M3 Glass




M3 Glass Technologies es un proveedor texano de diseño y fabricación innovadores de vidrio a medida. La empresa ofrece diseños decorativos en vidrio que cubren una gran variedad de productos, desde suelos hasta paredes. M3 ofrece una gama completa de opciones estéticamente agradables tanto para locales privados como comerciales que dotarían a los locales de estilo y elegancia.
Todos los clientesDesarrollo del producto
M3 Glass Technologies acudió a nosotros con la idea de implantar una herramienta de diseño interactiva que permitiera a los clientes visualizar el aspecto de su espacio tras aplicar los diseños de vidrio deseados.
Más informaciónStartups & Innovation
Redwerk sabe cómo poner en práctica ideas empresariales innovadoras de forma eficiente. Desarrollamos productos de los que las empresas se sienten orgullosas, productos que utilizan los consumidores y productos que duran.
Más informaciónDesafío
M3 Glass Technologies acudió a Redwerk con una página web ya creada, dispuesta a crear una herramienta de configuración para mejorar la experiencia online de sus clientes. En una tienda física, los clientes pueden contactar rápidamente con un asesor para obtener ayuda; sin embargo, cuando compran en línea, las únicas opciones que les quedan son rellenar el formulario de contacto o confiar en el autoservicio. Mientras que el primer escenario puede ser frustrante y llevar mucho tiempo, el segundo puede transformarse en una poderosa herramienta de compromiso. A los clientes no les importa el autoservicio siempre que puedan obtener fácilmente lo que necesitan. Los configuradores son, en cierto modo, dependientes virtuales que recogen las preferencias de los clientes y las relacionan con los artículos disponibles. Desde la selección de coches hasta el diseño de cristales, las herramientas de configuración se utilizan ahora ampliamente en muchos sectores.
M3 Glass Technologies nos pidió que diseñáramos una herramienta de visualización interactiva para que los clientes pudieran dar vida a sus ideas. Además de ofrecer las opciones de seleccionar un patrón, personalizar su escala y color, era importante dar a los diseños de los clientes el toque de la vida real. Para ello, M3 Glass nos pidió que creáramos modelos en 3D de una puerta y una pared de cristal para poder aplicar los motivos sobre ellas. También era importante que el configurador de diseños de cristal fuera fácil de usar y de dominar.
