Entorno: Macbook pro 2016
TrekAmerica ofrece emocionantes aventuras en Estados Unidos, Canadá, Alaska y América Central. En general, es un sitio limpio y sencillo en su diseño. Pero para darle belleza al sitio es necesario corregir errores comunes. Sugerimos tener en cuenta algunos de ellos.
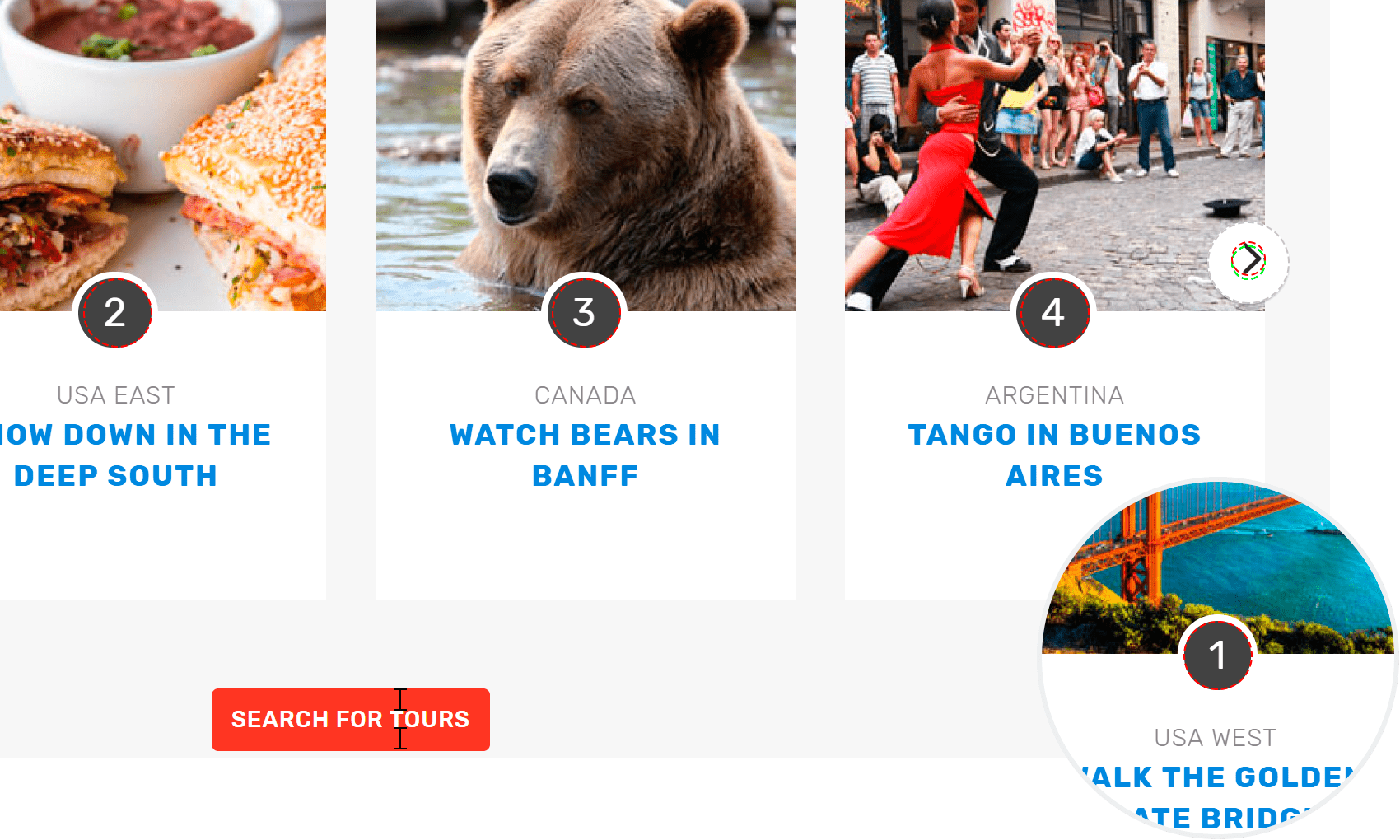
#1. Círculos irregulares con números en el bloque Nuestras 40 mejores experiencias de viaje
Error de interfaz de usuario
En este bloque, los elementos redondos, por alguna razón, dejan de serlo gradualmente. Si el número 1 está en un círculo, los números del 2 al 4 están en un círculo “aplanado”.
Aspecto actual

Gravedadmayor
#2. El icono del teléfono en el bloque Nuestras oficinas de ventas globales no coincide con el estilo de los iconos del sitio.
Error de interfaz de usuario
En el sitio, la mayoría de los iconos están hechos en estilo de contorno (lineal).
En este caso, el icono “Teléfono” está hecho con una técnica de relleno, no de contorno. Y el color en el que está hecho no se utiliza en ninguna otra parte del sitio.
Pero este elemento ya está en el estilo correcto en el menú de Contacto.
Aspecto actual
ProoflinkGravedadmenor
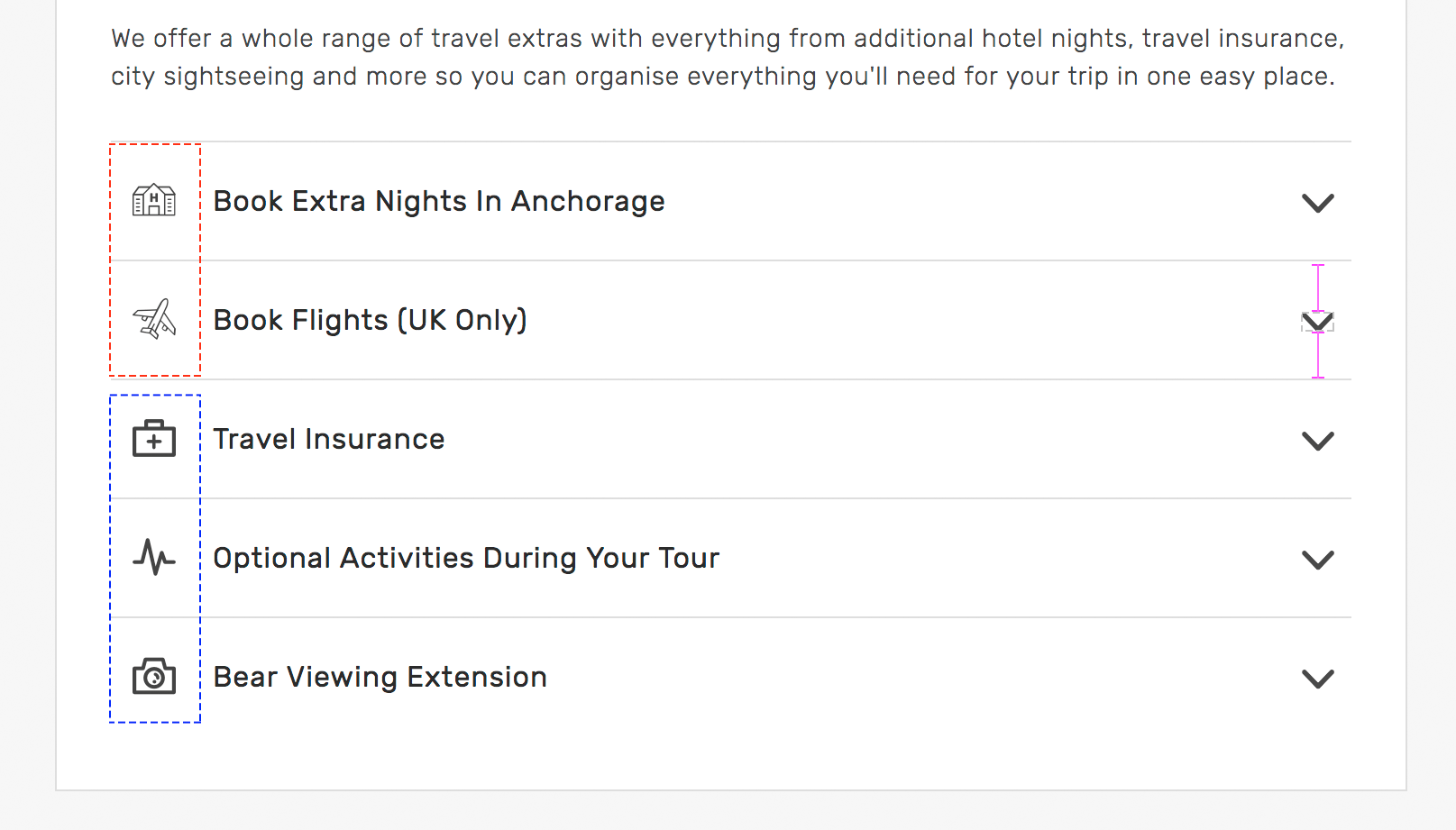
#3. Estilo diferente de los iconos en el bloque Tour Extras
Error de interfaz de usuario
Un mismo estilo de iconos implica la misma complejidad y estilo de los elementos. En este caso, los iconos se dibujan con un grosor de línea diferente. El nivel de detalle de los objetos también es diferente.
