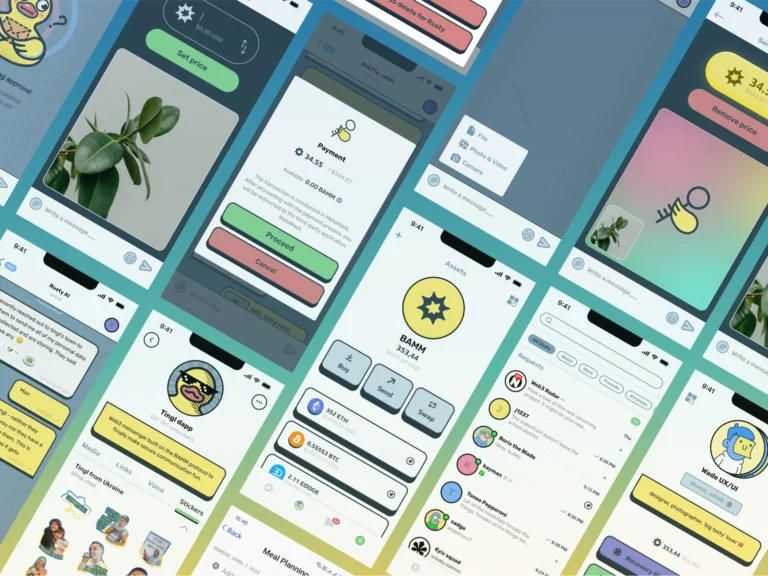
Taskly




Taskly es un mercado de servicios locales que pone en contacto a particulares con profesionales y trabajadores cualificados para realizar una amplia gama de tareas, que pueden ser desde tareas domésticas y servicios de manitas hasta proyectos en línea como diseño gráfico y redacción.
Todos los clientesDiseño UX/UI
Los diseñadores de UX/UI de Redwerk realizaron un importante rediseño de la aplicación Taskly. Mejoramos la navegación de la aplicación, facilitando a los usuarios encontrar lo que necesitan. También abordamos sus problemas de accesibilidad, garantizando una experiencia de usuario coherente y clara en todo momento.
Más informaciónStartups e innovación
Redwerk ayudó a Taskly a preparar el gran lanzamiento de su aplicación en los EAU. Creamos una interfaz de usuario elegante pero familiar que se ajustaba a las expectativas de los usuarios modernos. Nuestro rediseño centrado en el usuario posicionó a Taskly para el éxito en el nuevo mercado.
Más informaciónDesafío
Taskly contrató a Redwerk para realizar un rediseño integral de su aplicación móvil. Ya establecidos en el mercado australiano, estaban preparando su próximo lanzamiento en los EAU. El objetivo de Taskly era obtener una ventaja competitiva al penetrar en este nuevo mercado. Sin embargo, nuestro cliente no estaba muy contento con los diseños creados por su proveedor anterior. Estos diseños desprendían un aire anticuado y no reflejaban los principios del diseño occidental contemporáneo.
Como era de esperar, una vez realizada la auditoría UX/UI, surgieron varios problemas. Aquí está nuestro diagnóstico de por qué el antiguo diseño necesitaba una revisión a fondo:
- Interfaz anticuada y poco intuitiva: Algunos elementos de la interfaz eran difíciles de percibir, lo que dificultaba a los usuarios la realización de tareas básicas.
- Bajo contraste y problemas de accesibilidad: La combinación de colores no cumplía las normas modernas de accesibilidad (WCAG). Esto afectaba a la legibilidad del texto y dificultaba la interacción de los usuarios con discapacidad.
- Jerarquía visual deficiente: El antiguo diseño no distinguía claramente entre contenido primario y secundario. Las acciones primarias se perdían entre los elementos secundarios, lo que dificultaba la realización de tareas clave.
- Recorrido del usuario incoherente: Algunos escenarios de usuario eran confusos o no estaban suficientemente pensados, lo que provocaba frustración y más preguntas por parte de los usuarios.
Aunque había que mantener la combinación de colores original, Redwerk gozaba de una gran libertad creativa en otras áreas del rediseño de la aplicación. Sin embargo, se nos pidió que nos inspiráramos en líderes del mercado como Uber y X y reprodujéramos la estética de sus aplicaciones.
Solución
Para asegurarnos de que estábamos en sintonía con el equipo de Taskly, empezamos por rediseñar algunas pantallas importantes. A continuación, presentamos estos rediseños para que nos dieran su opinión, lo que nos permitió evaluar las preferencias de Taskly y alinearnos con la dirección del proyecto. Echemos un vistazo más de cerca a nuestras decisiones de diseño clave y su impacto.