Uno de los principales requisitos era que el diseño fuera responsivo, centrándonos en un Mac grande, las últimas versiones de tabletas iOS y Android, y un portátil normal. Por supuesto, también queríamos que la herramienta interactiva fuera apta para móviles.
También teníamos que asegurarnos de que todos los diseños se vieran bien en las diferentes versiones de los siguientes navegadores: Chrome, Edge, Safari y Firefox.
Solución
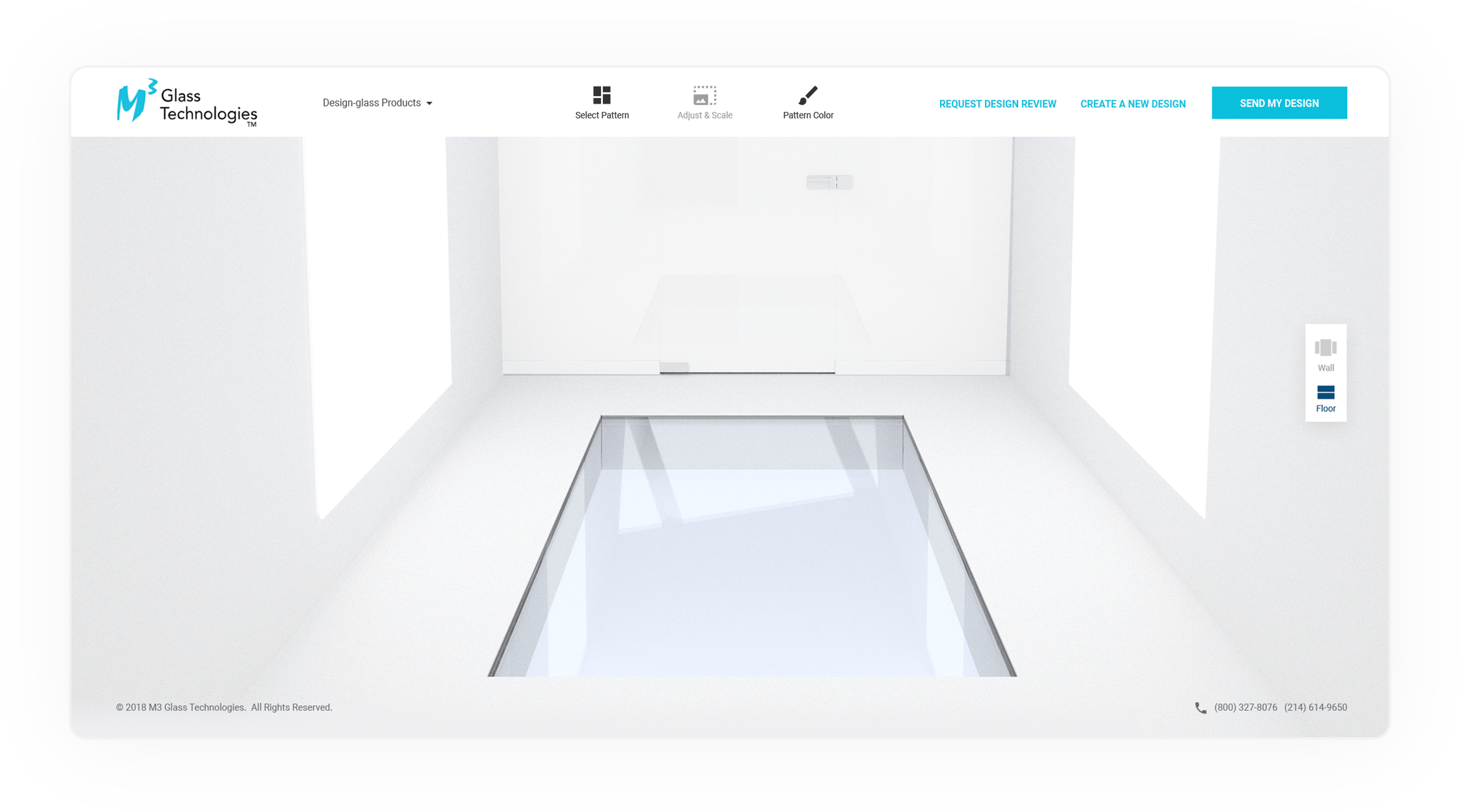
El equipo de diseño creó imágenes 3D separadas de una pared y un suelo de cristal para poder superponer después los patrones del menú del cliente sobre estos fondos transparentes. M3 Glass Technologies nos proporcionó el catálogo de patrones, y nuestra parte consistió en permitir la transferencia del patrón al modelo de cristal con ayuda de HTML y CSS. También tuvimos que tener en cuenta la perspectiva de la imagen para que el diseño del vidrio pareciera realista. Para que los gráficos fueran perfectos independientemente de la transformación, utilizamos el formato SVG.
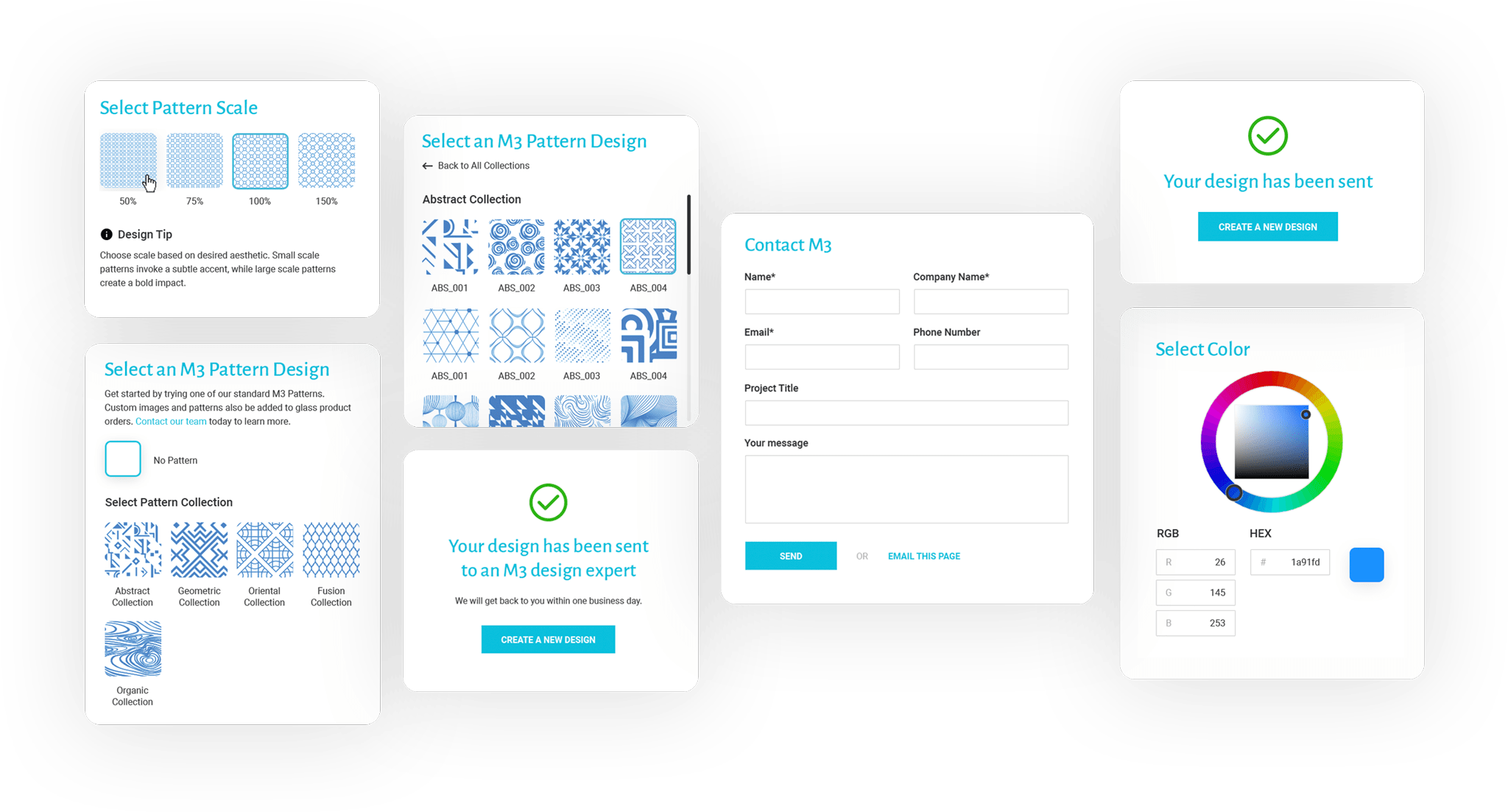
Además, nuestros diseñadores crearon una interfaz para la herramienta interactiva, de modo que los consumidores de M3 Glass pudieran visualizar fácilmente sus ideas de diseño de vidrio y personalizar el modelo disponible a su gusto.
La interfaz de la herramienta interactiva en línea consta de:
- tablero de selección de motivos
- tablero de escala de patrones con consejos de diseño
- rueda de colores para el motivo y el fondo
- panel de selección del fondo
- botón para crear un nuevo diseño
- formulario de solicitud de revisión de diseño
- formulario de envío de diseño
- página de agradecimiento con la opción de descargar una maqueta en PDF del diseño de cristal creado.