Aspecto actual
Gravedadmenor
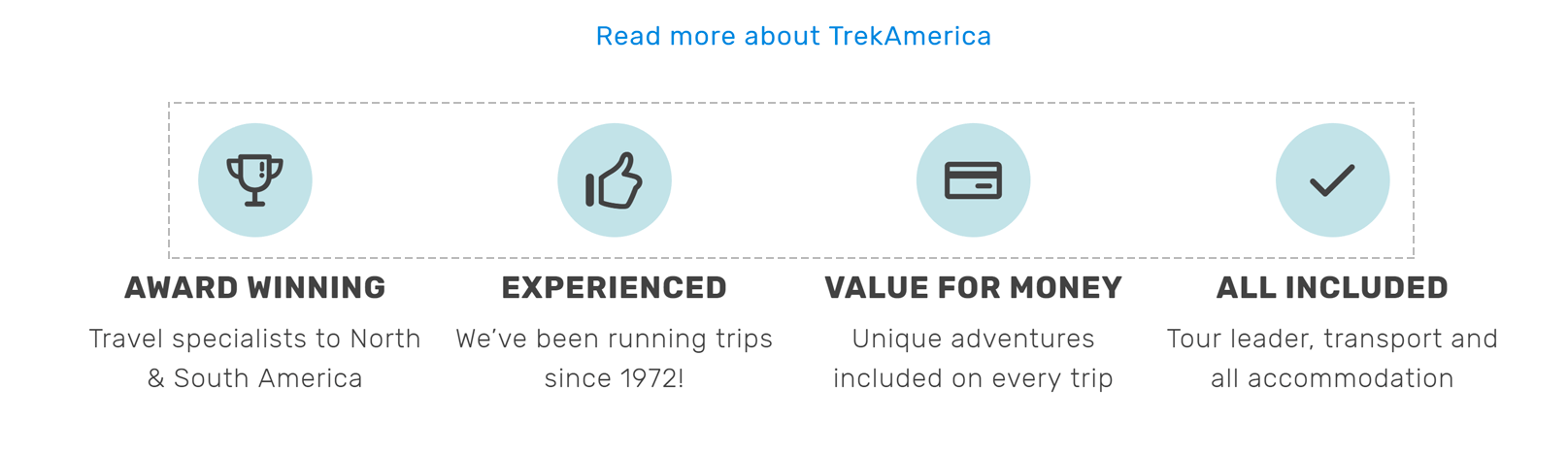
#4. Estilo diferente de los iconos en el bloque Viajar juntos
Error de interfaz de usuario
En este caso, los iconos son lineales pero el nivel de detalle, el número de elementos difieren, en particular, esto es evidente en el icono TODO INCLUIDO.
Aspecto actual
ProoflinkGravedadmenor
http://iconutopia.com/6-steps-to-make-your-icon-set-cohesive
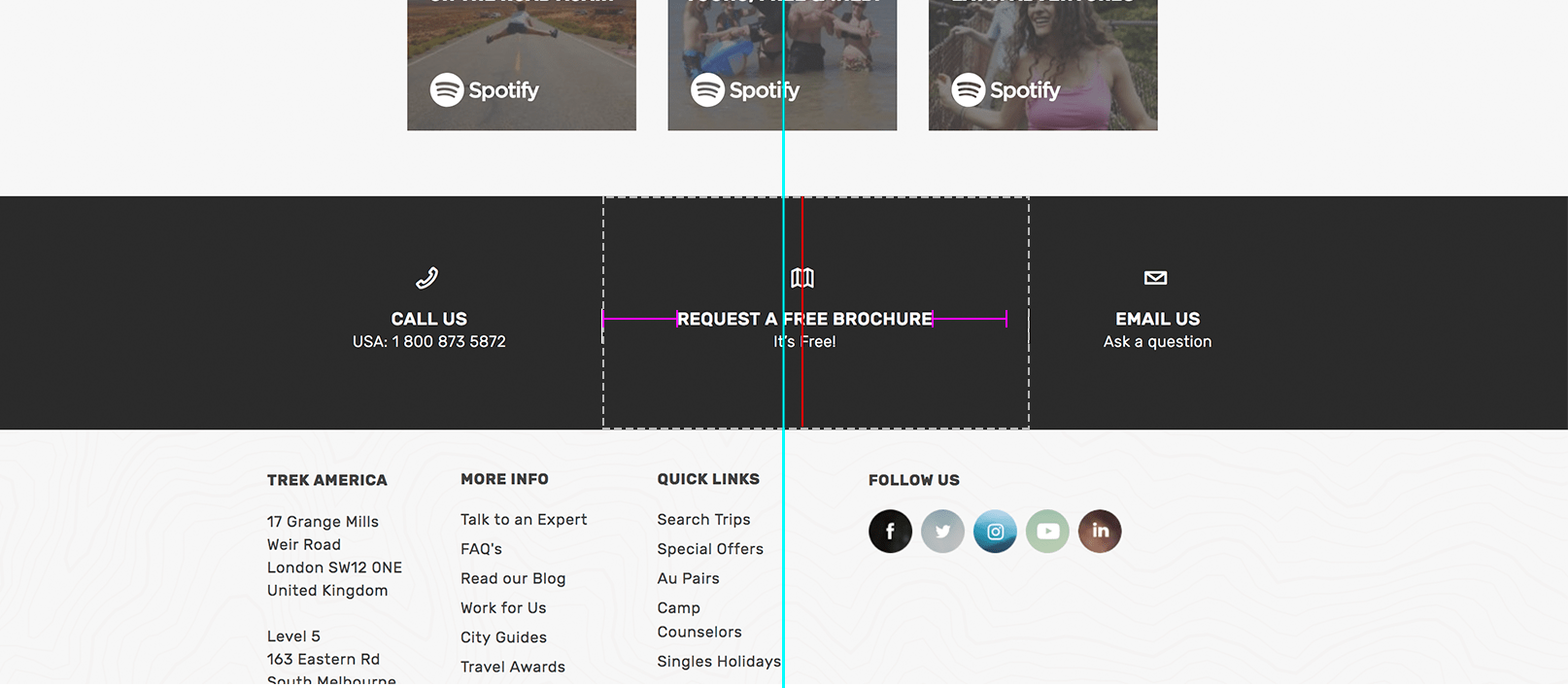
#5. El centro del bloque de Contacto no coincide con el centro real.