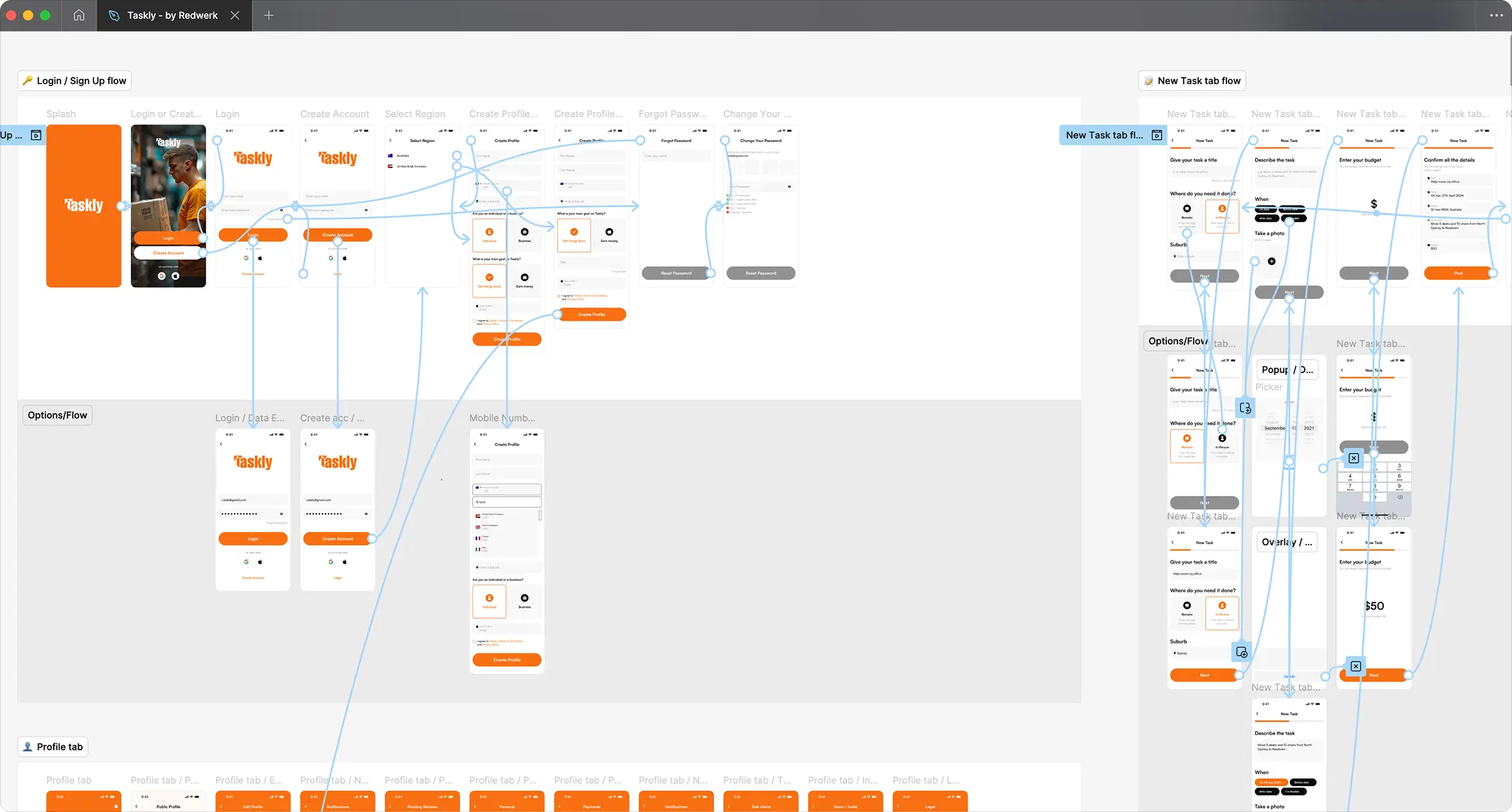
Optimización de la estructura de navegación
Una estructura de navegación bien definida actúa como una hoja de ruta, guiando a los usuarios a través de las características y el contenido de la aplicación. Influye directamente en la capacidad de los usuarios para encontrar lo que buscan, reduciendo la carga cognitiva y la frustración. Una navegación clara y lógica anima a los usuarios a explorar más el contenido y a comprometerse más con la aplicación.
Simplificamos la navegación y la hicimos más intuitiva. Esto redujo el tiempo que los usuarios dedicaban a buscar las funciones necesarias y mejoró su experiencia general con la aplicación.
Revisión de la arquitectura de la información
La arquitectura de la información (AI) es fundamental para crear una experiencia digital eficaz y fácil de usar. Una AI sólida ayuda a los usuarios a encontrar sin esfuerzo la información que buscan. Cuando la AI está bien construida, los usuarios pueden navegar con fluidez por las funciones de la aplicación y alcanzar sus objetivos más rápidamente.
Reorganizamos la presentación de la información, dividiendo el contenido en bloques lógicos y resaltando los elementos clave. Esto permitió a los usuarios percibir fácilmente la información, especialmente en los flujos cruciales.

