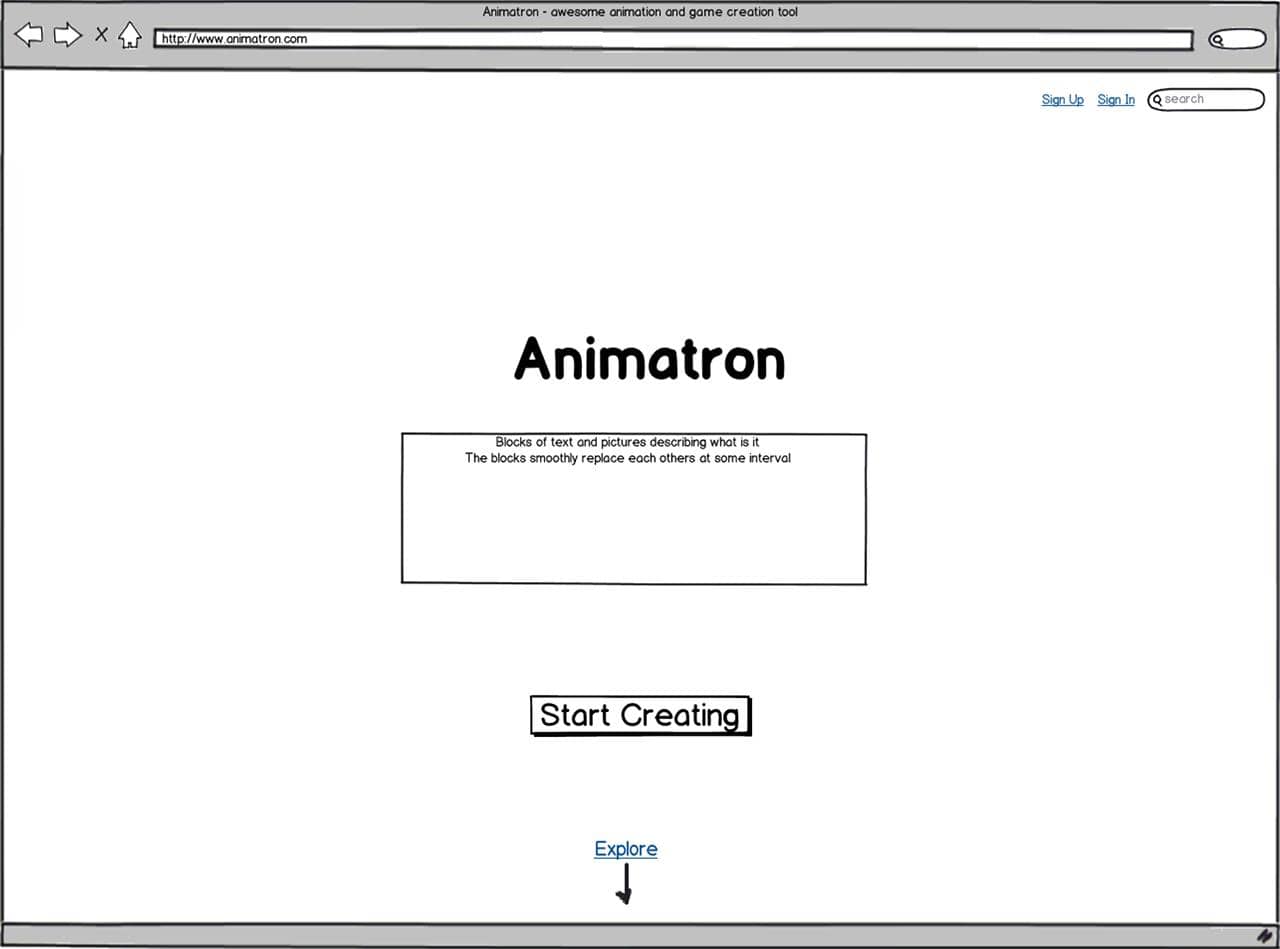
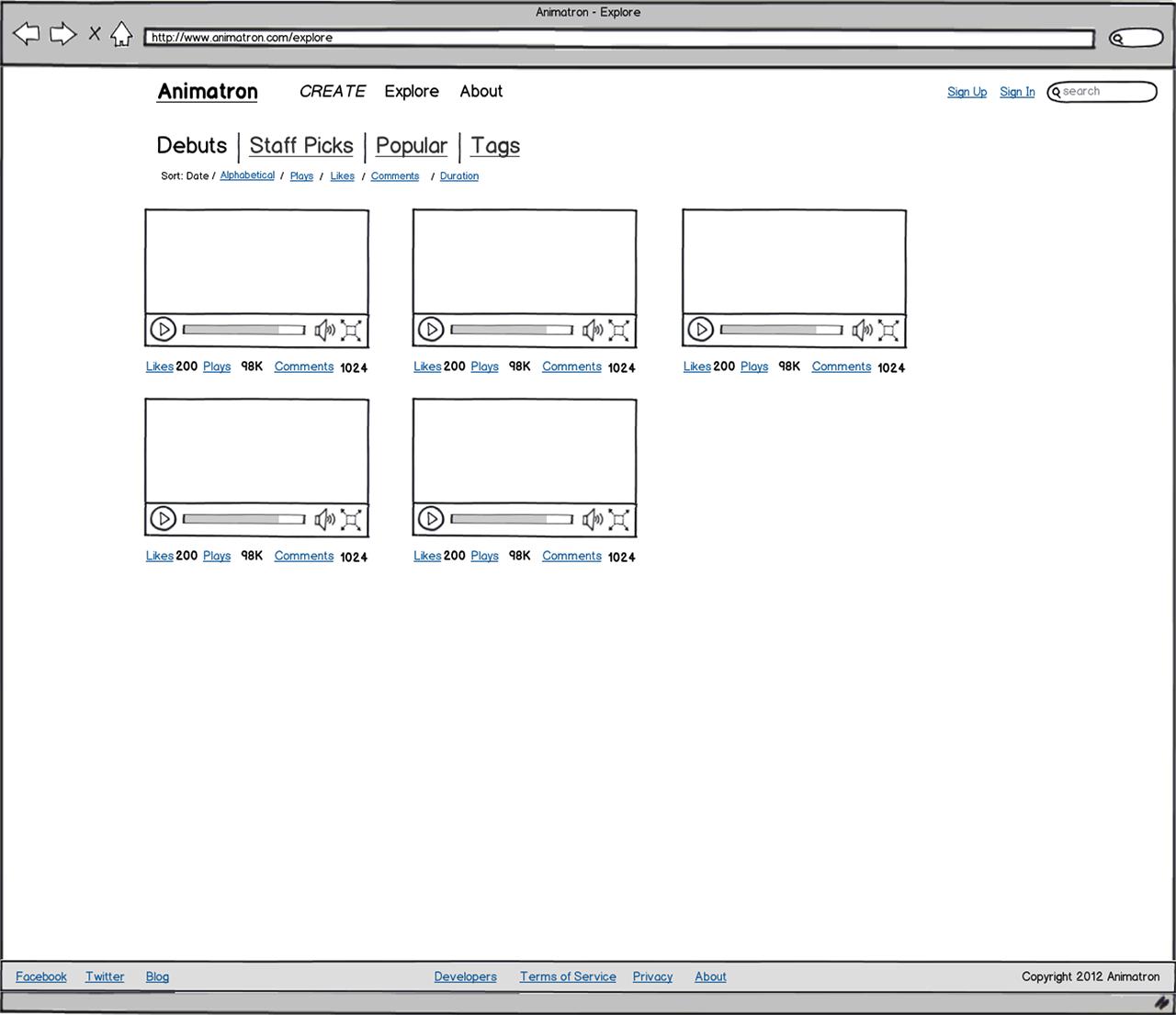
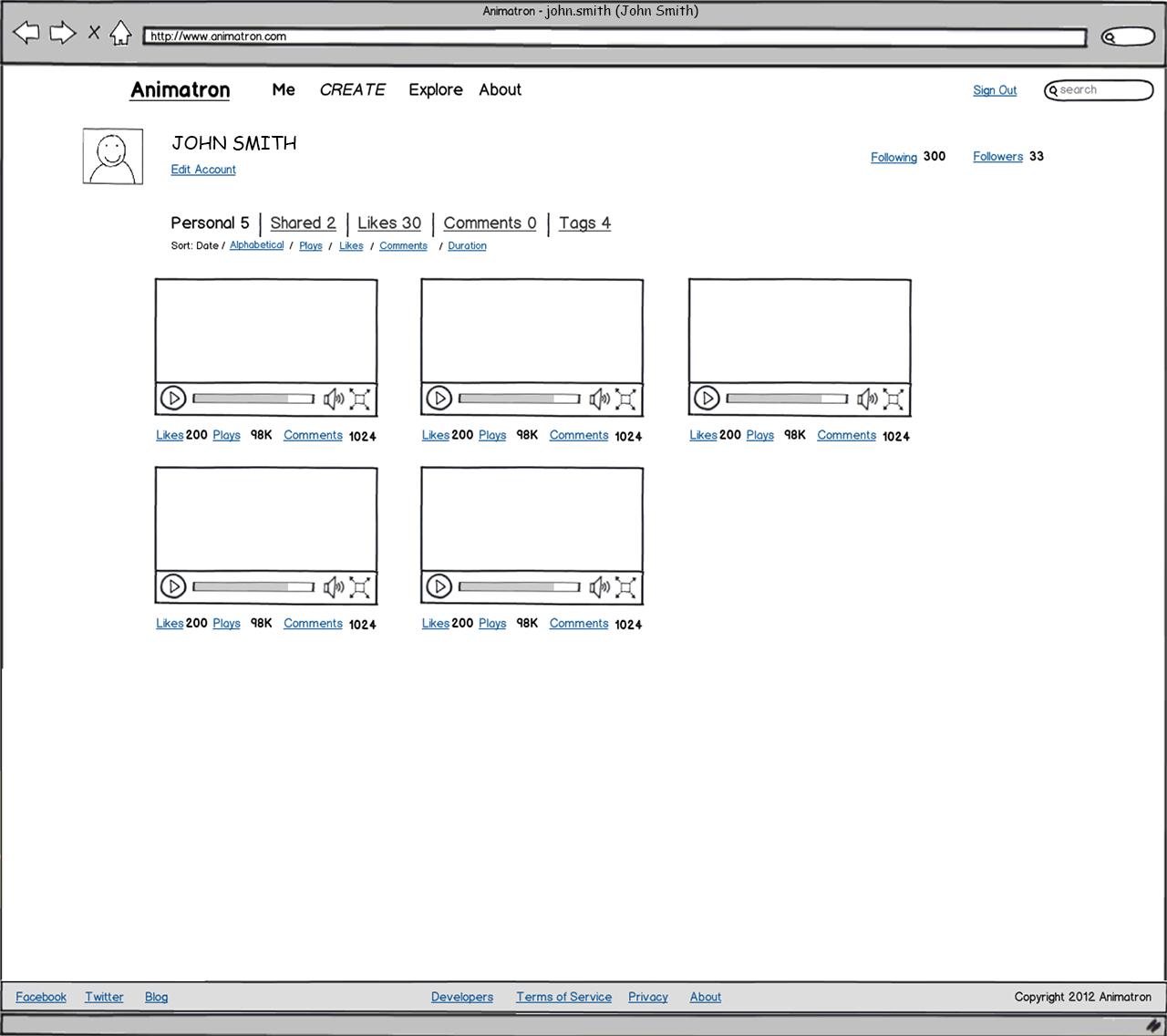
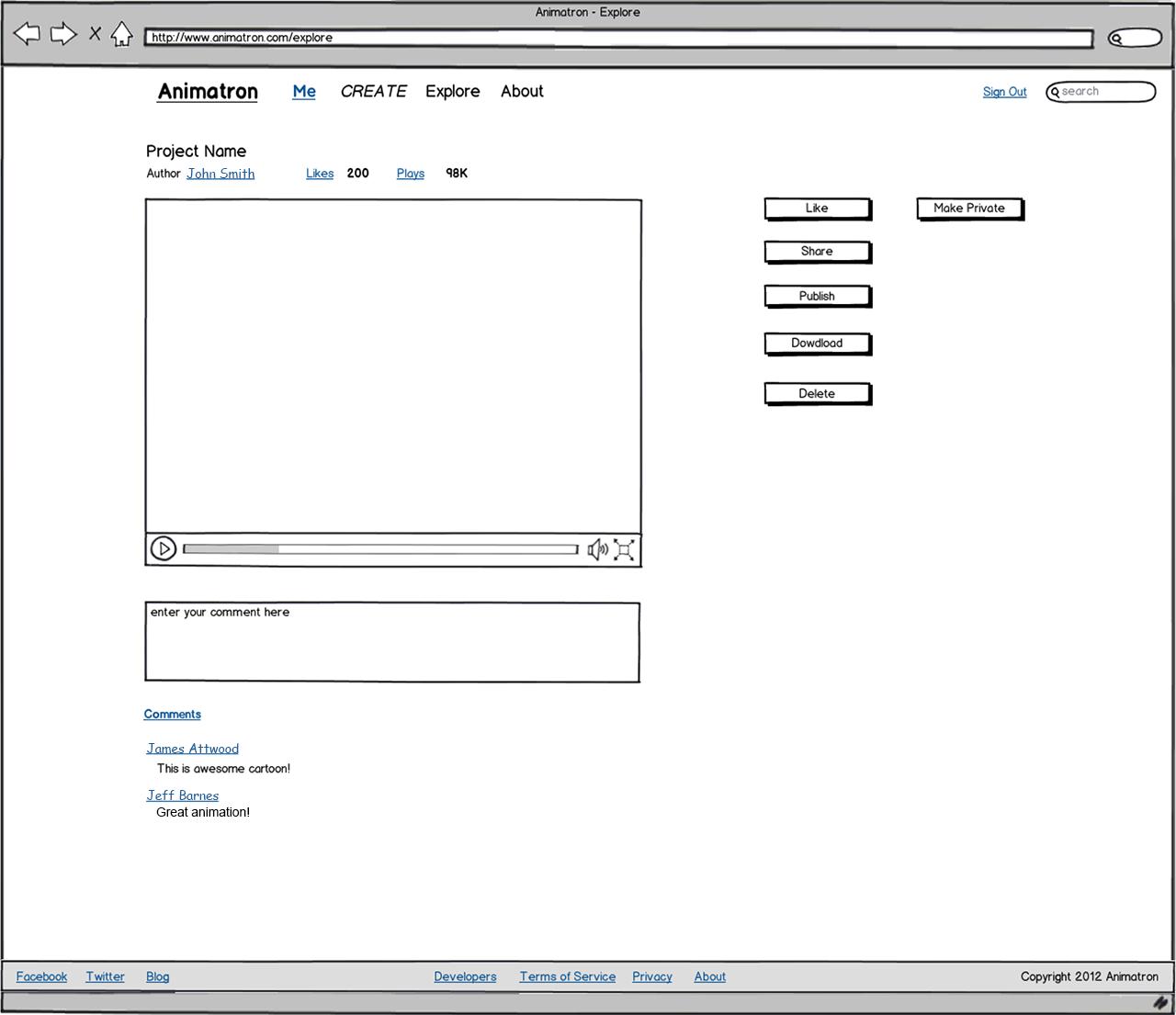
Animatron entregó un documento de alcance completo que incluía maquetas de la interfaz de usuario y especificaciones detalladas de la lógica empresarial. Esto permitió al equipo de Redwerk desarrollar el backend sin que el cliente tuviera que intervenir.
Más informaciónStartups e innovación
Además de Animatron, hemos ayudado a muchas otras startups de TI a desarrollar su tecnología.