Error de interfaz de usuario
Aspecto actual
ProoflinkGravedadcrítico
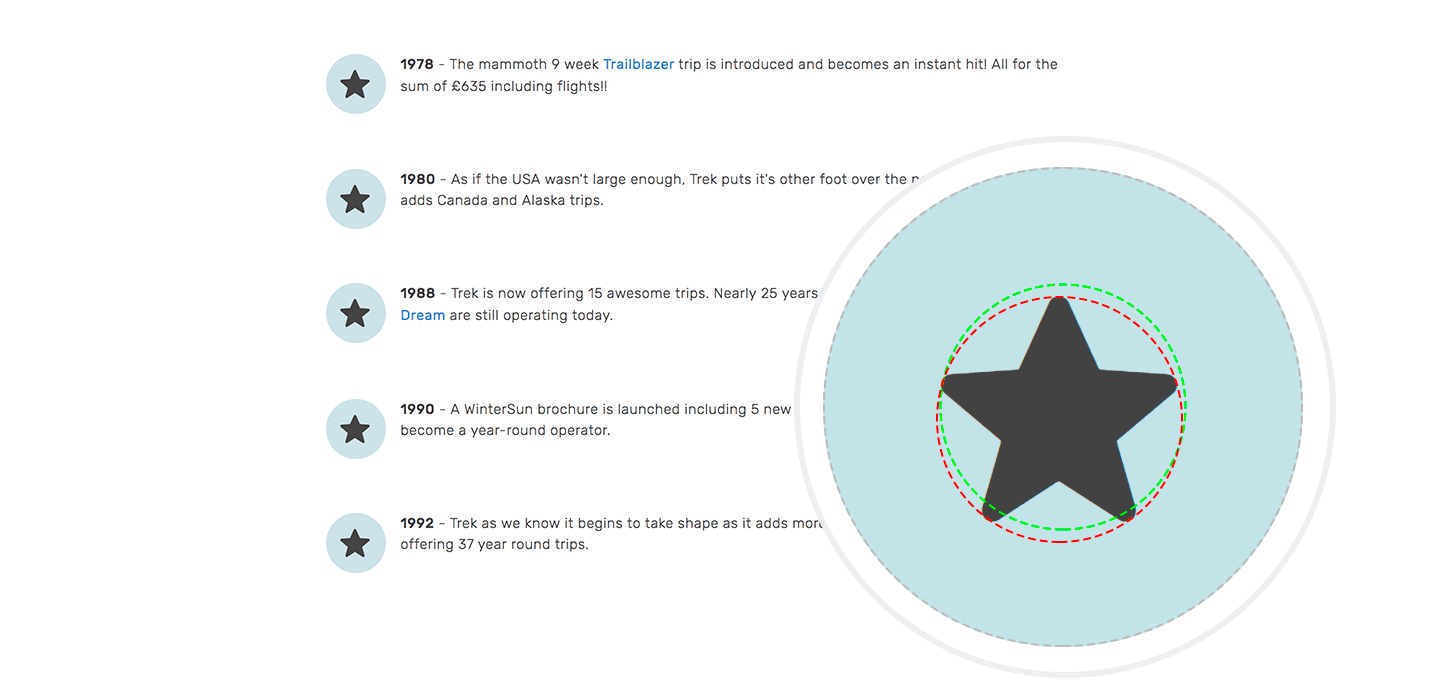
#6. El icono de la estrella está mal alineado con respecto al círculo en el bloque Nuestros 45 años de historia
Error de interfaz de usuario
Es un error bastante común cuando los elementos gráficos complejos están incorrectamente alineados con respecto al círculo.
Aspecto actual
ProoflinkGravedadmayor
https://medium.com/@erqiudao/el-botón-de-reproducción-no-está-alineado-ópticamente-4cea11bda175
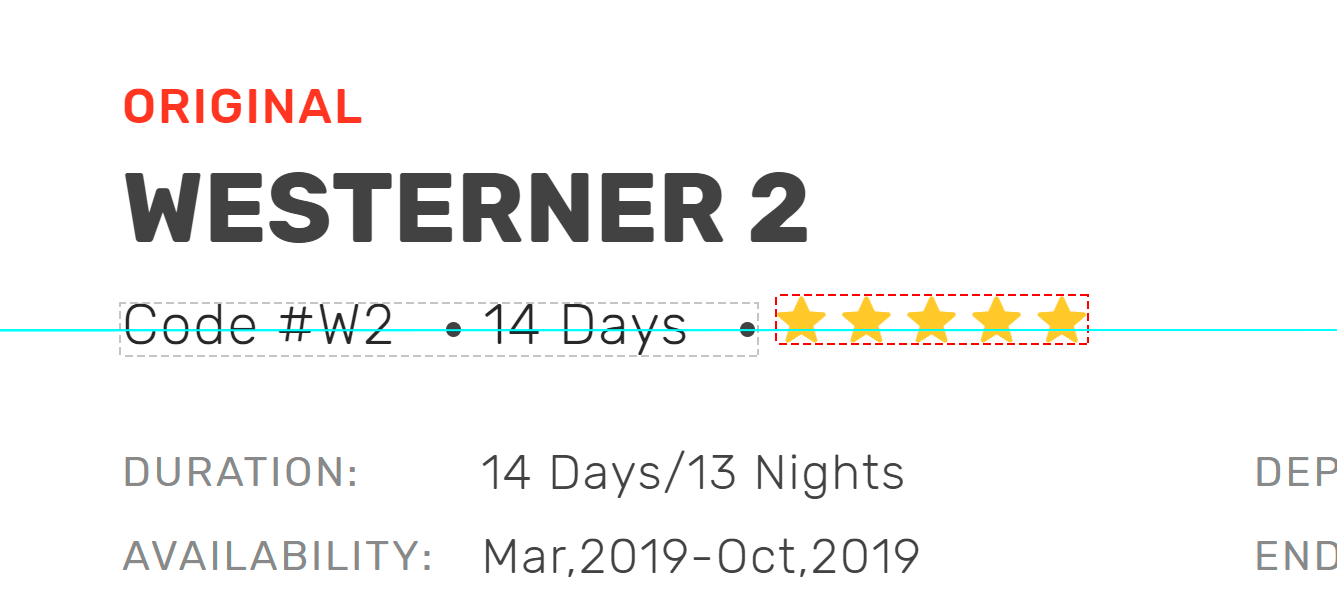
