Northeastern University




La Northeastern University es una universidad privada de investigación con 14 campus en Estados Unidos, Canadá y el Reino Unido. Fundada en 1898, se ha convertido en líder mundial del aprendizaje permanente basado en la experiencia. Su enfoque integra la experiencia del mundo real con la educación, la investigación y la innovación.
Todos los clientesDesarrollo web
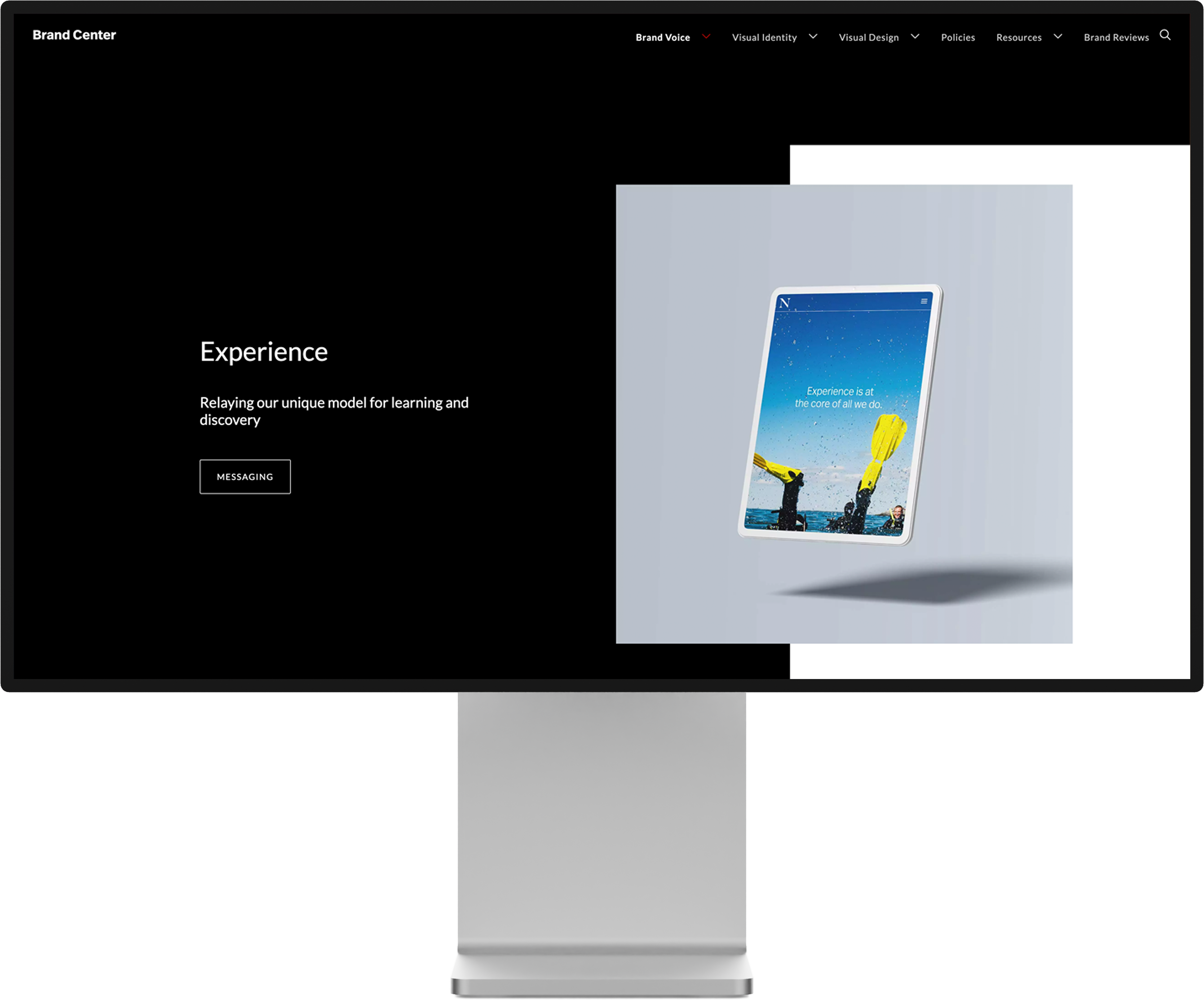
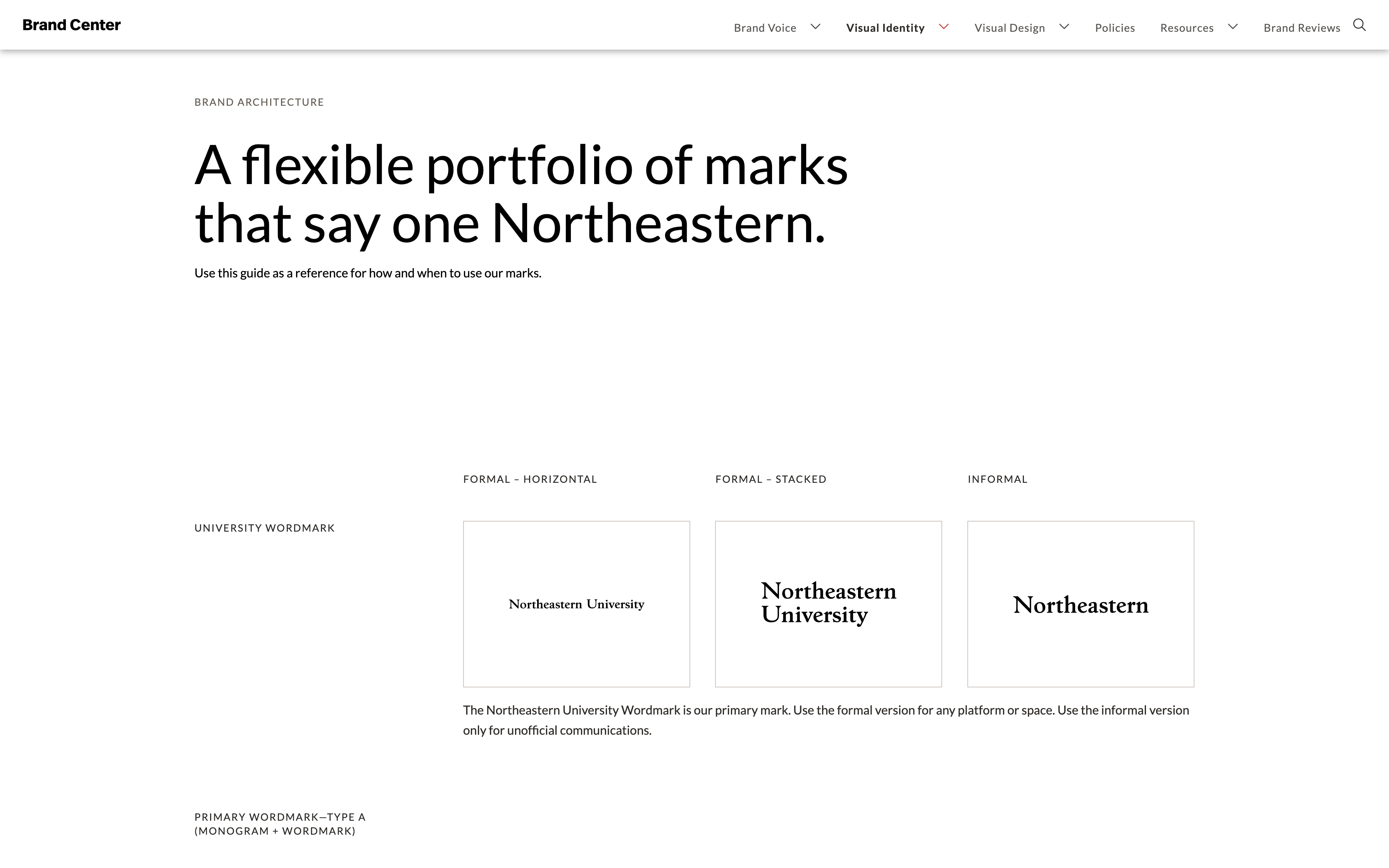
Reescribimos el portal del centro de marca existente utilizando un framework personalizado compatible con Gutenberg. Nuestro equipo de desarrollo web recreó el diseño original del sitio web con bloques Gutenberg personalizados y ajustó el aspecto y el comportamiento de otros elementos según lo solicitado por nuestro cliente.