Más informaciónDesafío
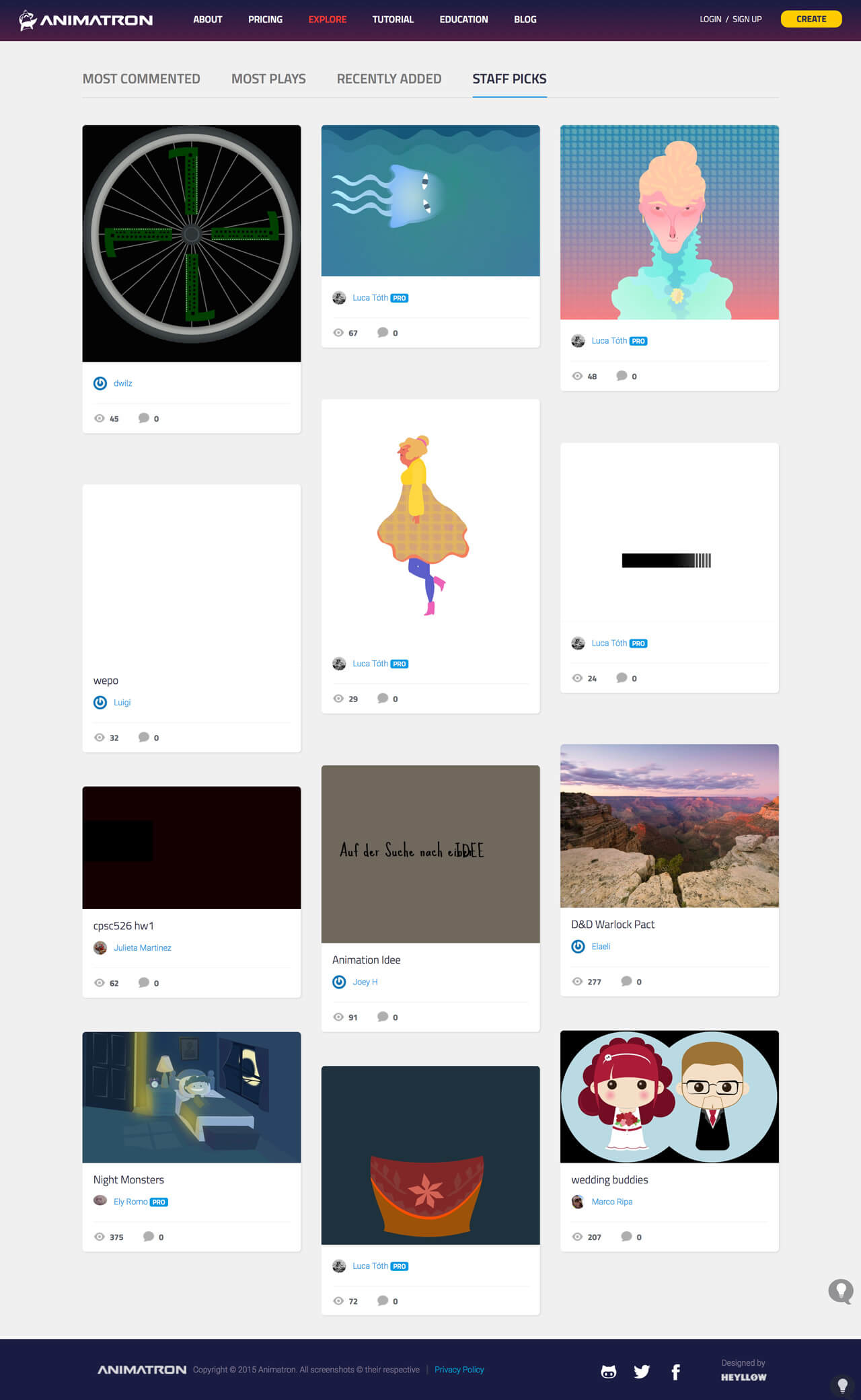
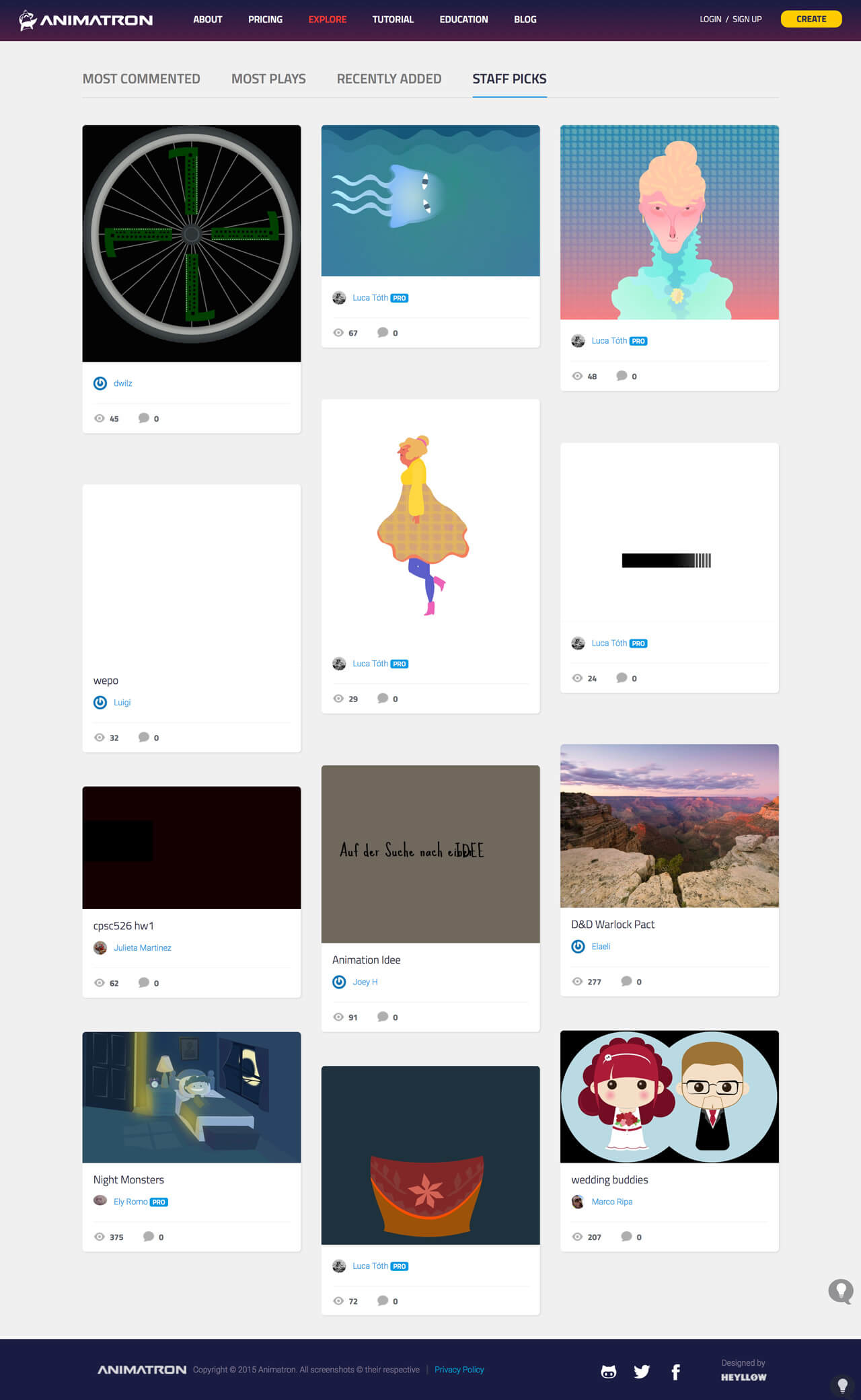
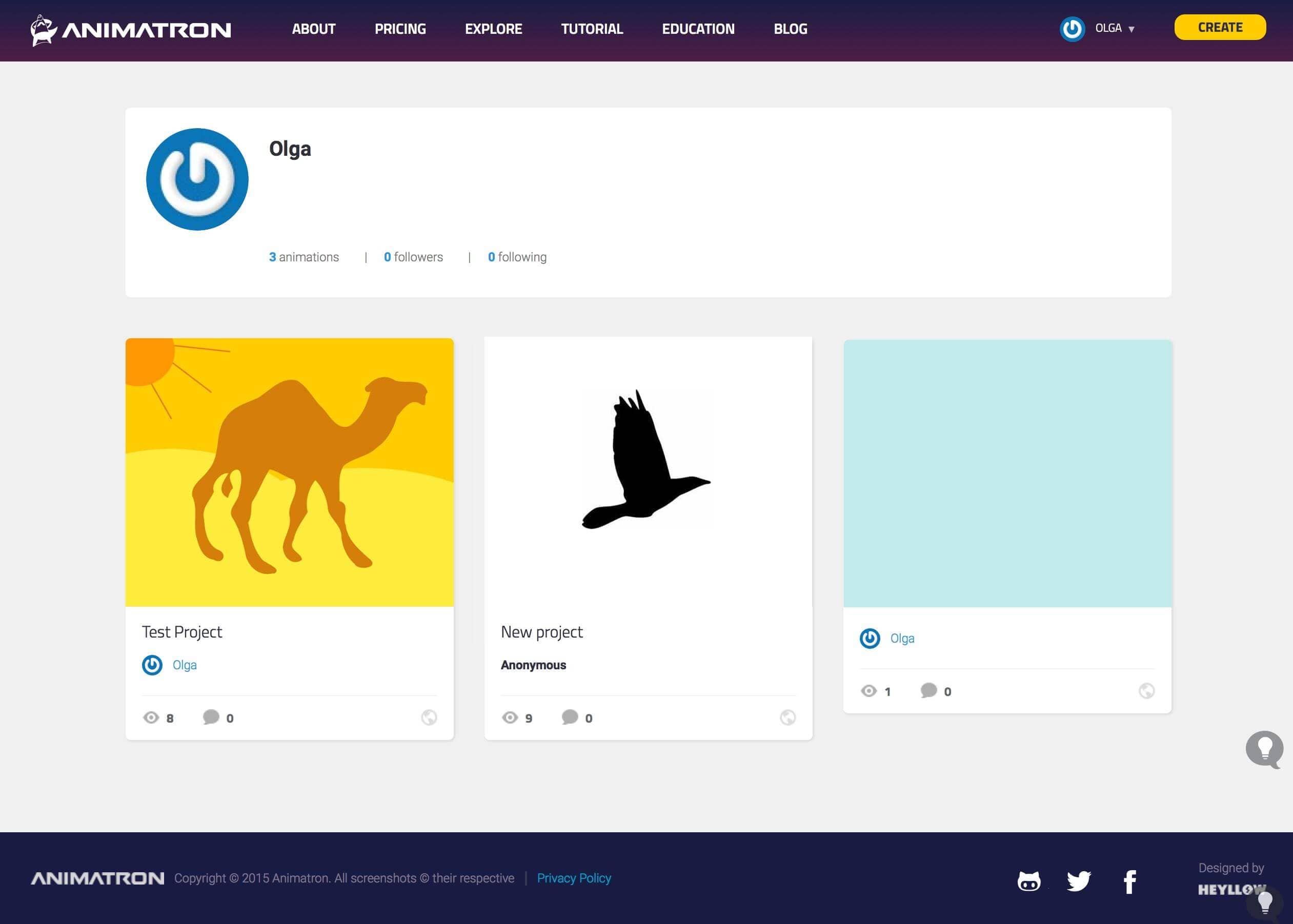
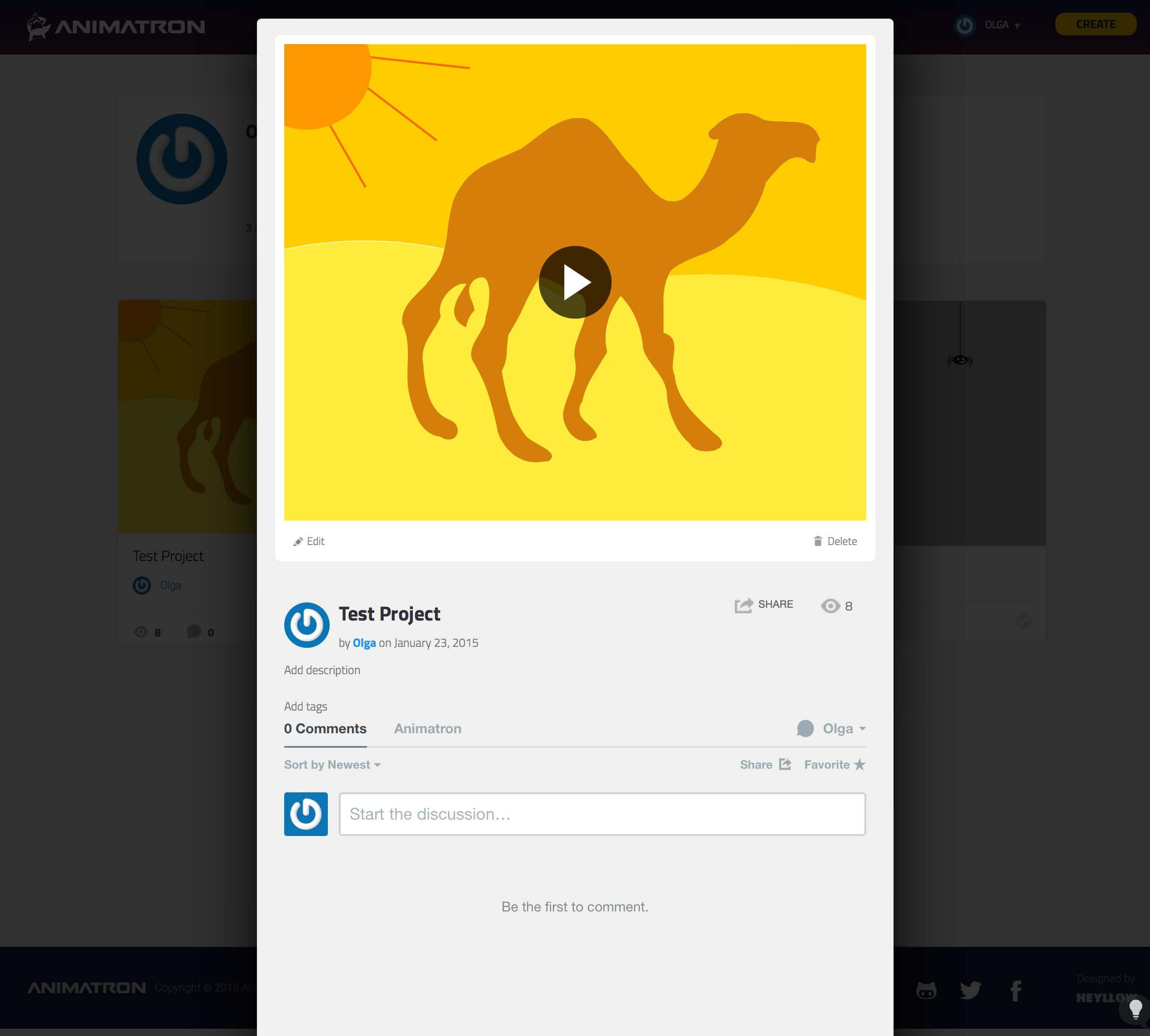
El principal producto del cliente es una aplicación web llamada Editor. Está diseñada para permitir la creación de contenidos animados en un navegador. La mejor descripción del concepto es “Flash en un navegador, pero sin Flash”. Esta revolucionaria aplicación web permite a los usuarios crear dibujos animados, juegos 2D, presentaciones, gráficos vectoriales y todo tipo de animaciones muy fácilmente. Los usuarios pueden exportar el contenido creado en la app en diferentes formatos, y publicar sus creaciones en las redes sociales y/o compartirlas con sus amigos.