#7. Alineación incorrecta de la lista y la puntuación en el bloque de información de la gira
Error en la interfaz de usuario
Aspecto actual
ProoflinkGravedadmayor
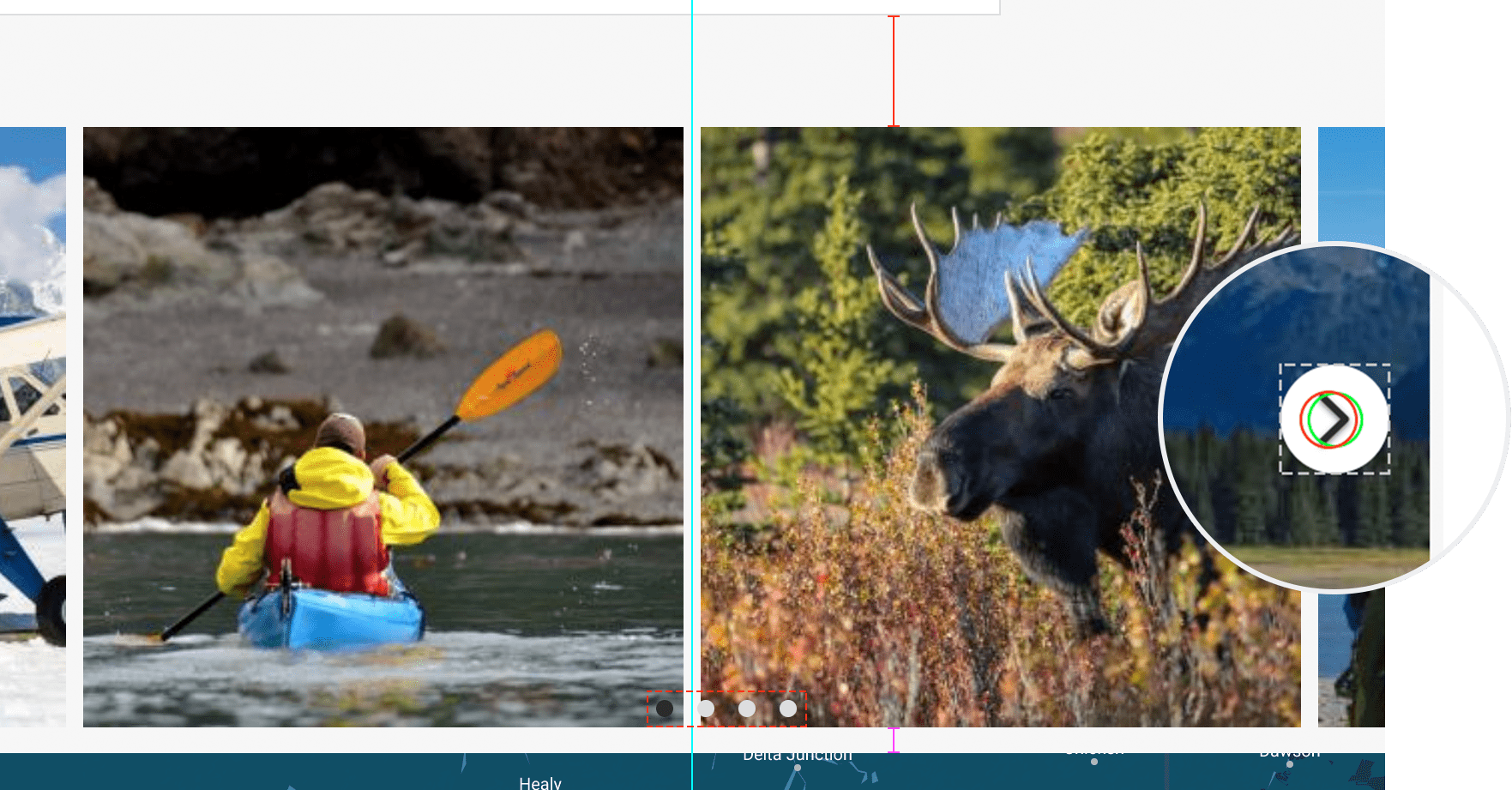
#8. Bloque de recorrido de la galería: márgenes diferentes del bloque, desalineación del punto de navegación. Desalineación dentro del botón Siguiente.
Error en la interfaz de usuario
Aspecto actual
ProoflinkGravedadmayor
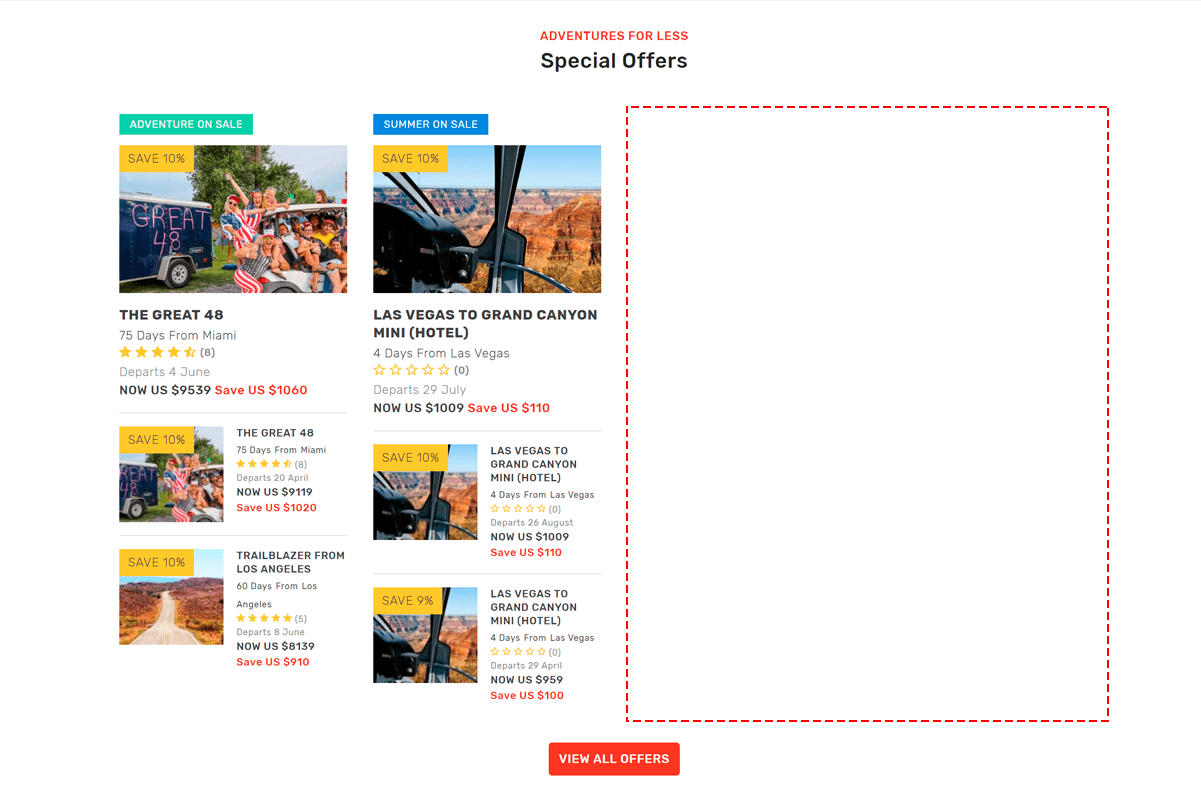
#9. No hay saldo en el bloque de Ofertas Especiales.