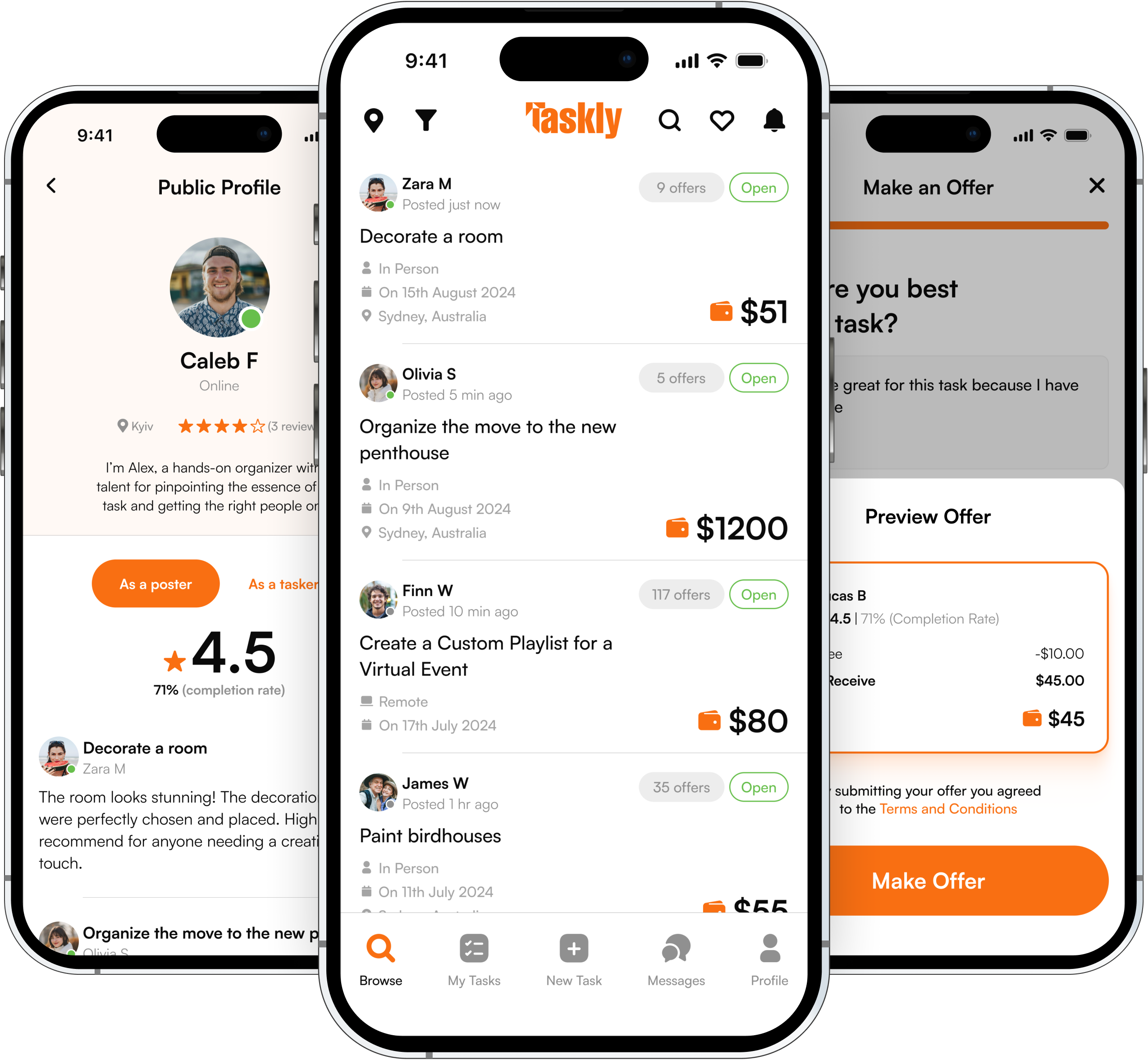
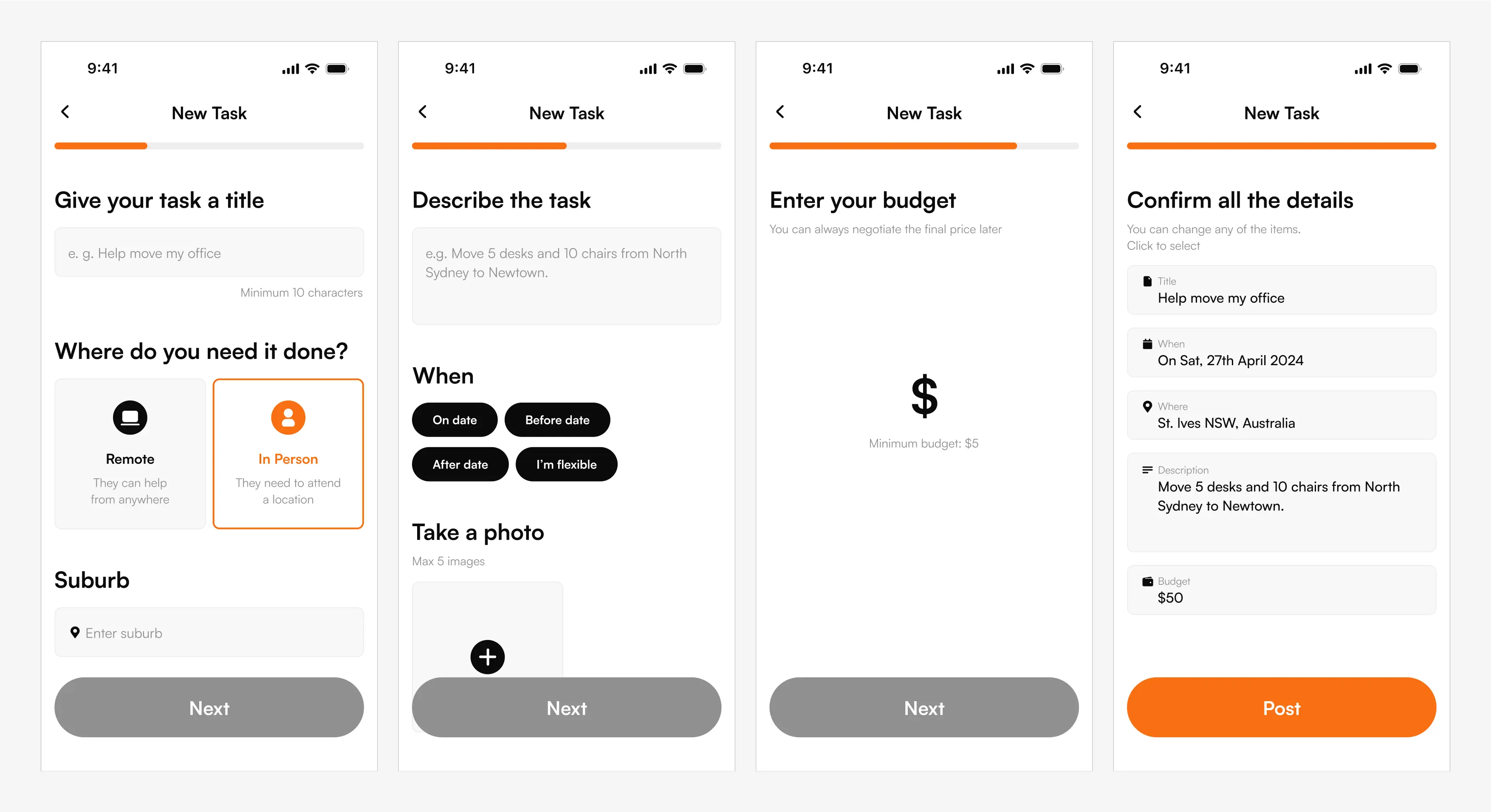
Nuevas soluciones de UX para Tasker Flow y Poster Flow
Revisamos por completo la experiencia de usuario para crear y aceptar tareas, haciendo que estos flujos principales fueran más intuitivos y eficientes.
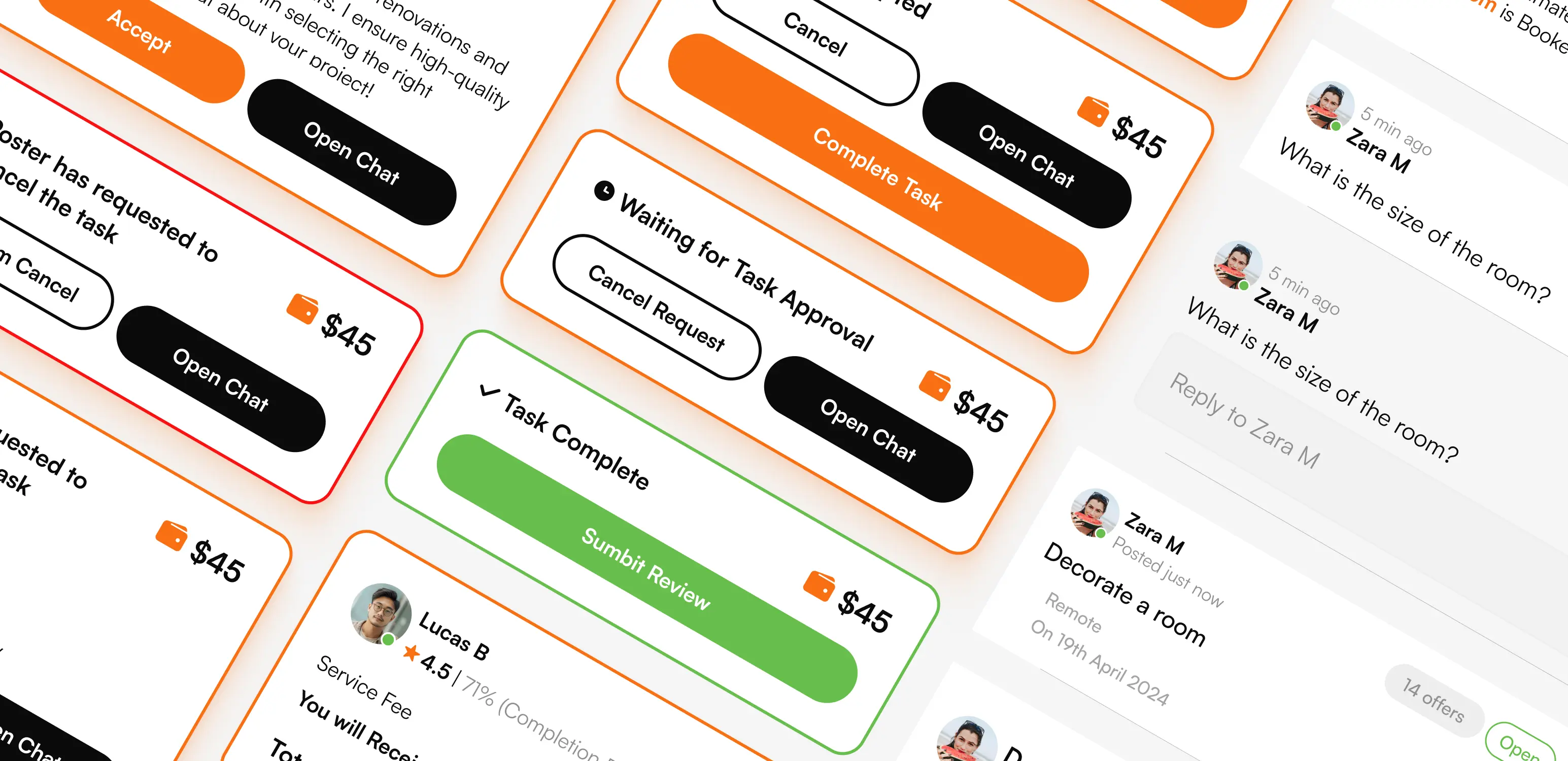
El primer problema era que el antiguo diseño no mostraba claramente en qué fase se encontraba el usuario. ¿Estaba creando una tarea o aceptándola? Además, los botones de control no eran nada intuitivos: los botones activos no se diferenciaban de los inactivos, y el elemento de control principal se confundía con el contenido de la tarea (como las descripciones o las ofertas propuestas).
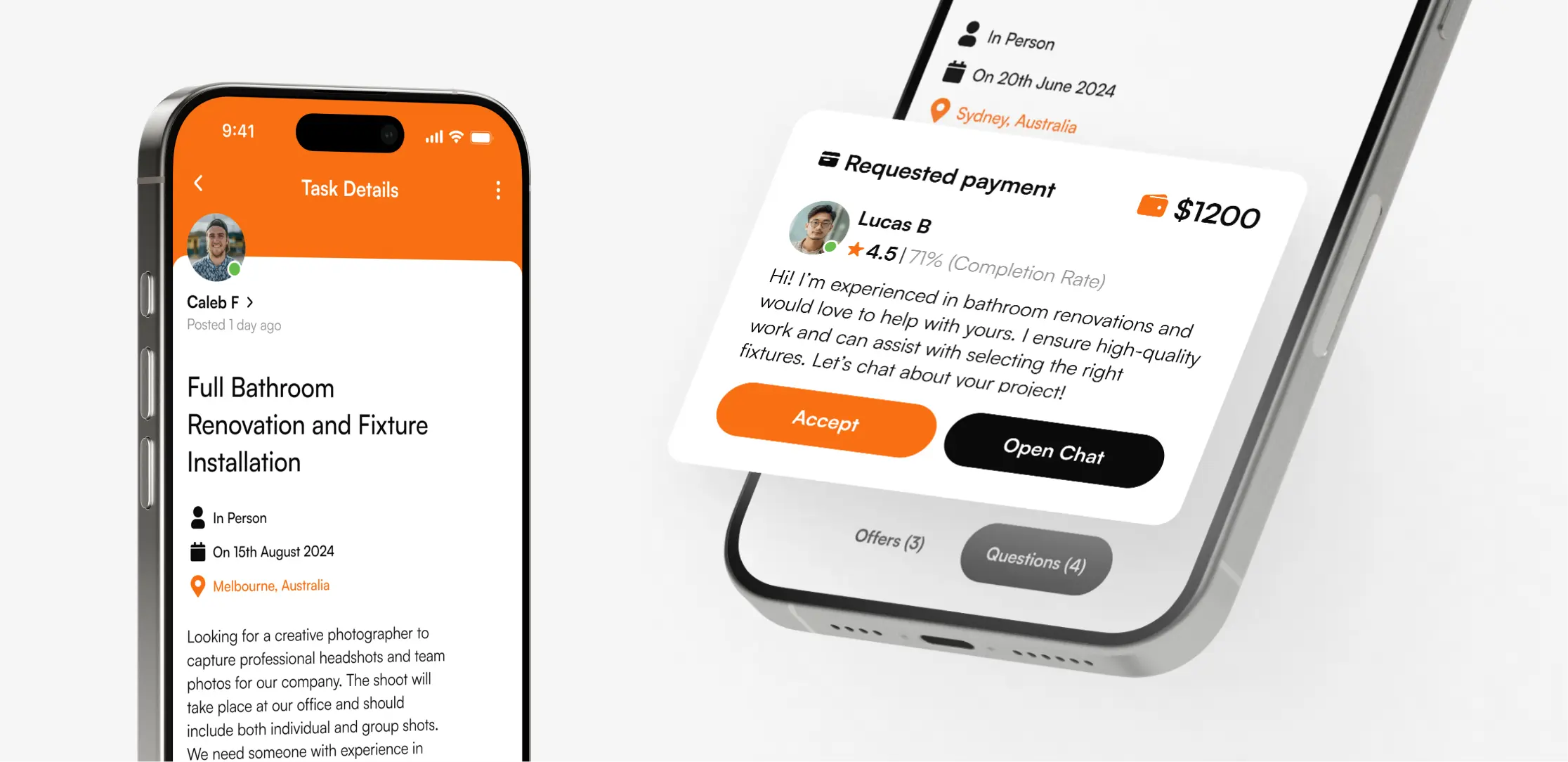
Así que revisamos por completo estos dos flujos clave: El elemento de control de la tarea se hizo más perceptible resaltándolo como elemento adhesivo (fijo durante el desplazamiento). Esto permite ahora al usuario comprender rápidamente los