Nos guiamos por el hecho de que la interfaz no debía distraer la atención del producto en sí. Por lo tanto, optamos por un diseño sencillo y neutro centrado en el público objetivo. Como la mayoría de los consumidores de M3 Glass son personas maduras, dimos algunos consejos para la acción, pero sin sobrecargar la interfaz con detalles insignificantes. El producto final tiene toda la funcionalidad necesaria y es fácil de usar y navegar.
Desarrollo
Inicialmente, trabajamos con propiedades CSS de máscara y fondo para mostrar el patrón requerido; sin embargo, Edge no admite este enfoque, por lo que tuvimos que encontrar otra forma de mostrar las imágenes. Tuvimos que cambiar el color/patrón SVG en el back-end, y lo hicimos para todos los módulos posibles del sitio.
Utilizamos matrices de transformación para los patrones de cristal en SVG. Todo funcionó bien, pero nos dimos cuenta de que no todos los diseños se adaptaban (algunos no cambiaban de color, mientras que a otros se les distorsionaba la estructura). Así pues, tuvimos que comprobar todas las plantillas y llevarlas todas al mismo formato.
Después, conseguimos mostrar la proyección y el color correctos, lo que nos permitió enviar el resultado final al usuario final.
Resultado
Durante el tiempo que duró nuestra colaboración, conseguimos formar un equipo cooperativo y optimizamos todos los procesos de gestión y desarrollo del proyecto. Gracias a nuestro productivo trabajo en equipo y a nuestra dilatada experiencia en desarrollo web, conseguimos entregar un producto de calidad dentro del plazo previsto.
Como resultado, el producto que desarrollamos permite a los clientes experimentar con la selección de patrones para sus suelos de cristal, paredes, espacios comerciales o privados. Además, el patrón elegido puede ajustarse fácilmente en cuanto a paleta de colores y tamaño.
Ahora esta herramienta interactiva es una parte importante del sitio web, ya que capta la atención de los consumidores y les atrae a la hora de desarrollar sus diseños de vidrio personalizados. Mientras los clientes de M3 Glass disfrutan de su libertad artística, la empresa cosecha los beneficios de un mayor compromiso de los usuarios que, a su vez, impulsa las ventas.
Need Web development services?
Let’s talkComentarios del equipo Redwerk