Error de interfaz de usuario
El espacio vacío a la derecha provoca un desequilibrio. Si visualmente su sitio está “desequilibrado”, el sitio parecerá desordenado y los usuarios experimentarán molestias. El problema surgió debido a que el bloque está diseñado para 4 tipos de Ofertas Especiales.
Aspecto actual
ProoflinkGravedadmayor
https://www.interaction-design.org/literature/article/the-building-blocks-of-visual-design
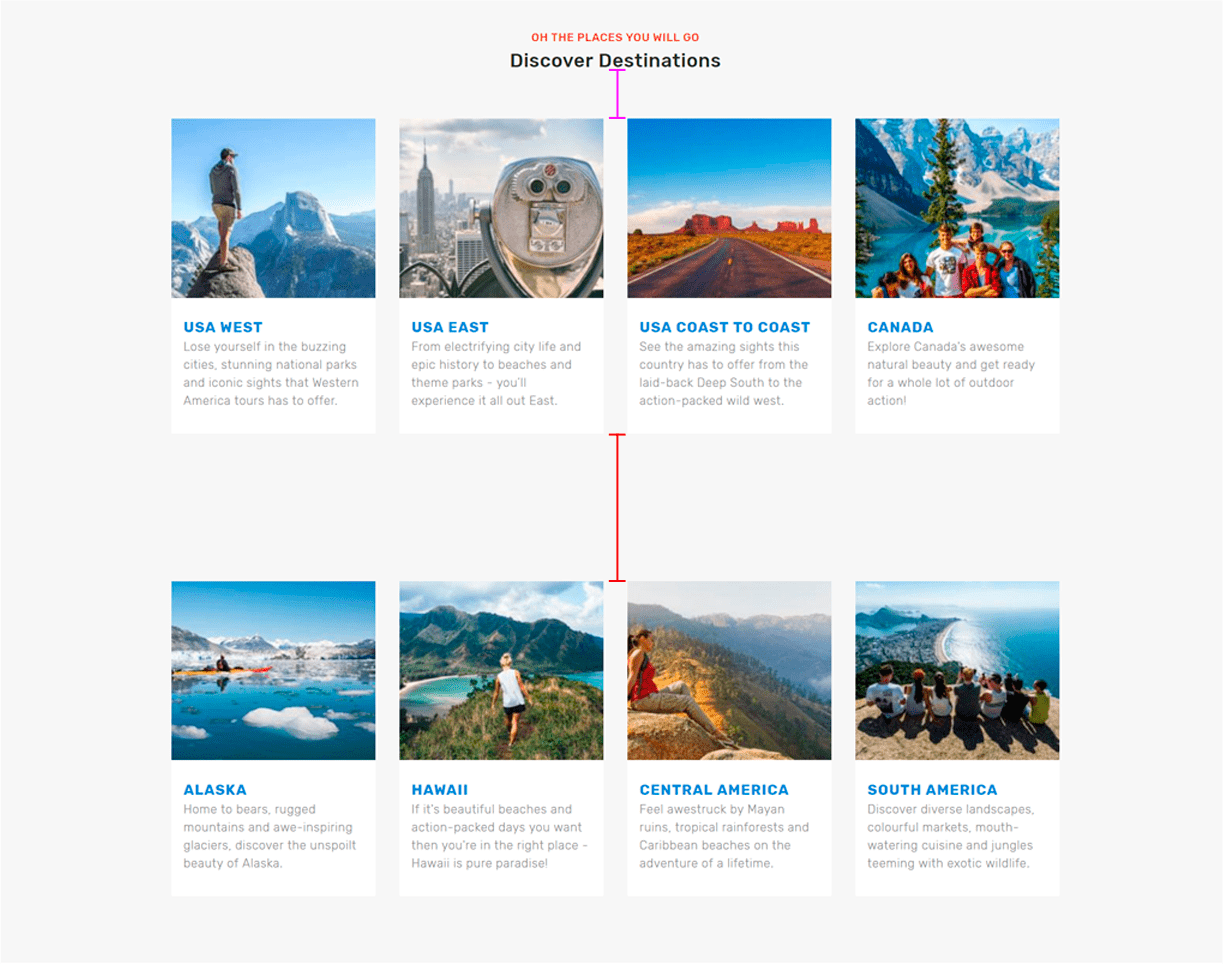
#10. En Descubrir Destinos, hay un hueco entre las listas de Lugares.
Error de interfaz de usuario
Los elementos idénticos del bloque deberían tener la misma sangría para que no se viole la agrupación y el bloque parezca un conjunto orgánico.
Aspecto actual
ProoflinkGravedadmayor
https://manifesto.co.uk/design-principles-gestalt-white-space-perception
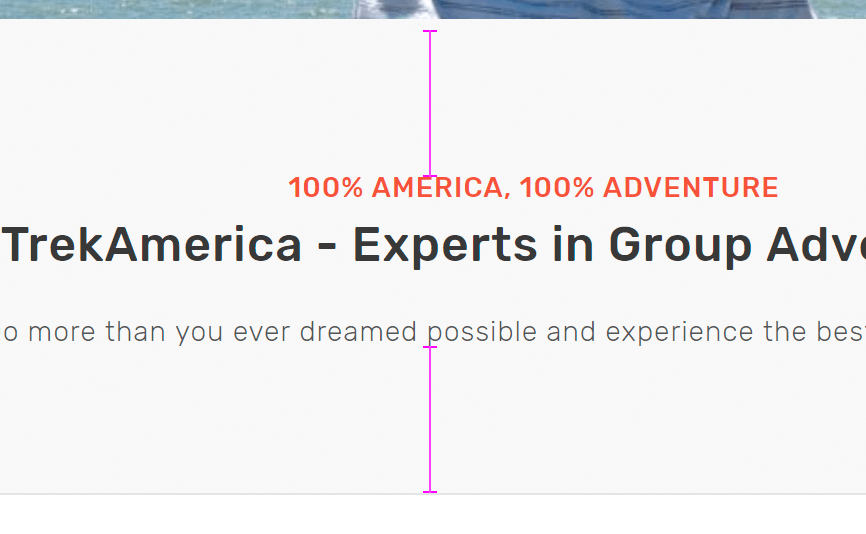
#11. Alineación vertical incorrecta de los elementos del bloque Somos TrekAmerica – Expertos en vacaciones de aventura en grupo.