elementos que constituyen las funciones principales para interactuar con determinadas tareas. Los botones se hicieron más grandes y contrastados, aumentando la accesibilidad y simplificando las interacciones. También revisamos y mejoramos la copia de UX, haciendo los textos más orientados a la acción.

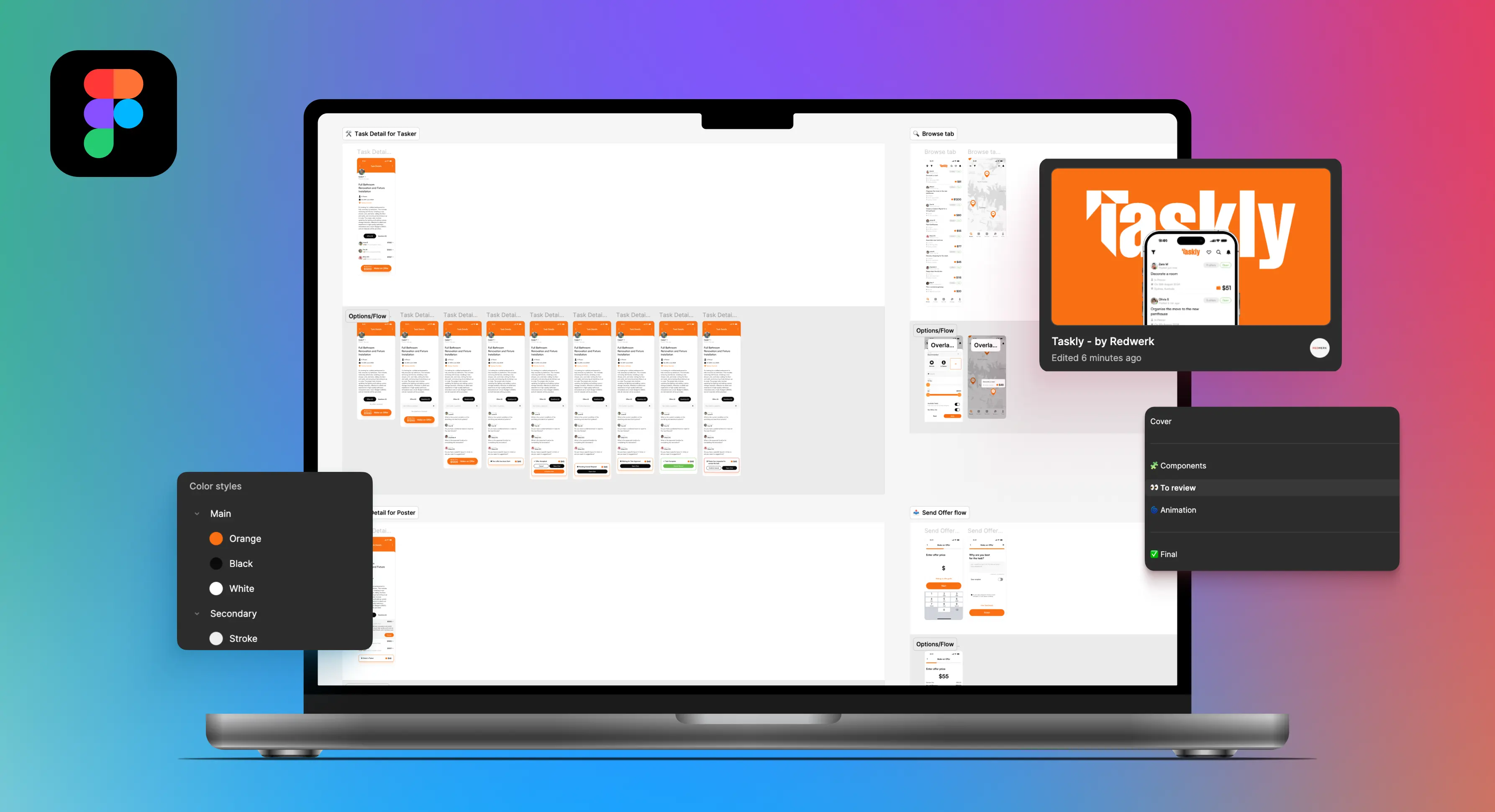
Unificación del estilo de los componentes
Establecimos un estilo visual unificado en todos los componentes, creando un aspecto profesional. Esto implicó estandarizar los diseños de las tarjetas y garantizar la coherencia en toda la tipografía, los colores y el espaciado.
Analizamos todos los tipos de tarjetas de la aplicación, como tareas, opiniones, preguntas, historial de transacciones, ofertas, chats y notificaciones. Durante este análisis, detectamos un problema: los elementos de las distintas tarjetas -fotos, nombres, texto, etiquetas- no estaban alineados visualmente. Esto creaba una sensación de caos, y a los usuarios les resultaba difícil navegar por