Redwerk recibió el encargo de desarrollar un sitio web para gestionar los contenidos creados por los usuarios en el Editor y añadir algunas metafunciones adicionales. Algunas de las principales funciones de la aplicación eran:
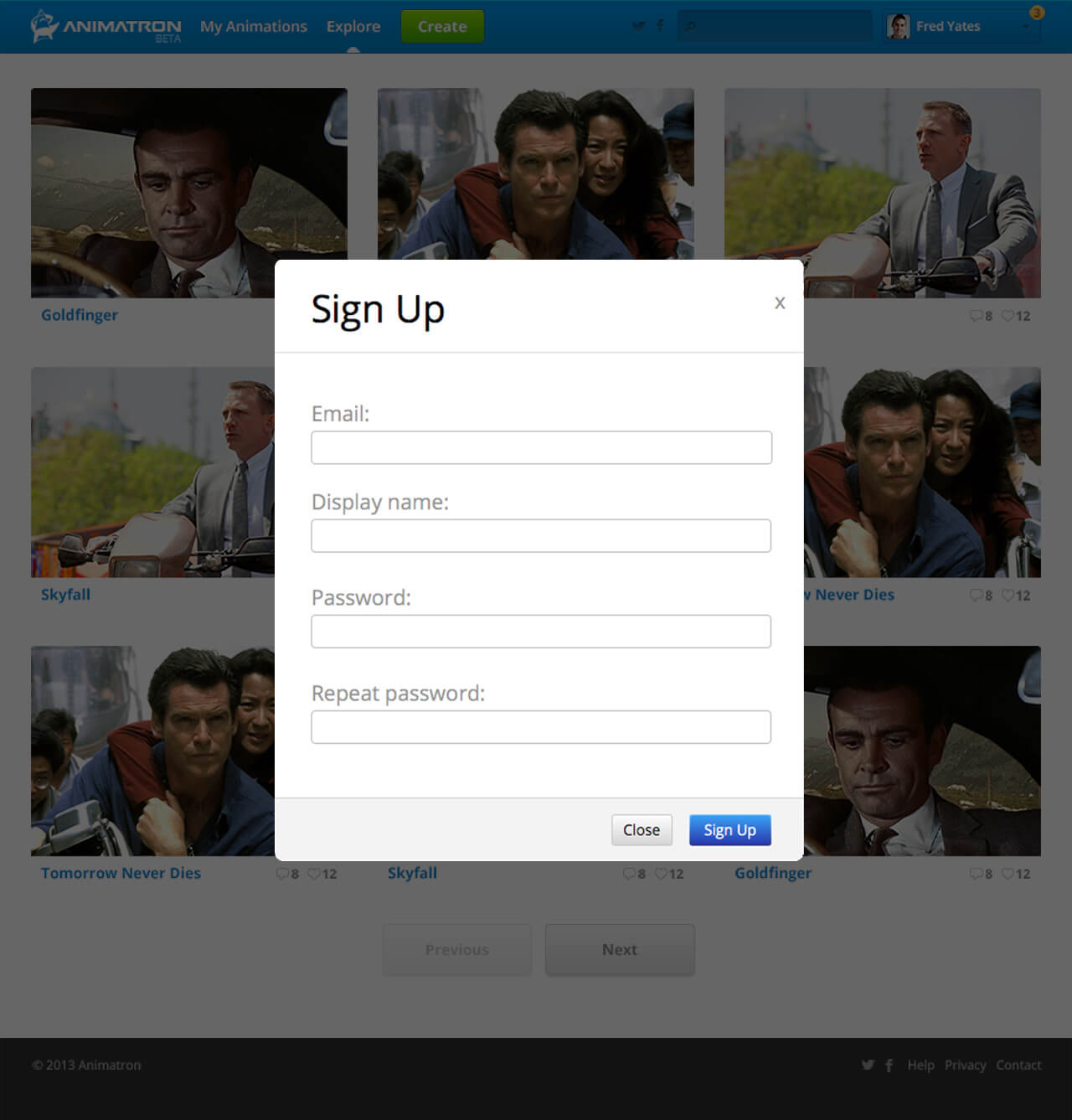
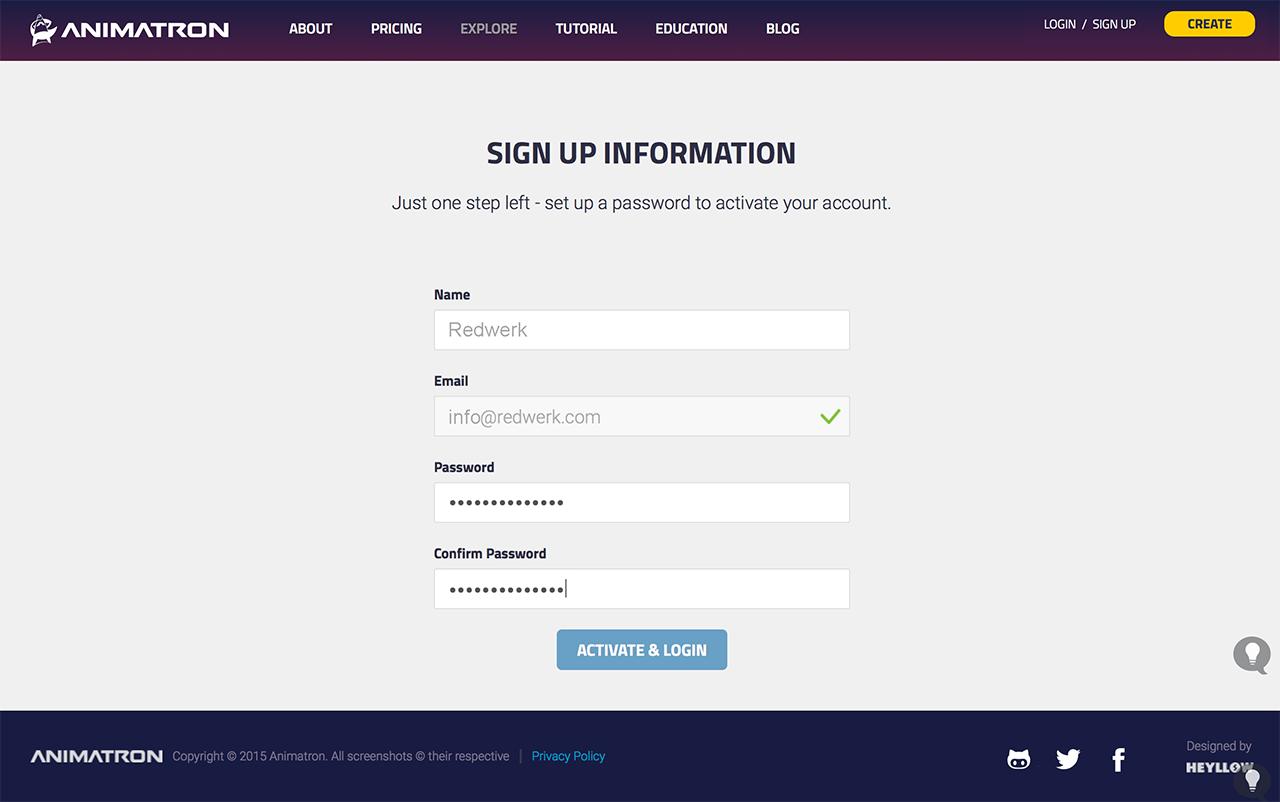
- Registrarse
- Registrarse
- Creación de contenidos
- Explorar opción
La idea era que la comunicación entre nuestra aplicación y el backend del lado del cliente se llevara a cabo a través de la API REST del backend. Sin embargo, esta API no estaba completamente descrita y tuvimos que crear un documento descriptivo con un análisis exacto de los métodos REST necesarios para cada uno de los pasos de desarrollo.