Error en la interfaz de usuario
Aspecto actual
Gravedadmayor
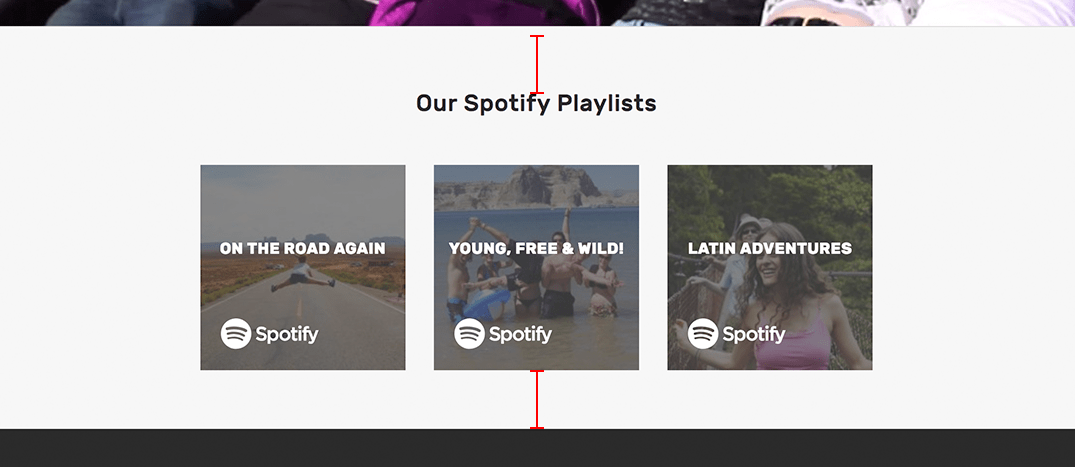
#12. Diferentes sangrías dentro del bloque Nuestras listas de reproducción de Spotify.
Error en la interfaz de usuario
Aspecto actual
ProoflinkGravedadmayor
https://maddisondesigns.com/2009/03/the-5-basic-principles-of-design
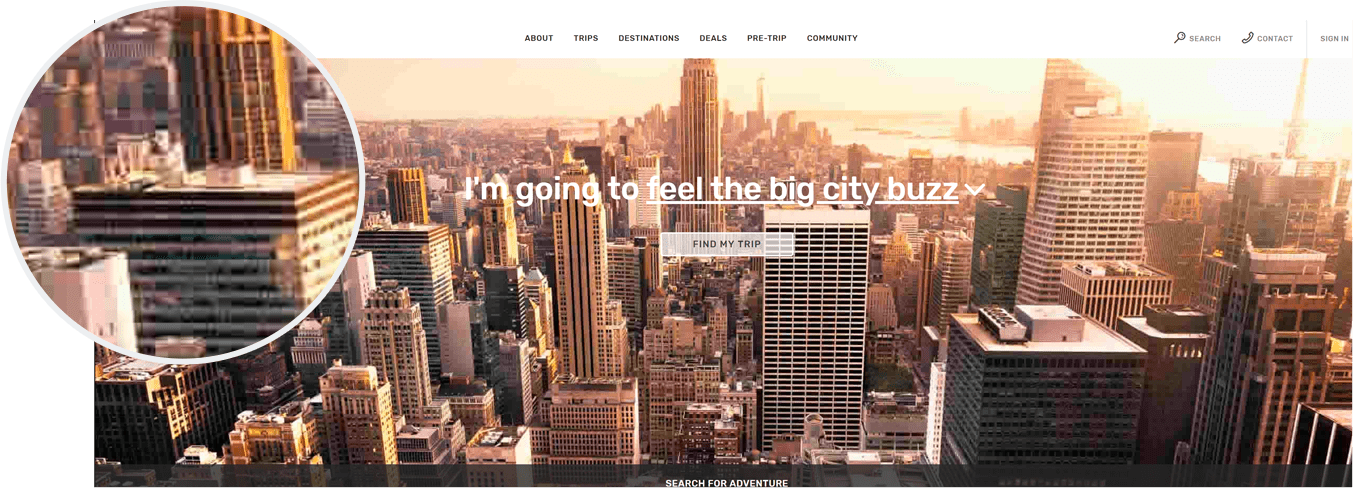
#13. Imagen de baja calidad en el encabezado de la página de inicio.
Error de interfaz de usuario
A menudo, para que los gráficos no ralenticen el trabajo del sitio, se reducen. Pero esto conduce a la incomodidad de la interacción del usuario con el sitio. Y le hace sentir que la imagen no es original. Encuentre un equilibrio entre calidad y peso.
Aspecto actual
ProoflinkGravedadmayor
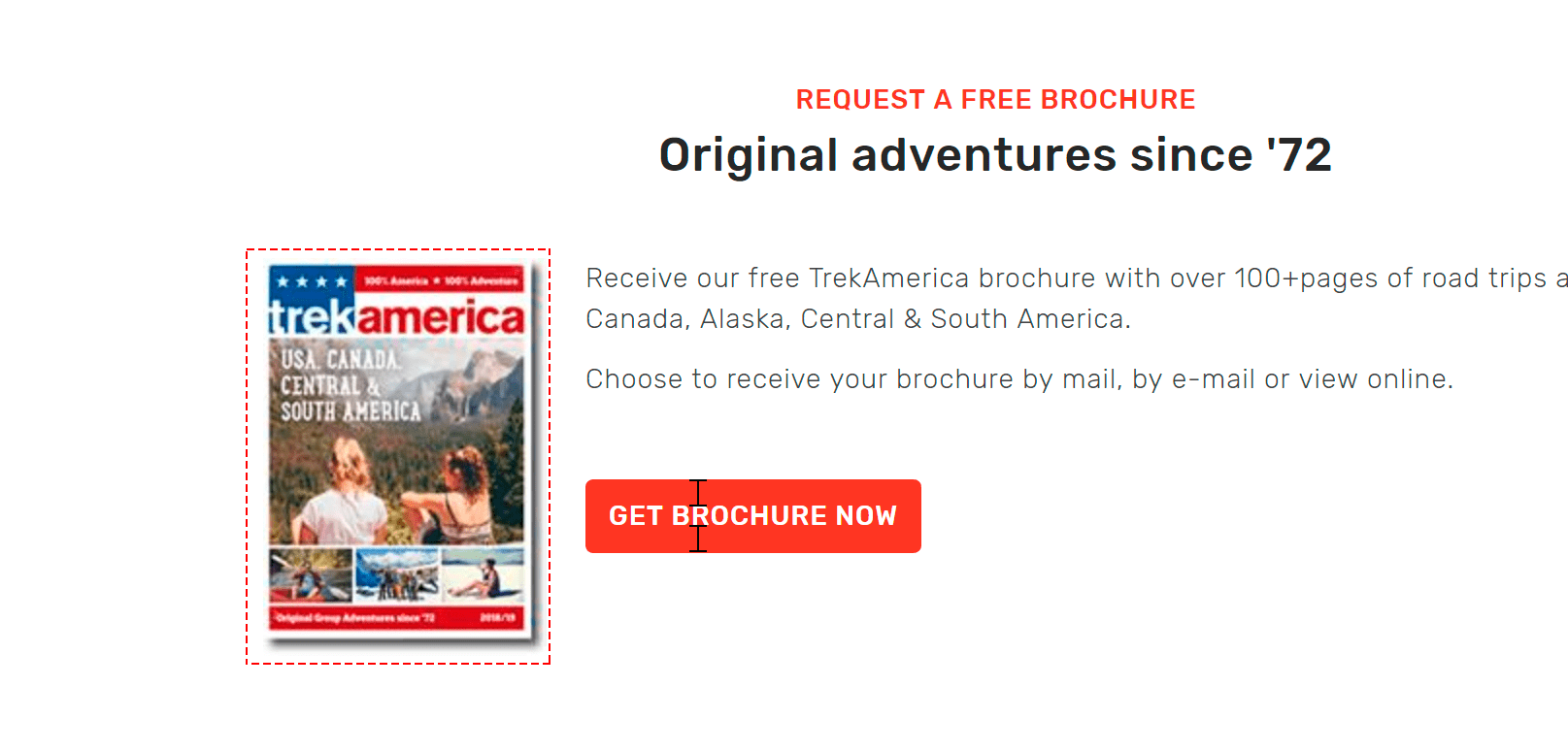
#14. Imagen de baja calidad. Botón con diferentes sangrías. En el bloque Aventuras originales desde el 72.