la interfaz. Lo resolvimos unificando los elementos en cuanto a estructura, estilo y tipografía. Al estandarizar colores y tamaños, mejoramos enormemente la armonía visual y ayudamos a los usuarios a reconocer rápidamente determinados tipos de información.
Para facilitar el acceso, también creamos una página dedicada a los componentes. Esta página alberga todos los componentes principales: tarjetas, botones, campos de texto, notificaciones y mucho más. Gracias a Figma Variants y Component Properties, cada componente puede modificarse fácilmente. Por ejemplo, en una tarjeta, ahora puede activar o desactivar un icono, añadir texto y cambiar el fondo o la etiqueta con sólo unos clics. Esto permite adaptar rápidamente los elementos a diversos casos de uso sin crear nuevos componentes, lo que ahorra mucho tiempo.
Crear componentes reutilizables era necesario no sólo para lograr coherencia en el diseño, sino también rentabilidad. Los cambios realizados en un componente se actualizaban automáticamente dondequiera que se utilizara, lo que agilizaba el mantenimiento y reducía los costes futuros.

Animación y microinteracciones
Hemos añadido transiciones animadas entre pantallas para que la navegación por la aplicación sea más fluida. Estas animaciones ayudan a los usuarios a orientarse mejor en el proceso y a sentir una conexión entre las distintas fases de interacción dentro de la aplicación. Las transiciones suaves reducen los saltos entre pantallas y hacen que la experiencia del usuario sea más agradable, lo que es especialmente importante para los usuarios de dispositivos móviles.
Además, implementamos microinteracciones para mejorar la interactividad y dar una sensación de finalización de las acciones. Por ejemplo, después de crear con éxito una tarea, el usuario ve una marca de verificación animada que indica el éxito y confirma que la acción se ha realizado. Esto crea un momento de satisfacción y ofrece al usuario la confirmación explícita de que la tarea se ha creado correctamente.
Prototipo UX/UI
La creación de prototipos permite probar el flujo de interacciones del usuario en las primeras fases del proceso, lo que minimiza los costosos rediseños e iteraciones durante el desarrollo. También ayuda a los diseñadores a ponerse en la piel de los usuarios, permitiéndoles comprender mejor sus necesidades y comportamientos, lo que conduce a un diseño más centrado en el usuario.
Construir un prototipo interactivo nos ayuda a detectar problemas en la forma en que los usuarios navegan por el producto u otras cuestiones de usabilidad que de otro modo pasaríamos por alto.
Para este proyecto, construimos un prototipo que esbozaba las pantallas principales y secundarias para ver cómo fluirían los usuarios por la aplicación. Esto nos ayudó a crear una imagen clara de toda la experiencia del usuario, mostrando cómo interactúan con la aplicación en cada paso. Este enfoque garantizó que el producto final satisficiera realmente las necesidades y expectativas de los usuarios de Taskly.