Más informaciónE-learning
Nuestro equipo de Redwerk ayudó a la Universidad Northeastern a crear un sitio web dedicado a la gobernanza de la marca con un editor de bloques intuitivo para facilitar la publicación de contenidos. Su objetivo es educar a los expertos de todas las áreas de la universidad sobre las directrices de la marca y el proceso de revisión de los materiales de marketing.
Más informaciónDesafío
Redwerk colaboró con el Departamento de Marketing de la Universidad Northeastern. Buscaban a alguien con una sólida trayectoria en la creación, personalización y rediseño de soluciones WordPress que les ayudara a simplificar la publicación de contenidos y el mantenimiento de sitios web.
También necesitaban un proveedor de servicios de TI que pudiera satisfacer sus necesidades de pruebas de software para varios sitios del campus, de modo que no tuvieran que buscar otro proveedor de TI.
El Departamento de Marketing de la Universidad Northeastern desarrolló un recurso dedicado al gobierno de la marca, construido inicialmente con el framework Divi. Éste resultó ser bastante engorroso e introdujo complejidades innecesarias. Por eso decidieron reconstruir el sitio utilizando un tema de WordPress personalizado desarrollado internamente.
Repasemos brevemente los requisitos de nuestro cliente:
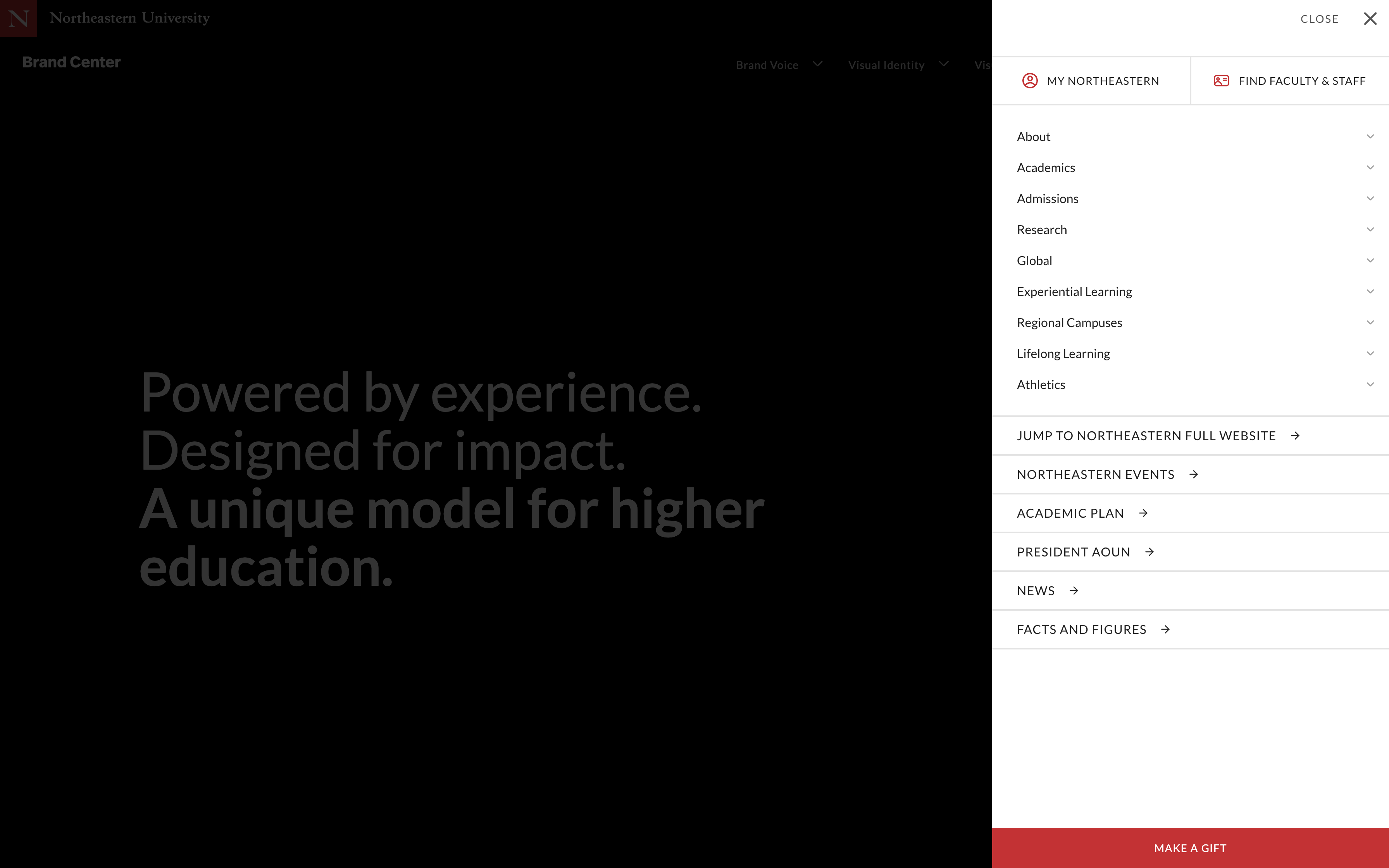
- Tema personalizado. Nos pidieron recrear el antiguo sitio de gobierno de la marca con su tema personalizado utilizando el editor de bloques Gutenberg. También necesitábamos introducir cambios en el menú principal, estilos de enlaces, estilos de botones, estilos de tarjetas y animaciones.
- Uso mínimo de CSS y JS adicionales. Se esperaba que implementáramos las versiones de escritorio y móvil del sitio web utilizando opciones y clases de estilo incorporadas. El código CSS y JS personalizado debía reducirse al mínimo.