Error en la interfaz de usuario
Aspecto actual
Gravedadmayor
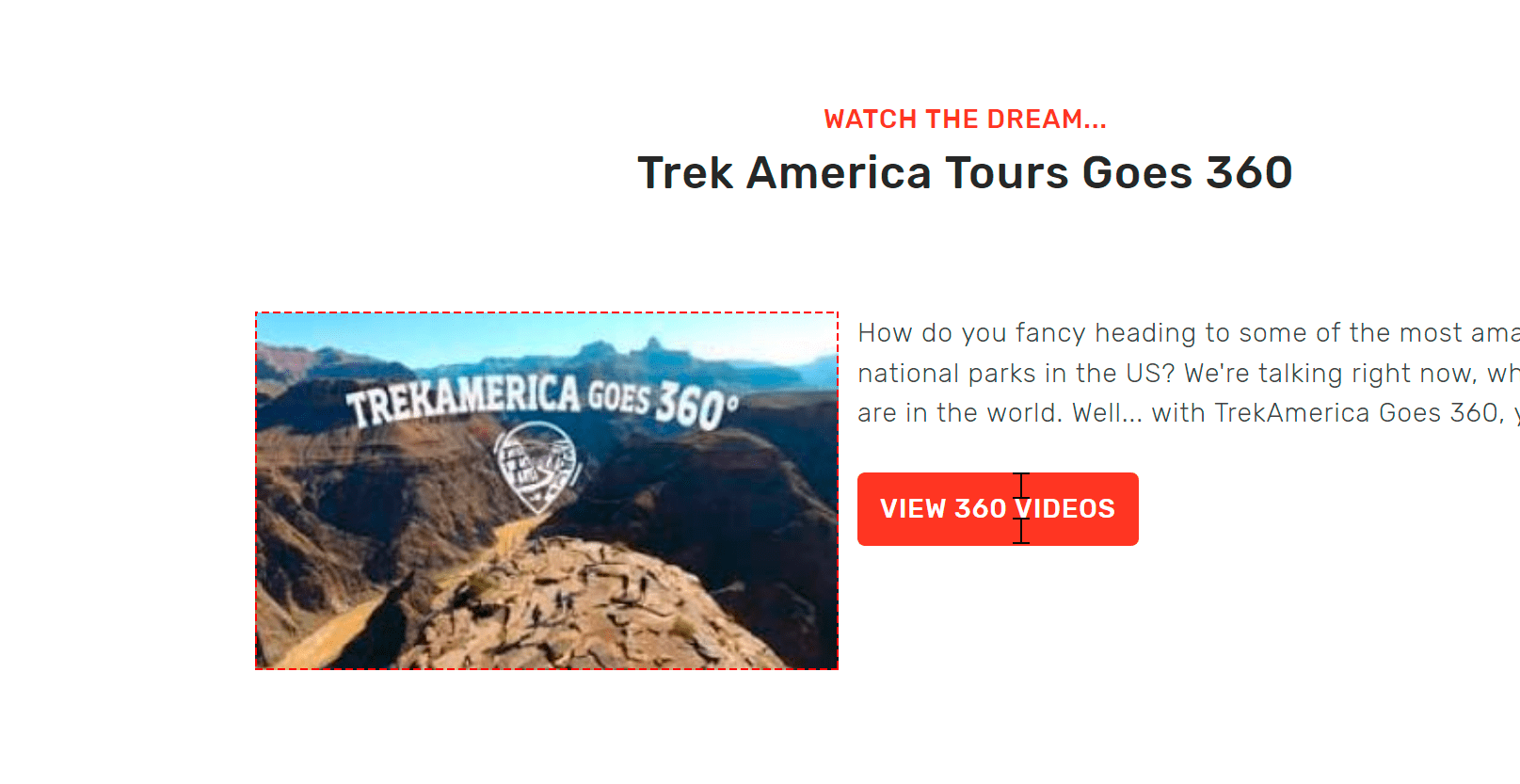
#15. Imagen de baja calidad. Botón con diferentes sangrías. En el bloque Trek America Tours Goes 360.
Error en la interfaz de usuario
Aspecto actual
Gravedadmayor
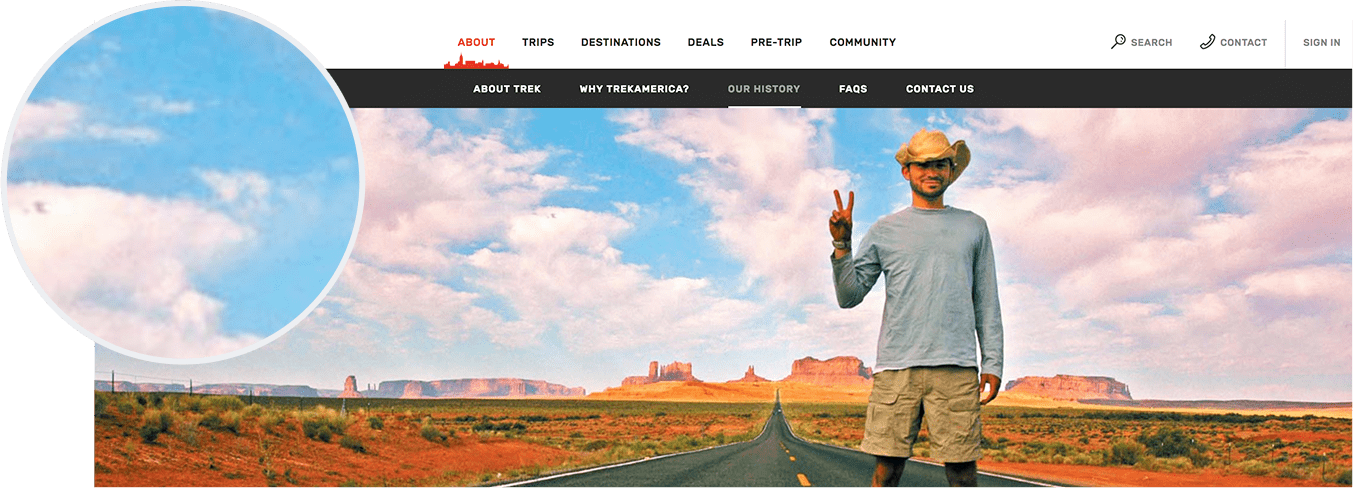
#16. Imagen de baja calidad en la página del historial de la cabecera.