Traspaso optimizado con Figma
Un archivo Figma bien organizado puede mejorar significativamente la experiencia del desarrollador, minimizando las idas y venidas y permitiendo una implementación inmediata. Organizamos el diseño en Figma de forma que se garantizara un flujo de trabajo fluido para todos los implicados. Queríamos Taskly para navegar fácilmente por el proyecto y supervisar nuestro progreso.
Creamos varias categorías para separar claramente los diseños en función de su estado: pantallas en desarrollo, pantallas para revisión del cliente y pantallas para las versiones finales aprobadas. Además del diseño principal, se creó una página separada para las animaciones, donde se agrupaban ordenadamente todos los elementos dinámicos y prototipos, listos para pasar al desarrollo.
Al agilizar el proceso de diseño a desarrollo, las organizaciones pueden ahorrar tiempo y dinero. Este traspaso eficiente benefició a Taskly al acelerar sus ciclos de desarrollo y reducir el tiempo de comercialización.

Resultado
El equipo de diseño de Redwerk ayudó a Taskly a realizar un rediseño profesional de la aplicación, mejorando significativamente la experiencia del usuario. Agilizamos la navegación y renovamos por completo los flujos de usuario principales, lo que redujo la frustración de los usuarios y aumentó la satisfacción general. Esto se tradujo en mayores tasas de finalización de tareas, haciendo que la plataforma fuera más eficiente tanto para los usuarios como para los proveedores de servicios.
La UX/UI renovada también mejoró la percepción de la marca de la aplicación. Ahora tiene un aspecto más moderno y atractivo, que atrae a un público más amplio. Este rediseño permitió a Taskly alcanzar su objetivo y lanzarse con éxito en el mercado de los EAU.
¿Quieres mejorar la experiencia de usuario de tu aplicación?
Habla con nuestros expertosDesarrollo
Comentario del equipo Redwerk

Mykhailo
Diseñador UX/UI
Me apoyé mucho en los componentes en Figma para crear un sistema de diseño sólido que fuera fácil de usar tanto para mí como para los desarrolladores. El uso de componentes me ayudó a mantener la coherencia de la interfaz, ahorrar tiempo y simplificar el mantenimiento del diseño. También tuve la oportunidad de jugar con la animación, que añadió un toque agradable e hizo la interfaz más atractiva para los usuarios.
Relacionado en Blog

15 principales tendencias en desarrollo de aplicaciones móviles para 2025
Las tendencias en el desarrollo de aplicaciones móviles llenan la agenda de numerosas conferencias tecnológicas, y por una buena razón....
Leer más
Guías de estilo front-end: Componentes y especificaciones
¿Alguna vez has construido un sitio web que parecía increíble en tu cabeza, pero de alguna manera terminó pareciéndose al monstruo de Frankenstein cuando lo pusiste todo junto? Sí, a todos nos ha pasado. Y también les pasa a las empresas maduras. Con el tiempo, el sitio web o la ...
Leer más¿Impresionado?
Contrate nuestros serviciosOtros casos prácticos

Tingl
Aprende sobre el desarrollo de aplicaciones blockchain con un caso práctico. Descubre cómo ideamos y desarrollamos un mensajero anónimo de blockchain desde cero

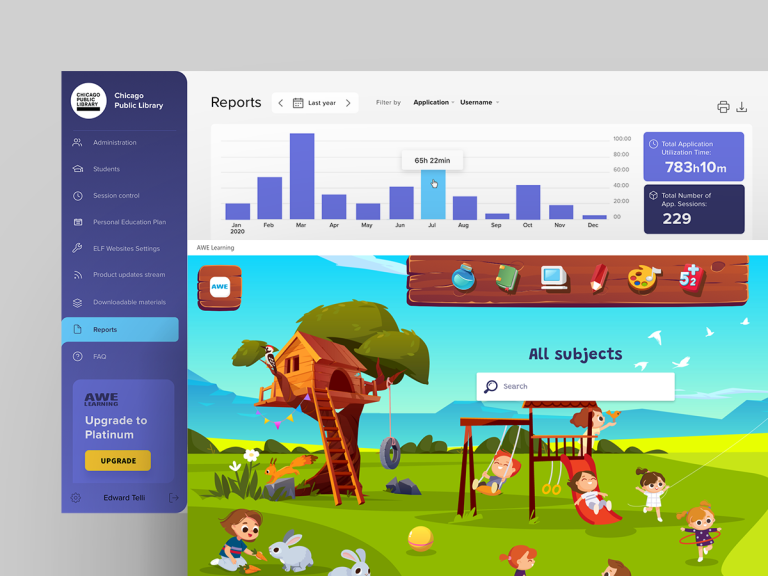
AWE Learning
SaaS de aprendizaje electrónico para niños utilizado por el 50% de las bibliotecas públicas de EE.UU

Quandoo
Desarrollo de una aplicación iOS para una plataforma SaaS de gestión de restaurantes, que ahora utilizan más de 18.000 restaurantes en 12 países