Olga
Diseñadora
Tenía dos tareas en este proyecto. La primera consistía en diseñar dos fondos 3D distintos: uno para un suelo de cristal y otro para una pared de cristal. Estos fondos sirven como los llamados "maniquíes" que los usuarios pueden decorar con varios patrones y colores disponibles en el menú dado. Los fondos tenían que ser neutros para que cualquier color quedara bien en ellos.
La segunda tarea consistió en extraer patrones del catálogo del cliente y preparar imágenes vectoriales. Y esta es la parte más difícil. La cuestión es que algunos patrones contenían demasiados puntos, así que tuvimos que suprimir varios trazados y grupos conservando el diseño original y asegurándonos de que quedara perfecto en cuanto a píxeles. Al mismo tiempo, algunos editores de gráficos vectoriales añaden rutas y grupos innecesarios cuando la imagen se guarda en formato SVG. Estos caminos y grupos adicionales distorsionan la visualización de los diseños en perspectiva en el navegador, especialmente cuando se aplican colores personalizados.A pesar de las dificultades, conseguimos entregar a nuestro cliente un producto pulido.

Kirill
Desarrollador
Durante la realización de este proyecto, pusimos a prueba nuestras habilidades en la creación de una herramienta interactiva desde cero. El reto era sincronizar el back-end con el front-end y mantener la calidad de los materiales visuales. Pero identificamos el problema y proporcionamos una solución de trabajo debido a la profesionalidad de nuestro equipo, y entregamos un gran resultado que satisfizo plenamente a nuestro socio.


¿Impresionado?
ContrátenosOtros casos prácticos

Justin Alexander
Rediseño masivo de CSM para esta marca líder de moda nupcial con más de 1.500 tiendas en todo el mundo

Kooky
Implantación de un innovador ecosistema de software para la solución ecológica digital número 1 en Suiza

Gooroo
Desarrollo de una aplicación de tutoría electrónica para iOS con una clasificación de 5 estrellas en la App Store y el puesto nº 3 en Product Hunt