Error en la interfaz de usuario
Aspecto actual
Gravedadmayor
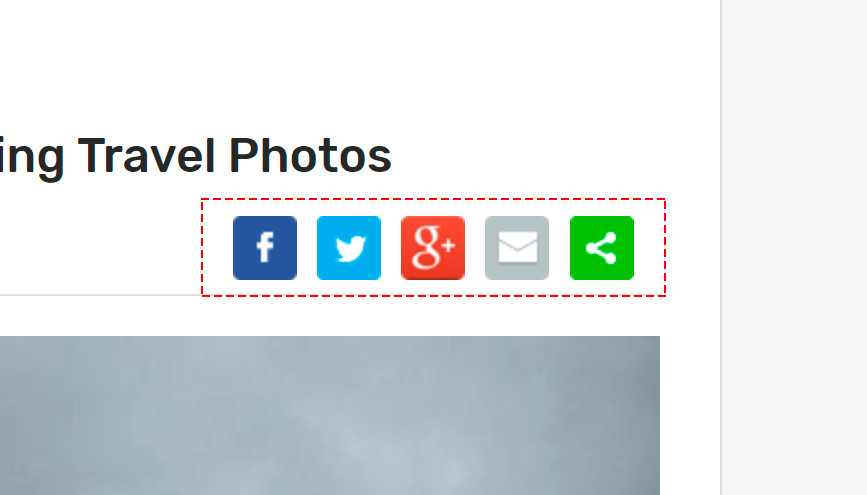
#17. Calidad insuficiente de los iconos en los botones para compartir en redes sociales.
Error en la interfaz de usuario
Las imágenes rasterizadas dependen de la resolución. Utilice iconos svg en su sitio. Tienen menos peso y se ven perfectamente en cualquier resolución.
Aspecto actual
ProoflinkGravedadmayor
https://medium.com/sketch-app-sources/how-designers-should-think-about-svg-b2b92efc4d77
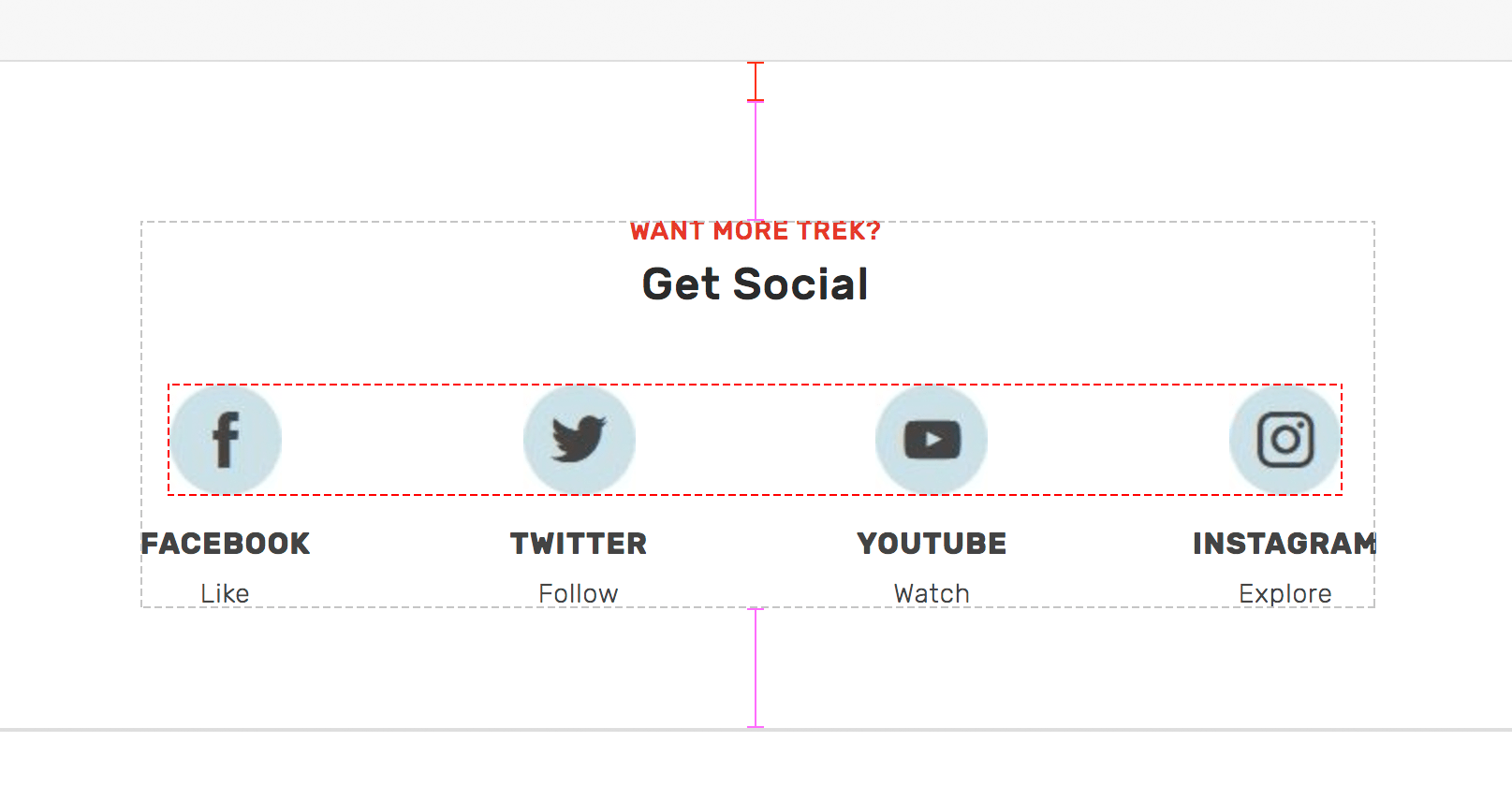
#18. Iconos de mala calidad en el bloque Get Social. Desalineación de los elementos dentro del bloque.
Error en la interfaz de usuario
Las imágenes rasterizadas dependen de la resolución.
Aspecto actual
Gravedadmayor
TrekAmerica es especialista en turismo en América del Norte desde 1972. Puro diseño de página web. La estructura es sencilla y lógica. La atención del usuario se centra hábilmente en las propias aventuras. Sin embargo, algunos contenidos de baja calidad y detalles mal implementados estropean la impresión general. Las fotos de viajes son un elemento crucial de todo sitio web dedicado a los turistas. A menudo las fotos motivan al usuario a ser testigo de primera mano.
Cada detalle de la página web establece una analogía con el propio servicio de la empresa. Y cuanto mejor se implementen los elementos de diseño, mejor será la impresión general de los usuarios y mayor será su credibilidad.

Olga, diseñadora
Acerca de Redwerk
Somos una empresa de desarrollo de software que ofrece una gama completa de servicios para múltiples industrias como el comercio electrónico, la automatización de negocios, la salud electrónica, los medios de comunicación y el entretenimiento, el gobierno electrónico, el desarrollo de juegos, las startups y la innovación. Entre otros, Redwerk es una empresa de desarrollo web, y dentro de este vector de servicio segregado, nuestras soluciones de diseño web de externalización aportan una UI/UX positiva, que convierte secuencialmente a los visitantes de la aplicación en clientes.




















Comentarios del equipo de Redwerk