- Pruebas de software. El equipo de Redwerk que trabajaba en este proyecto incluía un ingeniero de control de calidad dedicado a probar el portal del centro de la marca y otro responsable de probar los sitios de los campus de Arlington, Mills, Oakland y Charlotte. Teníamos que comprobar que los sitios se ajustaban a las maquetas y realizar pruebas entre navegadores y plataformas.
Por último, nuestro cliente esperaba una entrega puntual según su calendario de desarrollo y revisión.
Solución
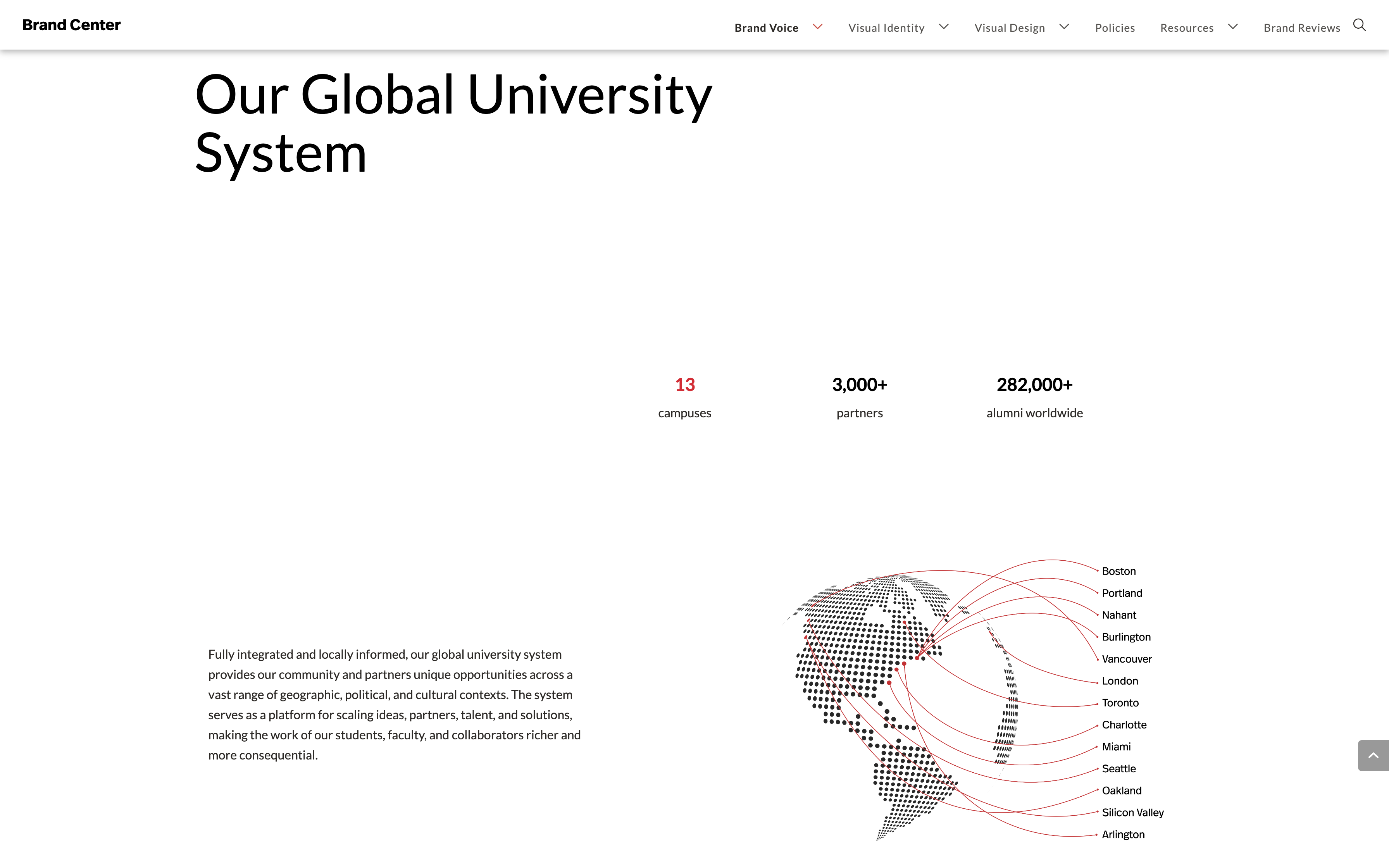
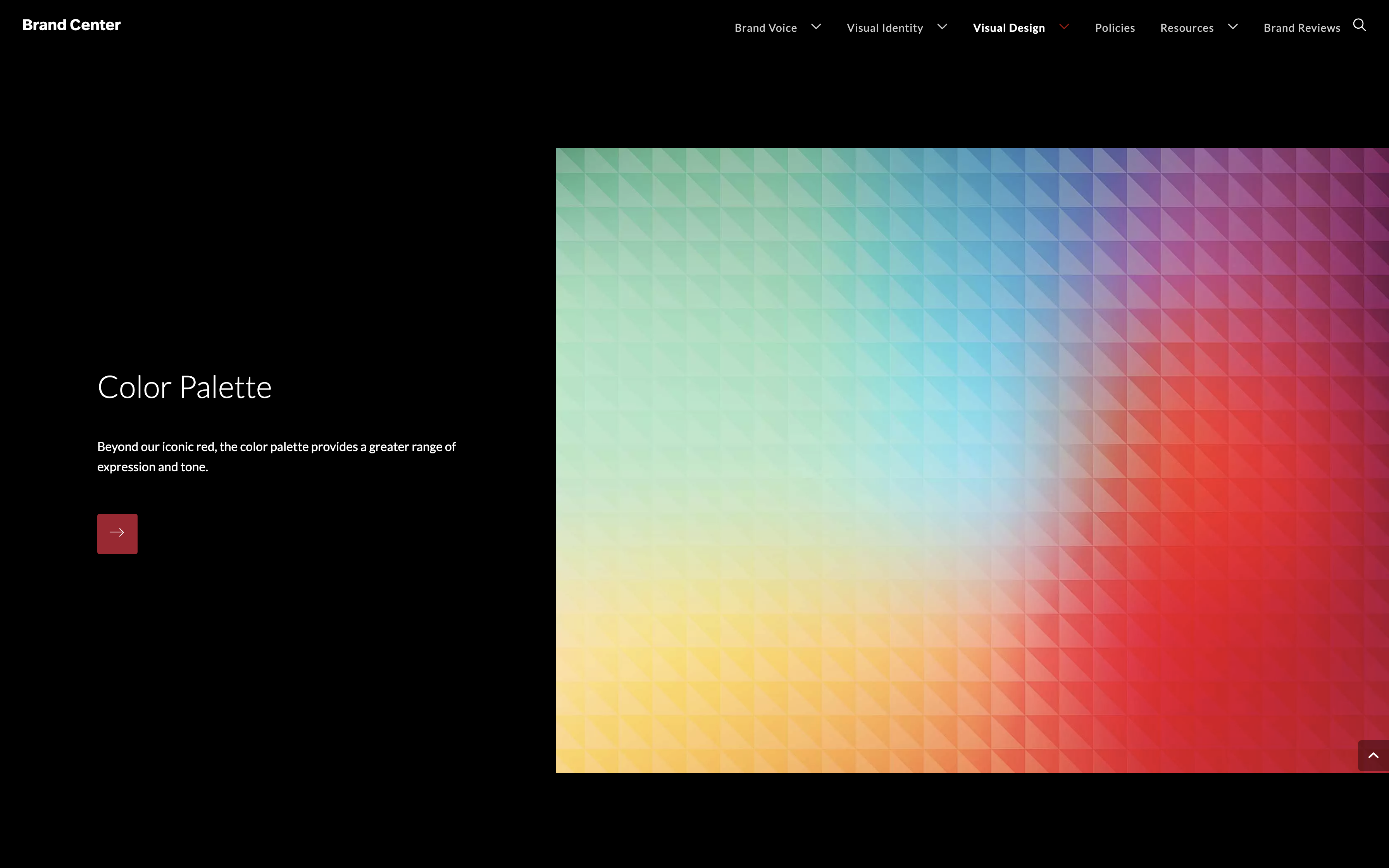
Empezamos por crear cada página utilizando el editor de bloques para identificar patrones en los diseños y el marcado. Una vez listos, aplicamos estilo a los bloques con CSS para que coincidieran con el diseño del sitio original. Un par de funcionalidades, como el cambio de color, requirieron JS personalizado.
A continuación, procedimos a desarrollar diseños adaptables e incorporar animaciones. El equipo de desarrollo de la Northeastern University revisó cuidadosamente cada paso para que pudiéramos aplicar correcciones y otros ajustes de inmediato.
Por nuestra parte, probamos el sitio web cuando estuvo totalmente terminado en Microsoft Edge, Mozilla, Safari y Chrome. Las versiones para móviles y tabletas se probaron en Safari y Chrome. Nos aseguramos de que la implementación del diseño coincidiera plenamente con las maquetas; no había enlaces rotos, imágenes cortadas o demasiado comprimidas en móviles, incoherencias de diseño y otros defectos funcionales y de interfaz de usuario.
En cuanto a las pruebas de los campus de Arlington, Mills, Oakland y Charlotte, el objetivo era el mismo. Tras un examen minucioso, sólo encontramos problemas menores como redireccionamientos erróneos, alineación incorrecta de bloques en pantallas móviles más pequeñas, orden incorrecto de secciones de contenido, etc.