El cliente pretendía dividir el proceso de desarrollo del software en varios hitos.
Solución
Inicialmente, a petición del cliente, el proceso de desarrollo se dividió en 3 hitos.
En la primera fase se desarrolló el código HTML/CSS y los aspectos de servicio del proyecto. Se eligió este primer paso porque este trabajo no dependía de la API. Utilizamos soluciones de almacenamiento simuladas para dar al cliente la oportunidad de juzgar el aspecto de nuestros diseños interactivos.
Una vez alcanzado el primer hito, habíamos reunido suficiente información para redactar un documento sobre la API REST necesaria. Era importante hacerlo de forma precisa y transparente, porque el backend lo desarrolla el cliente, y los métodos REST tenían que implementarse por su parte.
El segundo hito se centró principalmente en cuestiones relacionadas con la API. Una vez confirmadas las especificaciones REST, implementamos un modelo prototipo que se utilizó posteriormente para la comunicación entre la API REST y la parte web. Se implementaron los certificados SSL. Esto facilitó la posterior creación de la solución de despliegue en vivo.
El tercer hito consistió en diseñar la interfaz de usuario para los usuarios registrados en el sistema, lo que a su vez provocó cambios en el diseño general. Además, hubo que implementar un par de funciones nuevas. El equipo de subcontratación de desarrollo de software de Redwerk encontró una solución compatible con un gran número de navegadores web, es decir, Internet Explorer 9 y 10, Firefox, Google Chrome y Safari (para iPad). El diseño se preparó para adaptarse a las pantallas Retina en el futuro. Varios elementos de la interfaz de usuario se crearon como plug-ins jQuery, lo que significa que pueden reutilizarse fácilmente.
En cuanto al método de autenticación, el equipo de Redwerk construyó una solución sencilla basada en la clásica combinación de correo electrónico y contraseña, así como en la autenticación a través de redes sociales como Twitter y Facebook. Incluso hicimos posible mostrar el Gravatar de un usuario. Para ello se utilizaron componentes Java y se recodificaron como servicio en Scala.
Resultado
A pesar de su relativa complejidad técnica y de la necesidad de adaptar nuestro código para comunicarnos con la API proporcionada por el cliente, no supuso ningún problema terminar todos los hitos dentro del plazo previsto. Conseguimos crear una solución fácil de usar que permite a los usuarios gestionar sus contenidos en el Editor. La aplicación se desarrolló de forma eficiente y se realizaron pruebas profesionales utilizando una base de datos “falsa”.
Uno de los aspectos más complicados del proyecto fue que el código fue revisado externamente por nuestro cliente en todo momento. Basándonos en los comentarios de los revisores externos, creamos un código perfectamente válido que se comportaba según lo previsto. La comunicación entre los dos equipos fue especialmente eficaz gracias a Bugtracker, de modo que ambas partes pudieron informarse mutuamente de sus hallazgos y desarrollos sin problemas.
Un cliente satisfecho es, por supuesto, el resultado más importante que conseguimos con este proyecto. Sin embargo, no olvidemos que durante la fase de desarrollo también contribuimos a la comunidad de código abierto, mejorando los plug-ins y subiéndolos a github. Nos gusta utilizar soluciones de código abierto tanto como a cualquier otra persona del sector, ¡así que ya era hora de devolver algo!

En prensa
¿Necesita un socio de desarrollo inteligente?
ContactoTecnologías
Comentario del equipo Redwerk

Pavel
Desarrollador de software
Este fue uno de los primeros proyectos que desarrollamos en Scala utilizando el framework Play. Todo el intercambio de datos se realizó a través del servicio REST alojado en otro lugar y desarrollado por el propio equipo de Animatron. La rápida comunicación entre nuestros equipos facilitó la entrega y el despliegue sin problemas.










Relacionado en Blog

Scala Play vs ASP.NET Web API - Comparación de marcos web
Nuestra empresa lleva más de 12 años desarrollando software. Y alrededor de la mitad de nuestros proyectos son sistemas distribuidos multihilo de alta carga. Por lo tanto, nuestros desarrolladores utilizan las tecnologías más avanzadas y los últimos frameworks en el proceso E...
Leer más¿Impresionado?
ContrátenosOtros casos prácticos

Adfectious
Desarrollo de un sistema de publicidad móvil inspirado en AdMob de Google y utilizado en medios de comunicación rumanos populares como meteoromania.ro

Cleanagents
Creamos esta aplicación para Android que ayuda a los limpiadores autónomos de Alemania y Austria. La aplicación fue adquirida rápidamente por Helping.de.