En total, en menos de dos meses, creamos 30 páginas, incluida una página generadora de firmas de correo electrónico. Además, dedicamos más tiempo al proceso de revisión por parte del cliente, a la corrección de errores y a los últimos retoques.
Resultado
Como empresa global con 14 campus en EE.UU., Canadá y el Reino Unido, la Universidad Northeastern necesita ofrecer un mensaje coherente y una experiencia sin fisuras en todas sus sedes. Con la ayuda de Redwerk, crearon un recurso dedicado al gobierno de la marca para alinear los esfuerzos de todos los equipos de marketing de las facultades, campus, centros de investigación e institutos de Northeastern.
El portal del centro de marca que desarrollamos es fácil de actualizar y mantener, ya que nos ceñimos estrictamente a sus elementos temáticos internos con un uso mínimo de código personalizado. El sitio se probó a fondo antes de su lanzamiento oficial para garantizar que no sólo fuera una valiosa fuente de información, sino también un reflejo de los estándares de marca de la universidad.
¿Quiere que su producto tenga muchas funciones?
Hable con los expertosTecnologías
 Bitbucket
BitbucketComentario del equipo Redwerk

Andrii
Desarrollador
Estaba construyendo un sitio web utilizando el framework interno de nuestro cliente. Estaba bien documentado, así que no tuve problemas para replicar el sitio original con la nueva tecnología. Este proyecto me permitió avanzar en mi experiencia con temas personalizados listos para Gutenberg. Me encantó la receptividad y la implicación de los desarrolladores por parte del cliente, lo que hizo que nuestra colaboración fuera fácil y fructífera.






Relacionado en Blog

Cómo elegir la pila tecnológica adecuada para su proyecto
El desarrollo de software es un asunto complicado. Cada proyecto es principalmente el concepto y las personas que dan vida a este concepto. Los plazos, los recursos y, por supuesto, las tecnologías, suelen definirse a posteriori. Pero eso no implica que la elección de las tecnolo...
Leer más¿Impresionado?
Contrate nuestros serviciosOtros casos prácticos

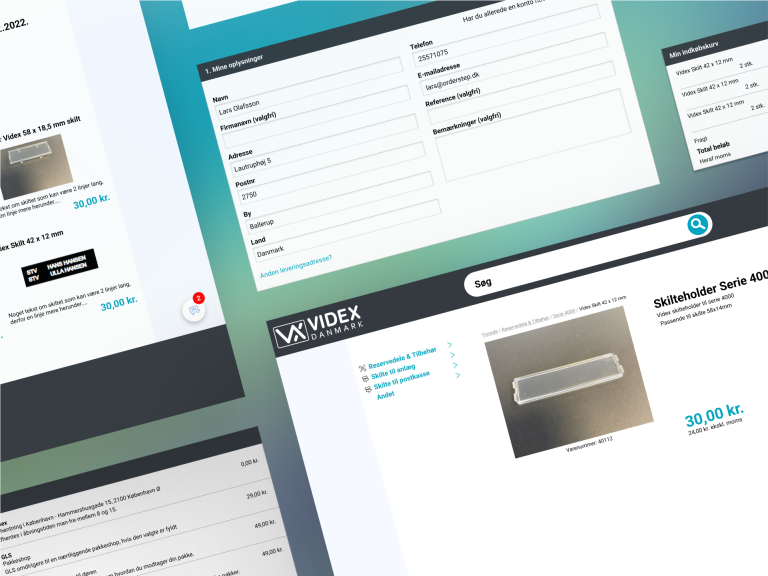
Orderstep
Ayudamos a aumentar los ingresos por suscripciones desarrollando un módulo de tienda web premium

OpenTeams
Mercado B2B refactorizado y rediseñado con más de 20.000 colaboradores y patrocinadores de código abierto

Justin Alexander
Rediseño masivo de CSM para esta marca líder de moda nupcial con más de 1.500 tiendas en todo el mundo